상황

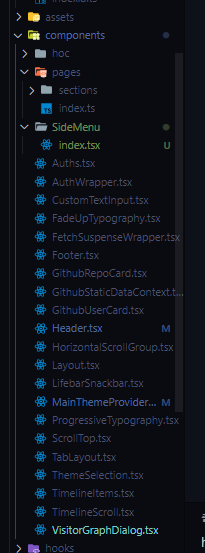
/components 안 컴포넌트들은 관심사 분리, React.lazy 임포트 등 코드 스플리팅으로 인해 탄생한 독립적인 컴포넌트들이다. 하지만 이들중 대부분은 여러 위치에서 재사용되기보단 한 컴포넌트에서만 쓰인다. 즉, 특정 컴포넌트에 종속적임에도 불구하고 /components에 잡다하게 모여있는건 종속성을 알기 힘들게 만든다. 물론 그 컴포넌트들의 완전한 캡슐화를 이뤄낸다면 해결될 일이지만 좀 더 쉬운 방법을 선택했다.
쉬운 방법 - 폴더로 나누자
특정 컴포넌트에만 쓰이는 컴포넌트들은 components에 노출될 필요가 없다. 이 컴포넌트를 유일하게 쓸 컴포넌트들을 단일 파일에서 폴더로 확장함으로써 종속된 컴포넌트들을 폴더에 넣게끔 만들었다.
의문: 페이지 컴포넌트에 종속된 컴포넌트는?

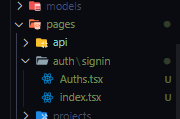
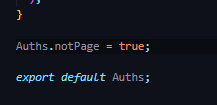
Auths는 pages/auth/signin 페이지에만 종속적이다. 그러므로 상술한 쉬운 방법에 따라 폴더 안에 집어넣는게 맞다. 하지만 Next.js는 이 Auths를 컴포넌트 뿐만이 아니라 페이지로도 간주하고 라우트할 것이다.
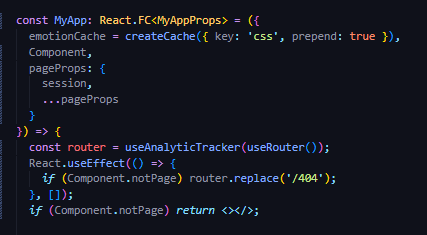
라우트하는 것 자체를 막기 위해선 커스텀 서버까지 만들어서 라우트를 막아야 하지만 이러면 문제가 너무 복잡해진다. 차라리 페이지가 아닌 컴포넌트들은 404 페이지로 리다이렉션해주도록 코드를 추가하는 것이 낫다.


존재해선 안되는 페이지의 접속 기록은 있어선 안되니 기록을 남기는 push 대신 replace를 선택했다.

원하는대로 잘 돌아간다. 404페이지는 나중에 좀 더 꾸미고 뒤로가기 링크를 추가해야겠다.
결과

만족할 정돈 아니지만 어느정도 컴포넌트 수가 반절이나 줄어들었다. 남아있는 컴포넌트들은 최소 2개 이상의 컴포넌트에서 활용되고 있거나 폴더 안에 들어갈 수 없는 컴포넌트들이다.
/components/pages는 메인 페이지인 pages/index.ts의 레이아웃 및 디자인을 모두 갈아치우면서 남은 잔여 컴포넌트들인데, 이것들도 재사용하여 정리할 생각이다.
/components를 정리하면서 의도치 않게 매우 큰 리팩토링 수혜를 받은 페이지가 있는데, 바로 pages/timeline이다.

tileline.tsx와 TimelineItems.tsx만 있던 상태에서 코드 스플리팅으로 여러 컴포넌트들을 빼냈다. 덕분에 매번 수백줄의 코드를 스크롤할 필요가 사라져서 편리함을 느끼고 있다.
자세한 변경 내용은 아래 커밋에서 볼 수 있다.
https://github.com/Sharlottes/Sharjects/commit/6e42183c06a8ed998054a219f9a156f8ff3d0535
