기획
메인 페이지를 리메이크하면서 타이틀, 콘텐츠 아래에 페이지의 끝을 장식할 잡잘한 정보들이 필요했다. 다른 유즈케이스라면 SNS와 같은 여러 링크들을 첨부했겠지만 이들은 이미 사이드바에 있고 푸터에 또한 넣어질 예정이라 중복된 정보이기에 부적절했다. 그러다 문득 디스코드의 프로필이 떠올랐고, 오늘 하루의 실시간/정적 통계를 다양한 api로 보여주는게 어떨까? 라는 생각이 들었다.
Spotify webAPI
Spotify는 풍부한 web API를 가지고 있고, 짧은 검색으로 Spotify가 유저의 현재 재생중인 플레이리스트를 API로 제공해주고 있는 것을 확인했다.
플레이리스트 데이터를 받아와 카드 컴포넌트에 렌더링시키면 되는 아주 간단한 작업이다.
구현
webAPI는 대체로 Authorization 헤더로 요청을 제한한다. Spotify webAPI 또한 이와 같아서 OAuth를 통해 얻은 access_token를 헤더에 넣어 요청을 보내야 한다.
Authorization refers to the process of granting a user or application access permissions to Spotify data and features. Spotify implements the OAuth 2.0 authorization framework
https://developer.spotify.com/documentation/general/guides/authorization/
spotify는 OAuth에 세가지 방향성을 제공해준다.
