(미리 공개하는 우리 캐릭터😍.. from 디자이너 도현님, 은진님)
들어가기 앞서 🌱
이제 절반이 지났다. 초기 기획부터 사용자 리서치를 함께 진행하고 디자인팀은 와이어프레임과 디자인 시안을 만들어 개발팀에게 공유를 해주는 방식으로 진행하고 있다. 그 외에 기획은 병렬적으로 보완하며 진행하고 있다. 생각만큼 순탄하고 망망대해에서 바람을 잘 만난 요트같이 순풍을 타는 그림이 그려지는 한 주였다. 프로젝트 세팅도 모두 마쳤고 이슈도 모두 등록했다. 이제 구현만 하면 된다. 어떤 문제를 만날지 너무 기대된다.
진행한 것
- 6차례의 온라인 디자인팀과 회의 및 개발팀 회의
- 프런트엔드 동료와 함께 역할 분담
- 백엔드팀과 함께 ERD와 API 규칙 논의
- 회고, 5주차에 보완할 것
이번주 학습한 내용
스토리북 배포와 임시 vercel 배포 환경 CI/CD 구축을 하면서 학습한 내용을 정리하였다.
0. github action 기본
핵심
( workflows >>> jobs >>> job >>> step >>> action ) 📝 암기
1. Workflows가 뭐지?
github actions에서 가장 상위 개념이다. github/workflows/* 에 위치한 yml파일 하나하나를 workflows라고 하고 여러 개의 workflows가 있을 수 있다.
yml 파일에는 크게 2가지를 정의해야 한다.
1. on (언제 실행할 workflow인지)
2. jobs -> 2번에서 확인
2. Jobs
Job이란 독립된 환경에서 돌아가는 하나의 처리 단위. 크흠 우선 처음에는 역시 암기이다. '하나의 처리 단위구나' 를 암기한다면 언젠가 이해될 것이다.
작업은 워크플로우 YAML 파일 내에서 jobs 속성을 사용하며 작업 식별자(ID)와 작업 세부 내용 간의 맵핑(mapping) 형태로 명시한다. 예를 들면
jobs :
job1 :
# 세부 내용
job2 :
# 세부 내용
job3 :
# 세부 내용여기서 jobs 내부 여러 job에는 필수적으로 두 가지의 속성이 들어가야 한다. (runs-on과 steps)
name: Our Jobs
on: push
jobs:
job1:
runs-on: ubuntu-latest
steps:
- run: echo ${{ github.job }}
job2:
runs-on: ubuntu-latest
needs: job1 steps:
- run: echo ${{ github.job }}
job3:
runs-on: ubuntu-latest
needs: [job1, job2] steps:
- run: echo ${{ github.job }}
✅ job1 - ✅ job2 - ✅ job3
jobs 내부 job들은 병렬 처리가 된다고?!
위에서 보이는 job1, job2, job3은 완전히 독립된 환경에서 실행된다. 각 job을 실행하면 병렬 처리가 가능해진다. 다르게 생각해 보면 하나의 Workflows를 다양한 실행 환경에서 실행할 수도 있게 된다. (아하!)
병렬 처리하고 싶지 않으면 어떻게 처리하지?!
대표적으로 CI/CD를 구현할 때 테스트 작업이나 빌드 작업이 종료된 다음 배포 작업을 시작할 수 있다. 이럴 때 병렬적으로 작업을 수행한다면... 배포 작업할 배포물이 없는 경우도 있을 수 있다. 그래서 있는 개념이
needs 속성이다?!
needs를 활용해서 의존 관계를 설정해 줄 수 있다.
예를 들어 job2가 실행되기 전에 job1이 먼저 완료돼야 하고, job3가 실행되기 전에 job1과 job2가 먼저 완료되도록 실습 워크플로우를 수정해 보겠습니다.
3. Steps
github action에서는 jobs라는 하나의 처리 단위 안에 하나 이상 존재하는 job이 하나 이상의 step을 포함하는 모델로 이루어져 있다. step에는 command, script, action 등 다양하게 실행될 수 있고
comman, script ---> run 속성 사용 (아하!)
action ---> uses 속성 사용 (아하!)4. Actions
사용이 잦은 반복적인 것들을 재사용하기 용이하도록 제공하는 메커니즘이다.
ex) action/checkout
마켓플레이스를 찾아보면 더 많은 Actions들이 존재하는 것을 알 수 있고 적재적소에 필요한 것들을 사용하면 되는 것 같다.
1. 버셀 무료 배포와 스토리북 배포
vercel 팀 레포(쉿) 배포 블로그와 스토리북 공식문서를 참고하였습니다.
