
매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
다소 황당한 사건이 있었던 어제를 뒤로하고(ㅎㅎ)
정신차리고 마주한 코테. 멘탈을 흔들어놓으셨다!!!! 윽.
예전에 자바스크립트를 처음 배울 때 spiral matrix에 기절할 뻔 했는데 약간 그 수준이었던 것 같기도...
자바로 푸는 방법은 우선 plate 자체가 이해가 안가서 좀 재껴두고 자바스크립트로 푸는 방법은 해설을 통해 익혔다.
이런 경우는 그냥 해설 자체를 외워버리는 것도 도움이 될 듯 하다.
아마 spiral matrix, queen's attack 요 두가지 문제는 그런 점에서 맥락을 같이 하는게 아닐까...
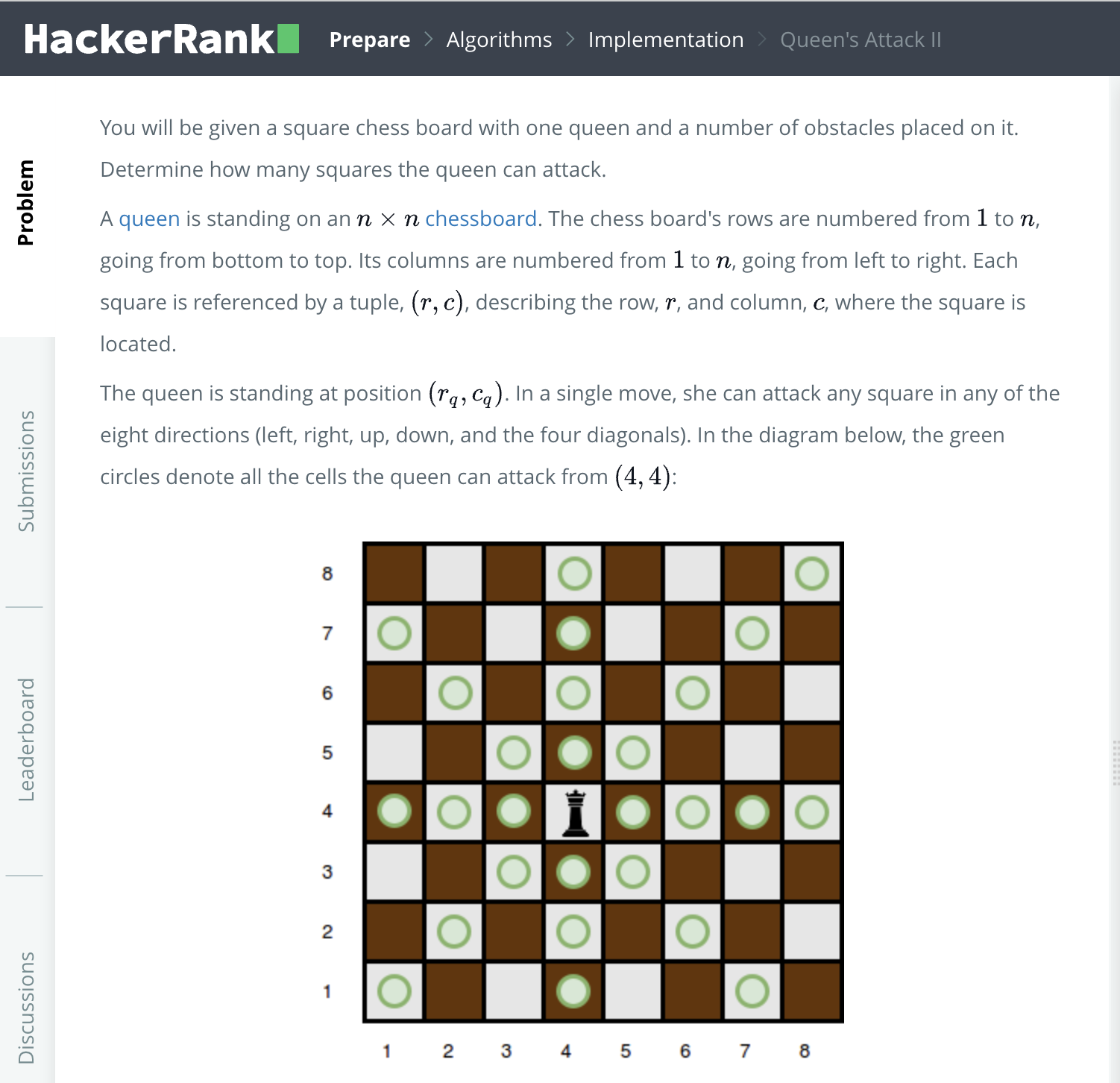
우선 문제부터 확인하자.
문제 링크
Javascript
position 문제가 나오면 우선 체감 난이도를 너무 높게 느끼는 자체가 문제인 것 같다.
또 문제가 영어이다 보면 분명히 놓치고 가는 제한 사항이나 edge 케이스를 피하기 위한 힌트들이 있는데, 그 부분도 해커랭크와 같은 영어 문제들을 풀면서 꼭 잡고 연습해야 하는 부분일 것 같다.
참조한 해설은 Queen's Attack II 문제 내에 있는 Discussion 파트에 있다.
아마 하단에 process function이 반복되는 부분은 대체할 수 있을 것 같은데, 뚜렷한 방법이 떠오르질 않았다. 흠...
position 이동의 원리는 알고보면 간단했다.
queen이 상하좌우, 대각선으로만 이동할 수 있기 때문에 가로, 세로의 이동범위를 +1, -1, 0으로 지정할 수 있다. 아래 풀이처럼 아예 지정하는 방법이 있고, 1, -1, 0의 증가분을 더해주는 방법이 있을 수도 있겠다.
그 다음 만족시켜야 하는 조건들이 만족되는 때까지만 반복시키기
- column과 row가 n을 초과해서는 안됨
- column과 row가 1부터 시작되는 형태이므로 0은 초과하여야 함
let results = 0;
const obstaclesSet = new Set();
obstacles.forEach((value) => obstaclesSet.add(`${value[0]}:${value[1]}`));
const process = (rowPosition, columnPosition) => {
let row = r_q + rowPosition;
let column = c_q + columnPosition;
while (row <= n && row > 0 && column <= n && column > 0) {
if (obstaclesSet.has(`${row}:${column}`)) {
return;
}
results += 1;
row += rowPosition;
column += columnPosition;
}
};
process(1, 0);
process(-1, 0);
process(0, -1);
process(0, 1);
process(1, -1);
process(-1, -1);
process(1, 1);
process(-1, 1);
return results;자.. 오늘도 코테는 시원-스럽게 풀지 못했지만 해야 할 것을 꾸준히 하자.
멈추지 말기!