- 첫번째는 유저의 직접적인 OAuth승인, 즉 계정 연동이다.
- 두번째는 유저의 암묵적인 OAuth승인, secret 키를 사용하지 않아 클라이언트에서도 완전히 작동이 가능하다.
- 세번째는 서버의 OAuth승인, 유저 특정성을 지니지 않아 유저 데이터와 연관된 API는 사용할 수 없다.
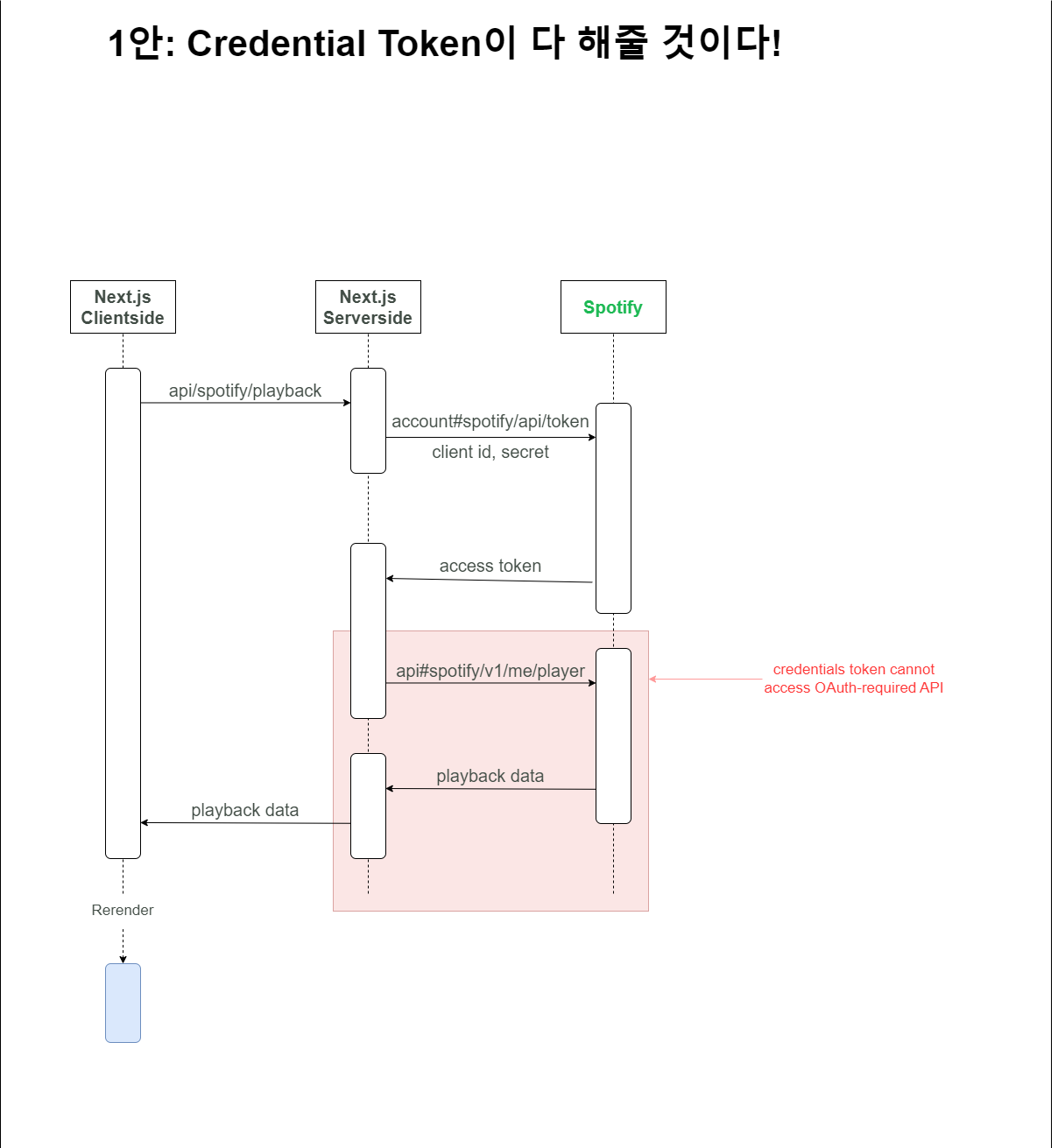
유저의 데이터는 필요가 없다. 서버 주인의 데이터만 얻으면 되니 세번째 방법을 선택했다.
하지만...
당초에 Credential OAuth flow를 구현하고자 한 이유는 비슷한 사례의 Github PersonalAccessToken를 통한 Github API 요청 사례가 기억났기 때문이다. 어플리케이션 주인은 당연히 어플리케이션 key를 통한 요청으로 이미 Auth된 상태다. 라는 논거 하에 선택한 이 방법은 안타깝게도,
유저 특정성을 지니지 않아 유저 데이터와 연관된 API는 사용할 수 없다.
앞서 언급한 "유저 특정성을 지니지 않는다"의 유저엔 어플리케이션 주인 또한 포함되어 있는 것이였다. 즉, 자신의 데이터를 얻기 위해 자신이 만든 서버로 자신을 증명해야 하는 비직관적이나 당연한 일이 벌여진 것이다.

이로써 희망차고 간단해보이던 1안은 처참하게 부정되었다.
우회: Discord 연동?
처참하게 부정되는걸 인지하기까지, 부정을 납득하는건 꽤나 긴 시간이 걸렸다. 앞선 논거는 깊은 신뢰를 가지고 있었고 이것이 부정되는건 비이상적이고 불편하기 때문에 내심 부정되는게 거짓이길 빌었다. 하지만 결국 부정되었고 멘탈은 누더기가 되었다.

