앞선 글에서 바닐라 웹페이지를 리액트로 풀 트렌스폼하는 과정을 서술했습니다.
이번 글에선 이틀간 만든 1개 페이지의 제작 과정을 서술합니다.
새로운 기술!
기존 포트폴리오 사이트와 동일한 환경에서 동일한 스택으로 개발하면 매우 편하고 빠를지언정 성장은 커녕 그것에 안주할 게 뻔합니다. 최소한 하나이상의 새로운 기술을 체험하고자 지난 포스트에서 탈MUI를 선택했었기에 새로운 기술이 필요합니다.
Emotion - styled()
사실, 아에 styled()를 사용하지 않은건 아닙니다. 하지만 MUI의 sx 속성과 인라인 스타일 속성을 자주 쓰던 포폴에 의해 styled()는 거의 사용되지 못했습니다. 또한 순수한 emotion의 styled()가 아닌 MUI가 레핑한 styled()를 사용했기에 순수히 emotion의 styled()만으로 스타일링을 해보고 싶었습니다.
Emotion - Theming
MUI의 테밍도 사실 emotion의 레퍼 시스템입니다! 하지만 emotion의 테밍은 놀라울 정도로 자유롭고 확장적이였습니다. 왜냐면 애초에 기본 테마 속성이 없거든요! 무엇이든지 넣고 쓸 수 있습니다.
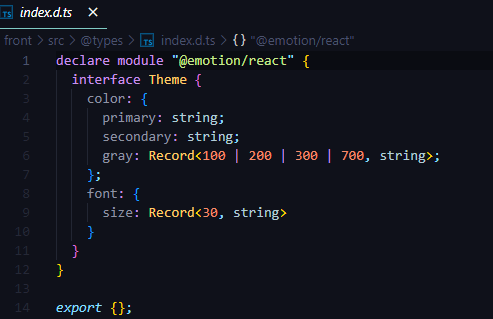
기본적으로 Theme 인터페이스는 비어있습니다. 직접 형식 정의로 이동해보면 interface Theme {}를 볼 수 있습니다. 이 인터페이스를 적절히 사용하기 위해선 타입스크립트의 declare module를 사용해야 합니다.

이 키워드는 해당 모듈이 지닌 타입 및 인터페이스를 하여금 선언(declare)하도록 만듭니다.
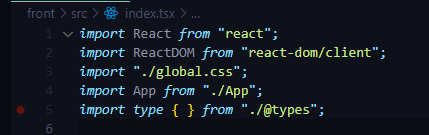
타입스크립트는 단순히 스크립트를 만드는 것이 아닌 import문으로 타입 체커를 작동시켜야만 해당 타입 구문을 읽습니다. declare 또한 그 예외가 아니기에 export {}문으로 빈 내보내기를 하여 진입점에서 가져옵니다.