코드부터 공유하면,
.github/workflows/deployment.yml
name: deploy with vercel
on:
push:
branches: [main]
jobs:
chromatic:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Install dependencies
run: yarn
- name: Node.js 설치
uses: actions/setup-node@v4
with:
node-version: 20.x
- name: Cache node modules
uses: actions/cache@v3
with:
path: node_modules
key: yarn-deps-${{ hashFiles('yarn.lock') }}
restore-keys: |
yarn-deps-${{ hashFiles('yarn.lock') }}
- name: Chromatic에 배포
id: chromatic
uses: chromaui/action@latest
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
onlyChanged: true
autoAcceptChanges: true
vercel:
runs-on: ubuntu-latest
container: pandoc/latex
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 0
- name: Install mustache (to update the date)
run: apk add ruby && gem install mustache
- name: creates output
run: sh ./build.sh
- name: Pushes to another repository
id: push_directory
uses: cpina/github-action-push-to-another-repository@main
env:
API_TOKEN_GITHUB: ${{ secrets.AUTO_SECRET_KEY }}
with:
source-directory: 'output'
destination-github-username: 'CodyMan0'
destination-repository-name: 'Dontworry'
user-email: ${{ secrets.OFFICIAL_ACCOUNT_EMAIL }}
commit-message: ${{ github.event.commits[0].message }}
target-branch: main
- name: Test get variable exported by push-to-another-repository
run: echo $DESTINATION_CLONED_DIRECTORYgithub Action 기본기를 위에서 정리했고 그에 따라 워크플로우를 정리해 보면 이렇다.
on과 jobs가 workflows에는 필수적으로 필요했다. on은 workflow가 언제 실행할지 인지 위에선 main 브랜치에 push 되면 실행되는 workflows라는 것을 알 수 있다. jobs안에 여러 Job들이 있을 수 있는데 Job이란 독립된 환경에서 돌아가는 하나의 처리 단위이다. 위에서 보면 첫 번째 chromatic이 있고 두 번째 vercel이 있다. 두 개는 병렬적으로 실행되고 있음을 알 수 있다. 왜냐하면 서로 영향을 주지 않기 때문이다. 만약 의존성을 추가하고 싶으면 needs 속성을 사용하여 의존성 관계를 설정할 수 있다.
그럼 이제 첫 번째 chromatic Job을 보면
위의 코드는 우분투 환경에서 실행되는 스크립트이며 steps는 5단계로 나누어져 있다.
- 레포를 그대로 복사하는 actions
- yarn 패키지 설치 (run인 이유는 command이기 때문)
- node.js 설치
- node 모듈 캐싱 with yarn
- Chromatic에 배포
- onlyChanged와 autoAcceptChanges 참을 할당하여 변화가 일어날 경우 바로 확인할 수 있도록 추가하였다.
스토리북 공식문서를 참고하였습니다.
그럼 이제 두 번째 vercel Job을 보면
개인 레포에 복사하지 않고도 배포할 수 있는 다른 방법도 있었다. vercel CLI를 활용하여 배포할 수도 있지만 우리 돈워리 프런트엔드 팀은 AWS를 활용하여 배포할 예정이기에 빠르게 개발 단계일 때 디자인팀과 백엔드팀에게 보여줄 임시 페이지가 필요하여 임시로 아래와 같은 방법을 채택하였다.
위의 코드도 우분투 환경에서 실행되는 스크립트이며 steps는 5개로 나누어져 있고 Docker Image를 사용한다.
- pandoc/latex라는 도커 이미지를 사용한다. (아직 블랙박스인 부분)
- 레포를 그대로 복사하는 actions
- 스크립트 실행하는 스탭 (mustache)
- build.sh를 실행하는 스탭
- 개인 래포로 기존 래포를 푸시하는 스탭 (특정 조건이 충족되면(예: 특정 이벤트가 발생하거나 특정 브랜치에 변경이 있을 때), 현재 리포지토리의 변경 내용을 다른 리포지토리로 자동으로 푸시한다.)
vercel 팀 레포(쉿) 배포 블로그를 참고했습니다.
이대로 CI/CD를 구현했는데 일일이 배포된 결과물을 보려면 Chromatic 사이트로 들어가서 확인해야 하는 불편함이 있었다. 바로 main으로 Merge 될 PR이 등록되면 생기면 얼마나 좋을까?!
2. storybook preview
문제 : 일일이 Chromatic 사이트에서 빌드된 결과물을 확인해야 하는 번거로움
해결 : PR에서 빌드된 결과물을 확인할 수 있도록 새로운 워크플로우 생성
참고 : https://min-kyung.tistory.com/160
.github/workflows/preview.yml
name: Preview
on:
pull_request:
branches: [main]
jobs:
chromatic-preview:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Node.js 설치
uses: actions/setup-node@v4
with:
node-version: 20
- name: Cache node modules
uses: actions/cache@v3
with:
path: node_modules
key: yarn-deps-${{ hashFiles('yarn.lock') }}
restore-keys: |
yarn-deps-${{ hashFiles('yarn.lock') }}
- name: Install dependencies
run: yarn
- name: Chromatic에 배포
id: chromatic
uses: chromaui/action@latest
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
onlyChanged: true
autoAcceptChanges: true
# PR comment
- name: comment PR
uses: thollander/actions-comment-pull-request@v2
with:
message: '🚀storybook: ${{ steps.chromatic.outputs.storybookUrl }}'
그럼 storybook preivew를 알아봅시다.