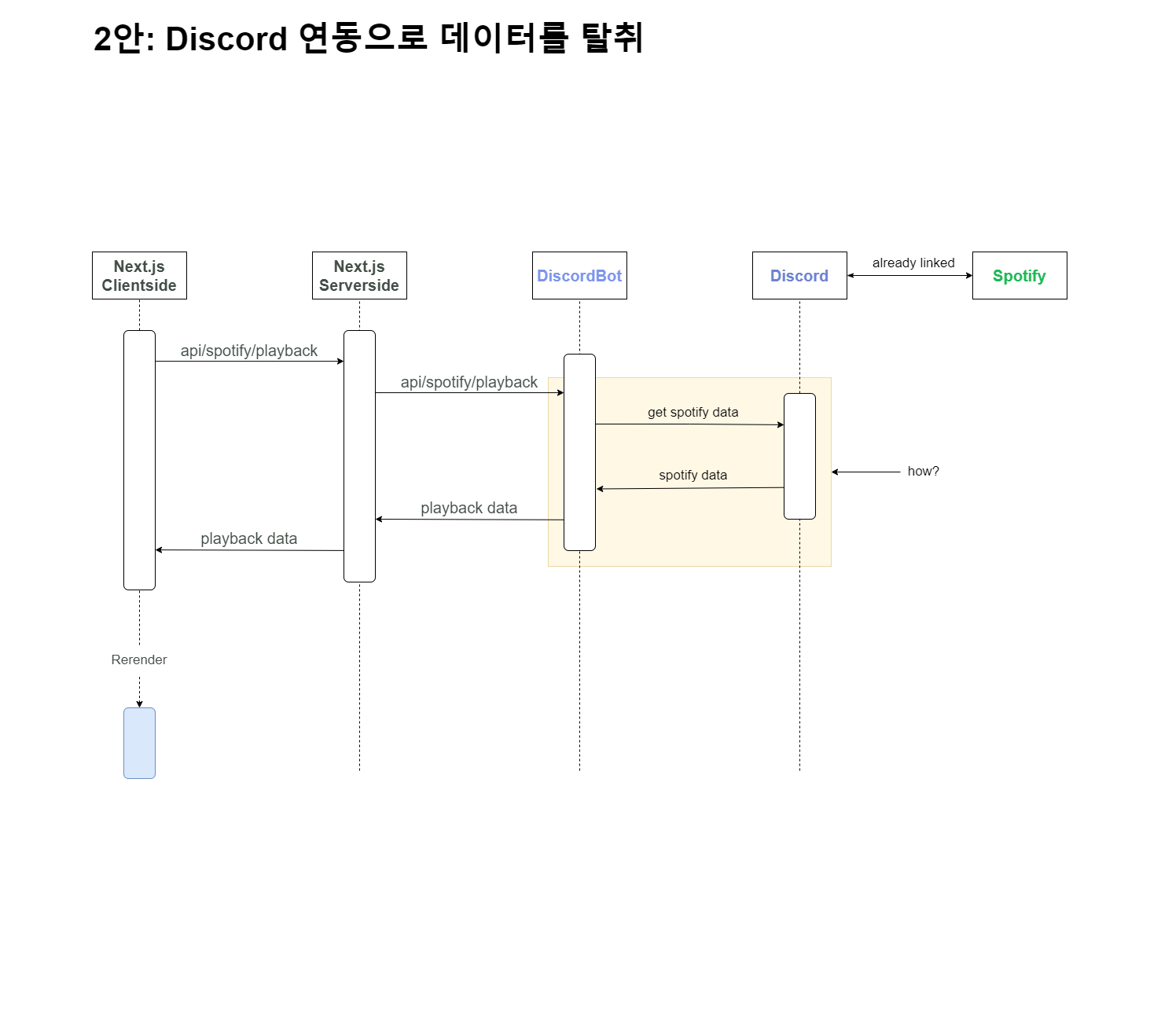
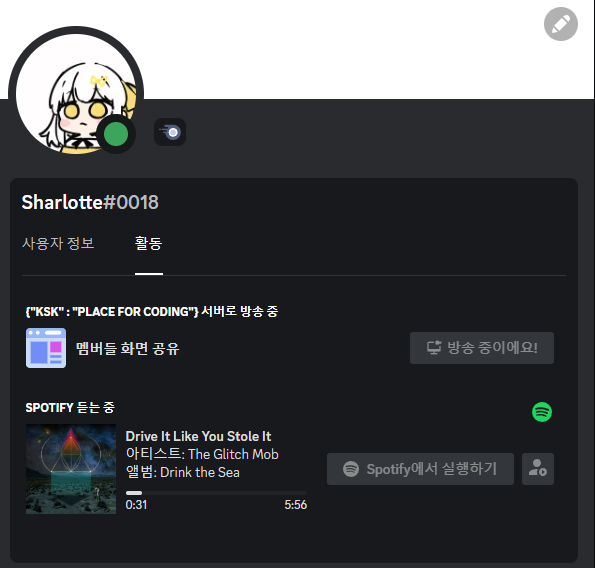
2안은 정신나간 머리로 구성한 flow다. 내 디스코드 계정은 Spotify와 연동되었기 때문에 Discord Application 또는 Discord bot를 통해 내 디스코드 계정과 연동하여 Spotify의 데이터를 중도탈취할 수 있지 않을까 싶었지만 안타깝게도 디스코드 팀이 내 비이성적인 논리만큼 멍청하진 않았다.