+ index.d.ts는 근본적으로 declared typescript file 라서 컴파일 시 자동으로 사라집니다. 하지만 정작 그 파일을 가져오는 import 구문은 같이 사라지지 않기 때문에 import type로 컴파일 시 사라지도록 만들어줘야 경로 에러가 터지지 않습니다.
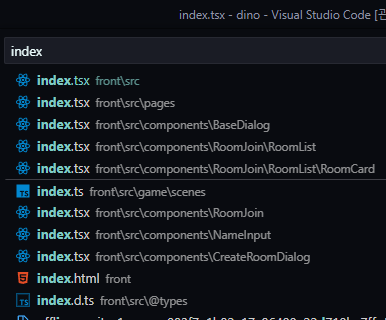
index.tsx & styled.tsx
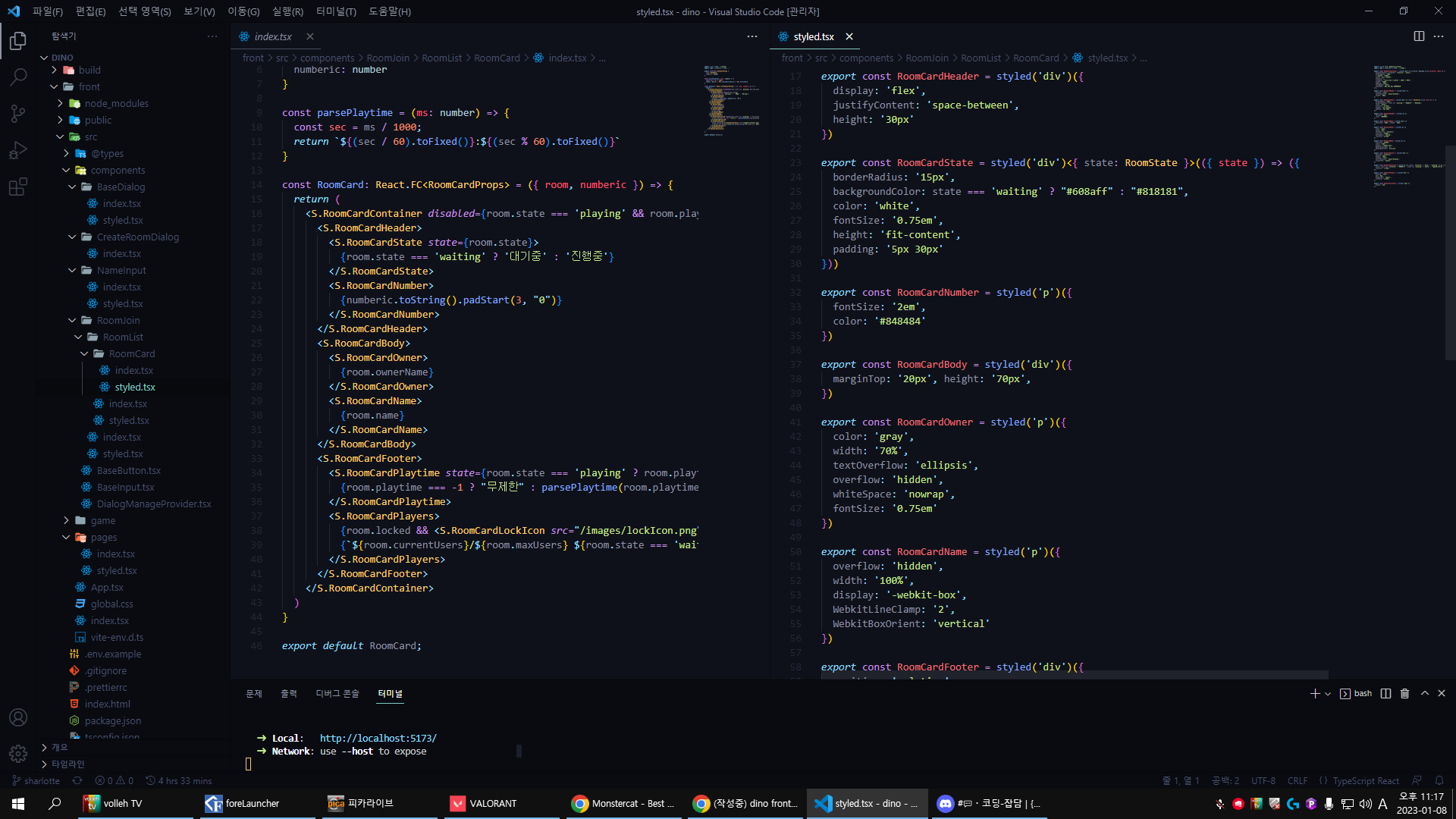
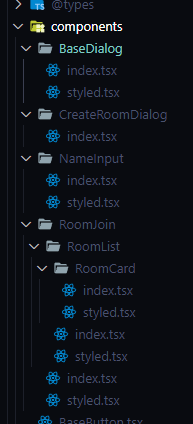
Emotion의 styled()만으로 스타일링을 한다면 스타일된 컴포넌트 수는 기하급수적으로 증식될 것입니다. 이들은 개별적으로 styled.tsx라는 파일에 분리되어 index.tsx가 갖다써야 개발자는 비즈니스 로직과 스타일링의 관심사를 분리할 수 있습니다. (사실 여기에 MVC패턴을 가미한다면, 즉 뷰 레이아웃과 비즈니스 로직을 분리한다면 더 완벽해지겠죠)
장점
확실하게 분리된 스타일링 관심사 분리
개발자는 레이아웃 배치와 엘리먼트 스타일링 제각각에 집중할 수 있게 됩니다.
하지만 레이아웃 배치와 레이아웃 스타일링을 동시에 해야 할 필요가 생길 수도 있습니다. 이때를 위하여 VSC에선 듀얼 탭을 지원하죠!