어느 정도 워크플로우, on, jobs, job, action에 익숙했지만 역시 복습은 항상 옳다.
이름은 Preview로 설정하였다.
여기서 on은 언제 스크립트를 실행시킬지 결정하는 것인데 main 브랜치에 PR이 생성되면 실행되도록 구현하였다. jobs안에 job은 하나로 구성되어 있다. 만약 두세 개로 구성되어 있다면 아마도 needs를 활용하였어야 했을 것이지만 하나로 퉁쳤다.
chromatic-preview job을 살펴보면
우선 우분투 환경에서 실행한다. steps는 총 6단계로 구성되어 있다.
- 모든 브랜치를 CI 서버에 checkout 한다.
- Node.js를 설치한다
- 노드 모듈을 캐싱한다. with yarn
- yarn 패키지 매니저를 설치한다. (이 부분을 설치하지 않아 뜬금없는 에러로 30분을 허비했다.)
- 크로마틱 배포를 진행한다.
- thollander/actions-comment-pull-request@v2 액션을 활용하여 손쉽게 배포된 결과물이 message를 통해 알려주도록 구현한다.
사소하게 이제야 알게 된 것
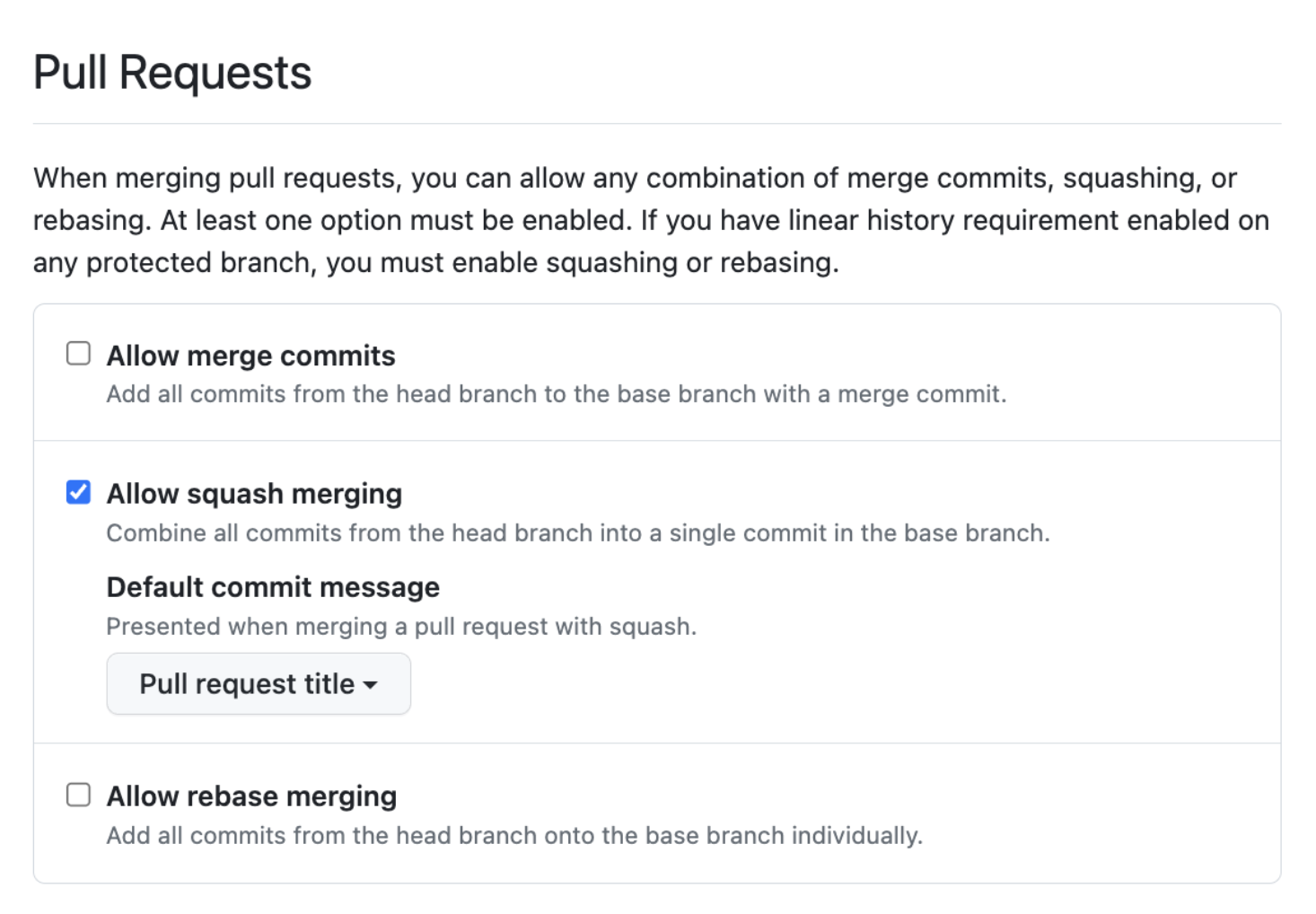
- setting -> squash merge allow 강제할 수 있는 것.