edit: 실제로 가능은 하다?
가상 브라우저, 가령 puppeteer를 통해 디스코드 웹에서 계정 로그인을 한 다음 프로필의 spotify 상태를 크롤링할 수 있긴 하다.

하지만 이건 API 속도에 치명적인 피해를 가할 것이며 서버 리소스 낭비를 초례할지도 모른다.
타협: OAuth 구현

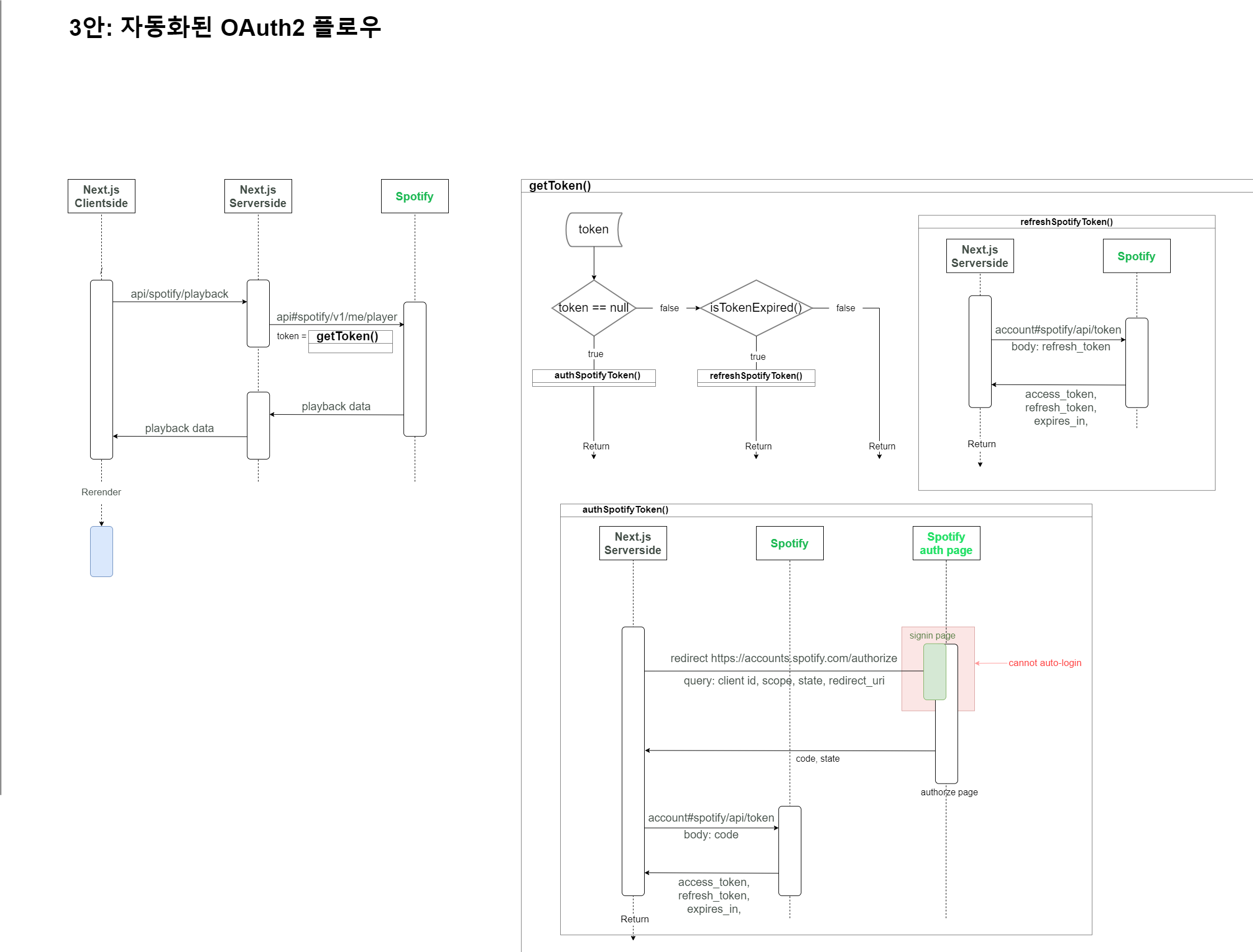
spotify가 제공한 첫번째 OAuth 방법을 클라이언트와의 상호작용없이 서버에서만 자동으로 실행하도록 한다면 이것은 단순히 거대한 access_token getter 함수와 다를 바 없다는 생각이 머리를 스쳤다.
하지만 여러번의 시행착오와 인지 및 테스트 오류와 같이 다양하고도 부정된 억까들을 이미 충분히 당해왔기에 이 이상을 모험하는건 굉장히 위험한 방법이였다. 그래서 약간의 휴식을 취하며 flow를 도식화하며 구현을 정리해봤다.
