개발자가 되기 위해 공부하며, 혹등고래 성장일기를 쓰는 샨티입니다.
지극히 주관적이고 개인적인 이야기가 가득합니다. 😅
지난 스프린트의 목표는 단순하고 또 명확했다.
바로 '지도' 메뉴와 관련된 페이지를 모두 완성하는 것이었다.
사실 그 직전 주에 카카오맵에 홀-딱 데였던 터라 과연 지도 메뉴를 다 완성할 수 있을까? 싶었는데 결론적으론 3개 정도의 task를 제외하고 핵심적인 기능은 대부분 구현하였고 이번 기회를 통해 CSS 능력을 좀 더 갖추고 싶어서 조금 빠듯하긴 했지만 화면 양 사이드에서 모바일 사이즈로 잡아주는 방법 부터 시작해서 CSS 정보를 조금씩 검색하고 찾아가면서 예전보다는 좀 더 짜임새있게 CSS를 작성해나가기 시작했다.
먼저 이번주까지 구현한 기능 및 구현 화면을 정리하면 다음과 같다.
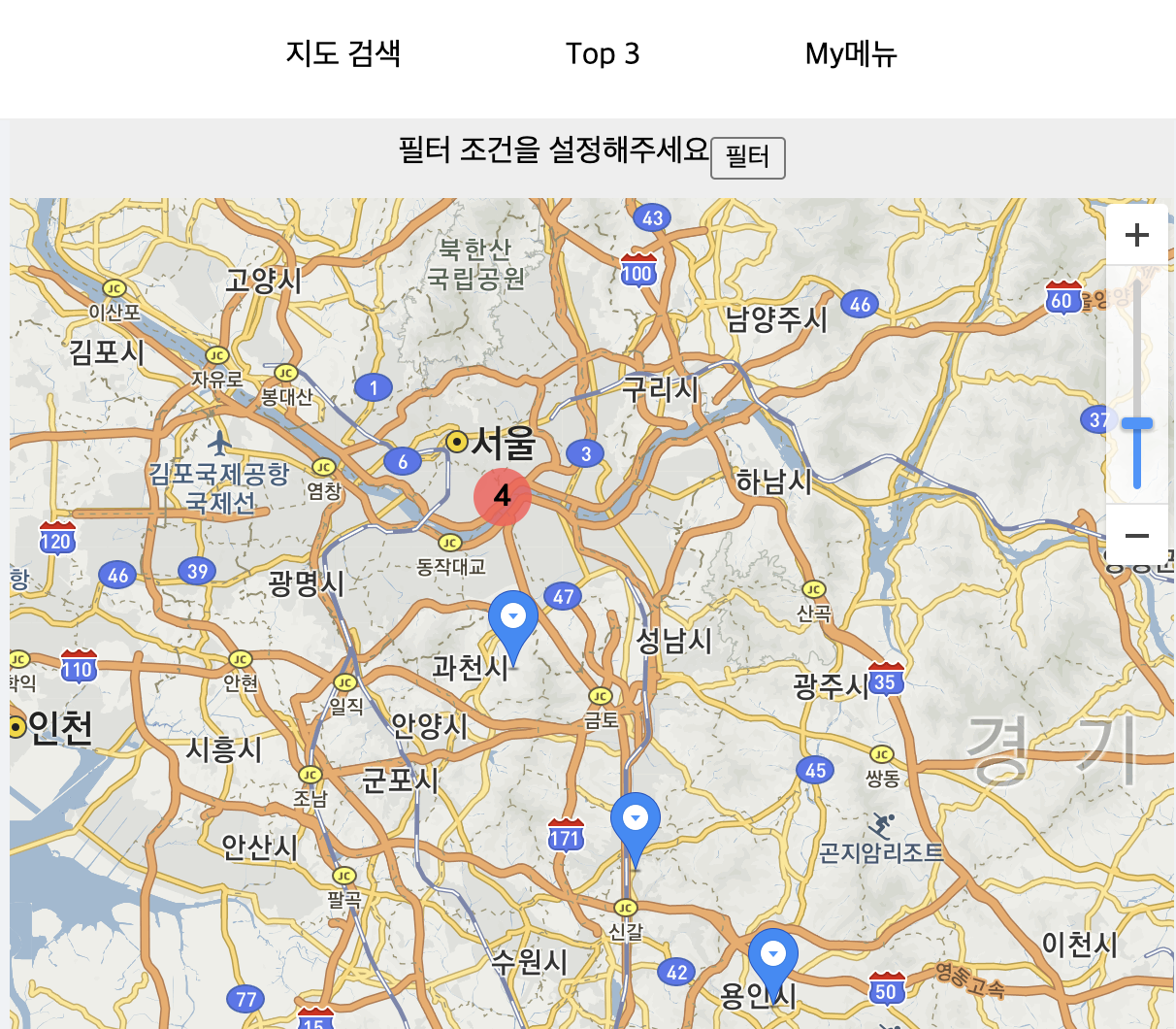
- 지도의 확대-축소 레벨에 따라 클러스터 마커가 출력되거나 개별 장소 마커가 출력되도록 함
=> 이 부분은 추후에 스크래핑을 통해 장소 데이터를 대량으로 만들고 장소 밀집도에 따라 클러스터 마커의 디자인을 다르게 주고자 한다. 이 기능을 빨리 구현해보고 싶어서 (ㅎㅎㅎㅎ) 스크래핑을 얼른 공부하고 데이터좀 박박 긁어모으고 싶다. 임의로 넣은 10개 정보로 마커를 띄우니 영 볼품없고 빈약해보인다.