+ 코드에서 보다시피 S 네임스페이스로 가져와 혹여나 모를 중복 임포트까지 사전 차단할 수 있습니다. 더 안전해졌죠!
레이아웃의 적절한 네이밍
앞서 말했듯이 이전 포트폴리오 프로젝트에선 인라인 스타일 속성(sx, style)를 기본으로 사용했습니다. 이로 인해 각 엘리먼트가 무슨 일을 하는지 알 수 없게 되어 혼란이 가중되었습니다. styled()로 임의의 컴포넌트를 만들면 컴포넌트 단위의 시멘틱 마크업이 가능해져 더 직관적인 돔 구조가 탄생합니다.
단점


???: 반복되고 강조되는 파일명은 개발자를 불안하게 만듭니다.
컴포넌트 단위의 직관적 네이밍을 취하다가 파일 단위의 직관적 네이밍을 놓쳐버렸습니다. 하지만 걱정 마십시오! 디렉토리 단위의 네이밍은 살렸으니깐요.
CSS - grid
대부분의 grid 레이아웃은 충분히 flex로 구현될 수 있습니다. 또한 MUI에선 Grid 컴포넌트를 지원해 굳이 css단에서 속성을 편집할 필요가 없었습니다. 하지만 이제 MUI는 없고, flex로 구현하는건 질렸습니다. grid가 필요해보이는 순간이 생긴 지금 시도하지 않을 이유는 없습니다.
Context provider + Singleton Manager = ?
Context.Provider와 정적 메서드를 이용한 Manager패턴을 합치면 얼마나 유용할까? 라는 생각에 비롯된 기술입니다.
장점으론 완벽한 은닉성 - 사용 개발자는 context 뿐만이 아니라 구독에 구애받지 않는 메서드 활용을 취할 수 있습니다.
단점으론 과한 결합 - 애시당초 두 개념으로 이미 분리되어 책임이 가시화된걸 굳이 합친다면 재사용성에 차질을 빛을 수 있습니다.
겪은 것
좋았던 것
생전 처음 받아본 기획과 디자인
혼자서 기획과 디자인과 로직과 레이아웃과 백엔드까지 모든걸 그때그때 생각해내어 만들던 저에겐 기획서와 페이지 디자인을 제공받는 경험은 매우 새롭고 짜릿했습니다.
개인적으로 프론트엔드 개발을 공부하면서 디자인을 동시에 하는건 다소 어려웠습니다. 디자인이란 본디 환경의 제약을 받지 않고 창의성과 예술감각을 발휘하여 적절한 UX과 미관을 만족시켜야 하는 분야인데 무의식적으로 프론트엔드 개발과 타협을 하여 디자인이 제약받는 상황이 자주 벌어졌기 때문입니다.
이런 점에서 다른 사람이 디자인을 주는 경험은 여러 장점을 발생시켰는데,
- 매우 빠른 생산성 - 디자인에 책임을 가질 필요가 없습니다! 줄이면 줄였고 늘였으면 늘였지 맥락에 맞으면 전체적인 틀의 편집에 신경쓰고 고려할 필요가 없기 때문이죠.
- 제약받지 않은 좋은 디자인 - 디자이너의 역량에 따라 다르겠지만 적어도 제가 프론트엔드 기술에 제약받는 디자인을 만드는 것보단 훨씬 나았습니다.
- 사전 프론트 구조화 - 이미 디자인이 완성됐기 때문에 그것을 보며 프론트를 머릿속에서 구상할 수 있습니다! 이전엔 그때그때 만들어서 이런 프로세스가 불가능했었는데 프론트를 머릿속에서 구상하는 경험은 매우 편했고 좋았습니다.
물론 위험한 부분도 있습니다.
- 디자이너와의 마찰 - 디자이너의 실력이 출중하고 합의가 원만하게 이뤄지는 스타일이라면 문제가 없습니다. 하지만 깐깐하고 좋지 않은 실력을 가진 디자이너는 분명히 프론트엔드가 직접 만드는 것보다 좋지 않을 것입니다.
스타일 컴포넌트간의 확장 계층

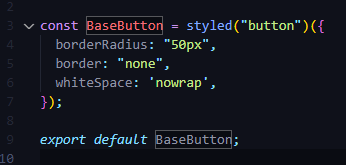
먼저 소개해드리죠, BaseButton은 동글하고 깨끗한 원라인 버튼입니다. 디자인에서 모든 버튼들은 공통된 특징을 갖고 있었고, 그들 중 유력한 것들을 추려내어 BaseButton을 만들었습니다.
이 컴포넌트는 디자인에 등장한 모든 버튼의 스타일링에서 확장됩니다.