draw.io는 도식화 및 diagram 스케치에 자주 활용했었지만 이정도로 제대로된 network flowchart는 처음 그려봤는데 새로운 경험이였고 완성하고 나니 꽤나 뿌듯했다.
flow를 완성시키고 직접 구현에 나섰으나 금세 다시 벽에 부딪쳤다. OAuth 페이지로 리다이렉트하고 redirect uri로 다시 리다이렉트하면 해당 url에 담긴 code query 값을 가져와서 /api/token spotify webAPI에 요청하여 OAuth access token를 얻는게 최종 계획이였으나 OAuth 페이지가 로그인 페이지에 가로막힌다는 점을 간과했다.
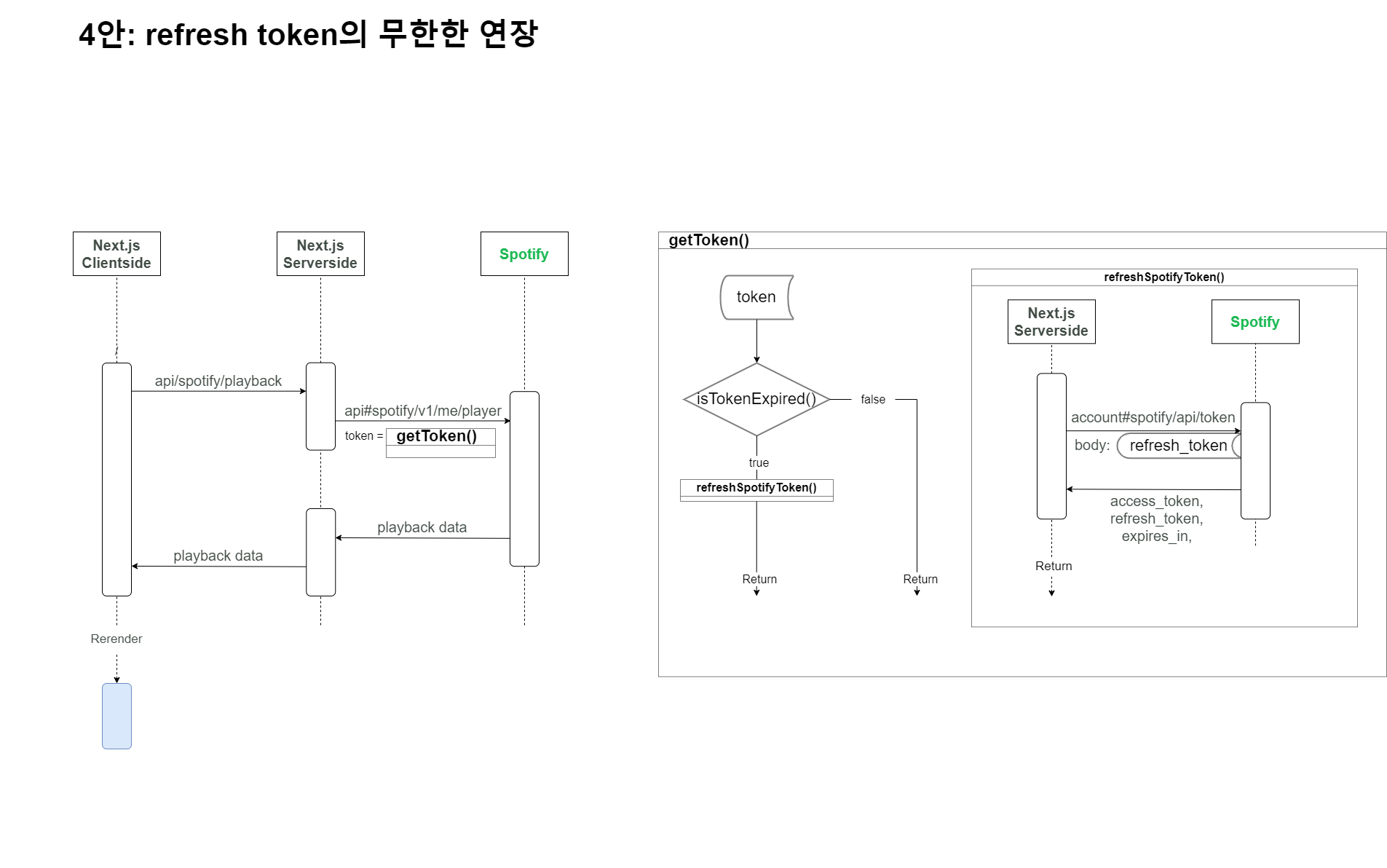
편법: refresh token

OAuth에서 /authorize 페이지와 관련된 부분들은 모두 초기값 설정 코드다. 만약 수동적인 방법으로 이 초기값을 미리 얻고 반복되는 부분, 즉 토큰 새로고침만 자동화하면 어떨까?