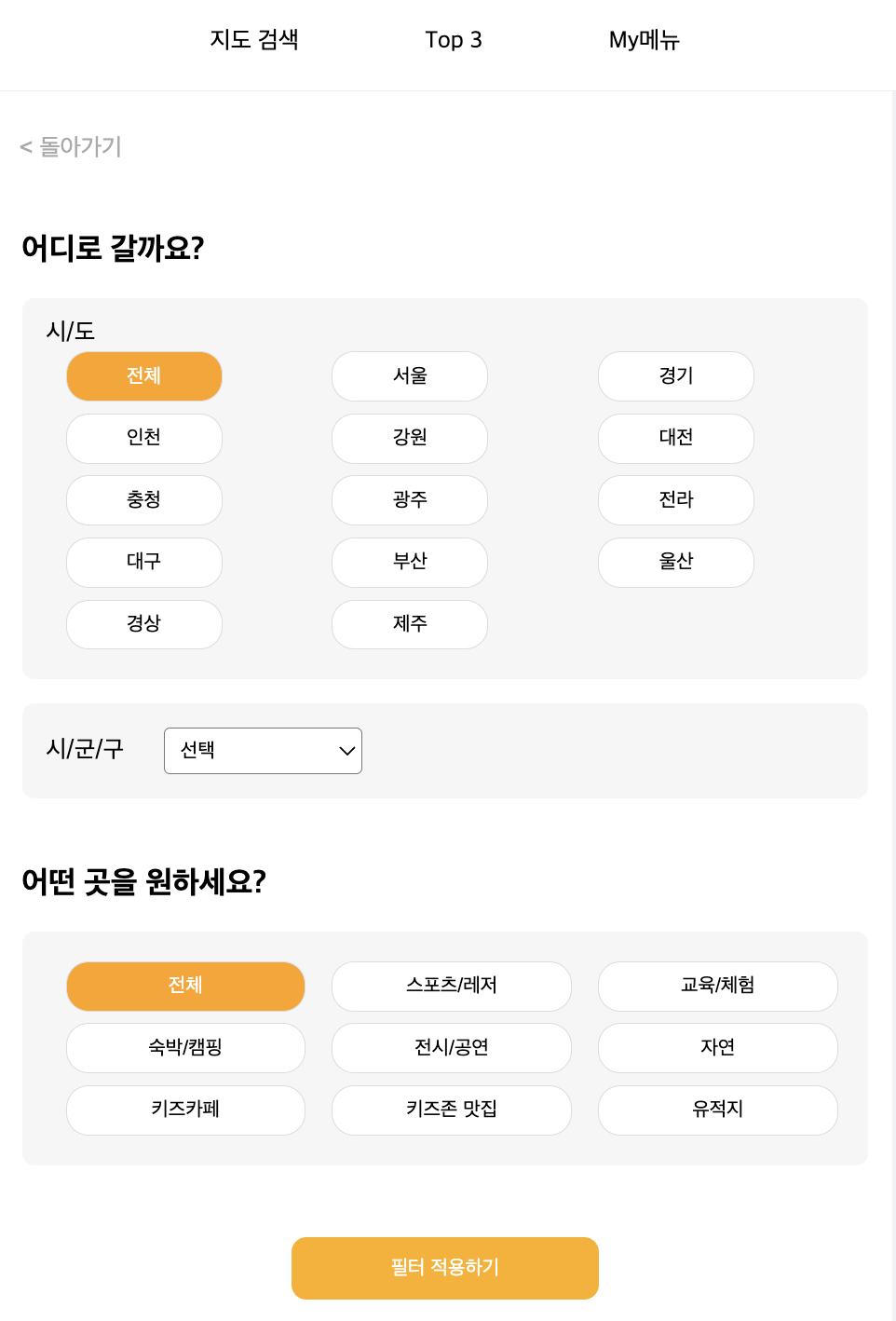
- 시/도, 시/군/구, 장소 카테고리(유형)에 따라 장소를 필터링하여 볼 수 있음
=> 2개 드롭박스가 생각만큼 원활하게 싱크로나이즈 되지 않아서 선택옵션이 상대적으로 적은 시/도 옵션을 버튼으로 변경하여 처리했는데, CSS를 적용하니 좀 더 나아보인다.