이렇듯이 styled()가 HTML엘리먼트 뿐만이 아닌 리액트 컴포넌트도 인자로 받을 수 있단 점을 이용하여 스타일 컴포넌트 확장 계층을 만들었습니다. 마치 css의 스타일 레이어 계층 내지 스타일 상속과 유사한 면이 있죠. 전 이 css의 특징이 cssInJs에서 javascript로 재구성되었다고 생각합니다.
이것은 컴포넌트 스타일링 뿐만이 아니라 확장 계층의 장점인 관심사 분리와 단일 책임을 이뤄주는 점에서 매우 유용합니다.
매우매우 직관적인 레이아웃
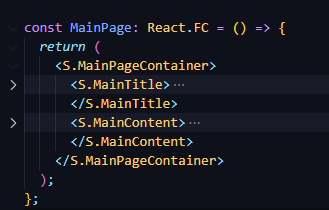
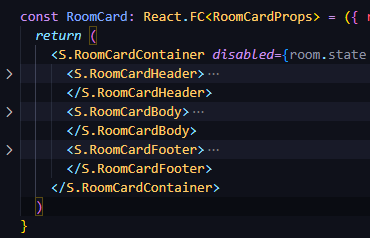
왜 자꾸 레이아웃 직관성에 대해 칭찬하고 좋아하는지에 대해선 아래 이미지로 단언할 수 있습니다.

예전엔 이것을 흉측한 인라인 스타일로 구현하려 했습니다. 하지만 이건 코드의 길이를 늘리고 독해에 피로감을 충분히 주고 있었습니다. 스타일 컴포넌트의 직관적인 네이밍은 가독성에 날개를 달아줬습니다!

대부분의 컴포넌트에서 이와 같이 직관적인 레이아웃과 그에 걸맞는 네이밍을 가지고 있습니다. 미리 확정된 디자인이 있으니 무엇이 두러우랴, 확신을 지닌 체 레이아웃 & 네이밍을 할 수 있으니 정말 즐거웠습니다.
아쉬웠던 것
팀 프로젝트에 어찌 좋은 것만 있을 수 있을까요, 빛이 있으면 그림자도 있는 법입니다. 프로젝트에서 약간이나마 아쉬웠던 점이 있긴 했습니다.
프론트 코멘트의 부재
팀 규모를 가늠해보자면 당연하지만 아쉽긴 합니다. 팀이란 본디 서로의 코드에 리뷰를 달아 견문을 확장하고 배움을 얻고 본인 코드를 개선해나가는 선순환을 가지고 있고 그 원동력이 코드 리뷰와 코멘트입니다. 그런 코멘트가 없다보니 쉽게 지치고 확신을 가져줄 사람이 여전히 혼자였던게 아쉬웠습니다.
더 해야 할 것
비즈니스 로직
아직 레이아웃 개발, 즉 퍼블리싱만 끝낸 상태입니다. 비즈니스 로직을 짜고 인터렉티브한 페이지를 만든다면 그것이 곧 프론트가 꼭 해야 할 일의 끝이겠지요. 이 일을 끝내고 나면 코드 정리가 필요할 것입니다.
리팩토링
레이아웃과 스타일만 가득찬 코드에 리팩토링이 웬말이냐 할 수 있습니다. 하지만 css에도 엄연히 리팩토링이 존재합니다. 더 짧은 단축 속성, 더 간단한 스타일 표현, 더 정확한 레이아웃 계산 등 여러가지가 있습니다.
스타일 뿐만이 아니라, 일부 코어 시스템도 손볼 게 있습니다.
테스트 코드
이것이 이번 프로젝트에서 해야 할 버킷 리스트 중 마지막이자 끝맻음의 표식입니다. 리액트에 테스트 코드가 있단걸 듣고선 저는 그 안정성과 유지보수에 주목하고 이것을 적용하면 사이드 이펙트가 얼마나 줄어들지에 대해 기대하고 있습니다.

😃