flow를 그려보니 생각 이상으로 크기가 단순해졌고 구현도 어렵지 않았다. 약간의 시행착오와 CORS와 같은 시련을 맞이했으나 꿋꿋이 시도해본 끝에 최종적으로 refresh url를 이용한 제 4안으로 기획을 구현하는 데 성공했다!
Side note: spotify embed
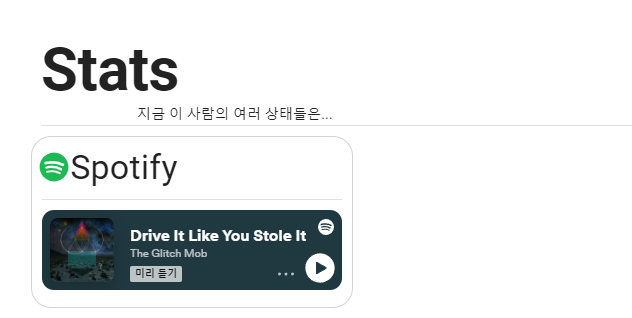
spotify는 아주 고맙게도 자체 embed 엘리먼트를 지원해준다.
하지만 리액트에선, 특히 지금 포트폴리오인 Next.js에선 SSR이 주된 상태이므로 바닐라 DOM과 매우 근접한 코드는 작동하지 않았고 여러번의 검색을 한 결과 이미 리액트로 래핑한 사람을 발견했다.
https://www.npmjs.com/package/react-spotify-embed
엘범 link url만 넣어주면 아래와 같이 이쁜 모습을 보여준다.