이 포인트에서 고민했던 점은, 당초 기획서에서는 시/도, 시/군/구 모두 드롭박스로 구현하는 것이었는데 기능구현이 원활하지 않아 내 스스로 판단하여 시/도를 버튼으로 변경한 것이 과연 '적절했는가' 라는 것이었다.
결론적으로 노아님이 좋은 피드백을 주셔서 다행이라고 생각했지만, TIL에서도 썼듯이 결국 실전, 실무에서는 이 부분이 긍정적으로 받아들여질 수 있는 사항인가에 대한 확신이 아직 부족하다.
물론 사용성이 뛰어나게 높아지거나 디자인 측면에서 확연하게 나아지는 부분이 있다면 그럴 수 있겠으나, 애초에 기획안이라는 것은 모두에게 주어진 약속이자 커뮤니케이션 도구이기 때문에 실무에서는 반드시 사전 논의와 협의가 있어야 한다는 점을 잘 알고있다.
가장 먼저는 '내 실력이 구현을 방해하지 않도록' 숙련도를 높이는 것이고, 그 다음에는 한정된 자원 안에서 애를 써도 해결이 되지 않을 때 어떤 방식을 택할 것인지, 그리고 그 방식을 택하는 과정에서 단계를 원활하게 만드는 기술(예. 실무자들과의 사전 협의, 소셜 스킬 등)을 체득하는 것 또한 중요한 점이라고 생각한다.

- 검색 결과를 리스트로 보여주기
=> 리스트를 보여주는 화면은 인스타그램과 페이스북을 참조했다. 어차피 두 서비스 모두 메타에서 제공하는 것이기에 ㅎㅎ UI가 아주 확연하게 다르다는 느낌은 없었고, 위의 두 서비스를 참고한 이유는 내가 구현하려는 서비스가 웹서비스이기는 하나 모바일 사이즈처럼 보여지게 하고 싶었기 때문이다.
CSS를 하면서 궁금한 점이 생겼는데, height를 적절하게 주지 못해서 그런지 컨텐츠가 추가될 때 스크롤이 생기기는 하나 여백이 거의 없어 타이트하게 끝나버리는 페이지가 생겼다.
근데 리스트 페이지에서 장소 리스트를 여러개 주니 다른 페이지에서도 height가 늘어나는 현상이... 흠.
지금은 구현해야 할 나머지 요소들이 좀 있어서 CSS에 너무 많은 시간을 쏟을 수는 없는데, 이 문제는 레벨테스트 때에도 동일하게 겪었던 문제이기 때문에 이번 기회를 통해 꼭 해결하고 알고 넘어가려 한다.

이번 스프린트 태스크는 장소 상세정보 페이지를 구현하는 것으로 정했다.
TOP 3 페이지를 구현할까? 하다가 장소 상세정보 페이지를 구현하는 것이 좀 더 다양한 공부를 할 수 있을 것 같아 도전적인 과제이기는 하지만 선택했다.
이제 3번째 스프린트까지 실행하고 나면 평균적인 내 생산성을 측정할 수 있을 것 같다.
지난번 지도의 경우 카카오 API에서 제공해주는 기능들이 많아 어렵긴 했지만 그래도 구현을 하긴 했는데..
이번주에는 아샬님 강의까지 들은 터라 마음의 부담이 크다 .ㅎㅎ 제대로 해야 한다는 부담감이랄까.
그래도 어려운 것을 어렵게 배워야 기억에 오래 남는다고 하니.
배움에 더 집중하도록 하자. 다음 스프린트도 화이팅!!!
