
학습 배경
총 5개월간 3번의 프로젝트와 원티드 프리온보딩 인턴십을 진행했습니다. 성장은 경험을 통해 이루어지는 것이 아닌 성찰에 의해 일어난다는 말처럼 지금까지 했던 프로젝트를 리팩토링하려고 합니다. 기세 있게 도전했으나 생각보다 이미 커져 버린 프로젝트를 리팩토링한다는 것이 쉽지 않다는 것을 깨닫고 유데미 강의를 구매하여 5일 동안 학습했던 내용을 정리하고자 합니다. 이렇게 학습한 내용을 차후에 할 리팩토링에 적용해보려고 합니다.
클린 코드를 무엇인지 이해하기 전 var와 let const를 간략하게 정리해보고자 합니다.
사전 학습 변수 편
var는 함수 스코프
- 선언 전 값 확인, 재할당, 재선언까지 진행해도 에러가 나오지 않습니다. 에러를 통해서 컴퓨터와 소통을 한다고 요즘 생각이 드는데 컴퓨터가 알려주지 않으면..., 개발자에게 너무 어려울 것 같네요.
console.log(a) // undefined (선언 전 값 확인)
var a = 'allocation';
console.log(a) //'allocation' (할당 값 확인)
a= 're-allocation'
console.log(a) // 're-allocation' (재할당한 값 확인)- var은 선언되면 window 에 저장이 됩니다. (함수 안에서는 지역변수로 저장됩니다.)

let과 const 블록 스코프, TDZ 속성
- 선언 전에 값을 호출하면 ReferenceError를 통해서 알려주기에 안전한 코드를 작성할 수 있게 된다.
console.log(a) // ReferenceError: a is not defined
let a = 'allocation';
const a = 'allocation';
//let과 const가 동일하다는것을 의미
console.log(a) // x
a= 're-allocation'
console.log(a) // x- let과 const는 자신이 속한 스코프에 저장이 된다.
용어 정리
1.함수 스코프: 함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
2.블록 스코프: 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.
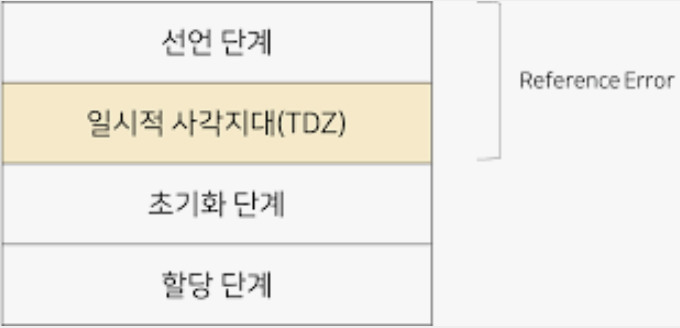
3.TDZ 속성: 호이스팅이 되어 선언이 된 이후 초기화가 이루어지는 지점까지 TDZ라고 한다. 참조에러가 뜨는 시기를 TDZ라고 볼 수 있습니다.

- let const 를 사용해야 하는 이유
- 불필요한 scope chaining을 막을 수 있습니다.
Why? scope에 변수가 있다면 자바스크립트가 읽고 처리하면 되지만 값이 없다면 global까지 chaining을 통해 탐색해야하는 과정이 있기 때문에 효율적이지 않을 것 같다.
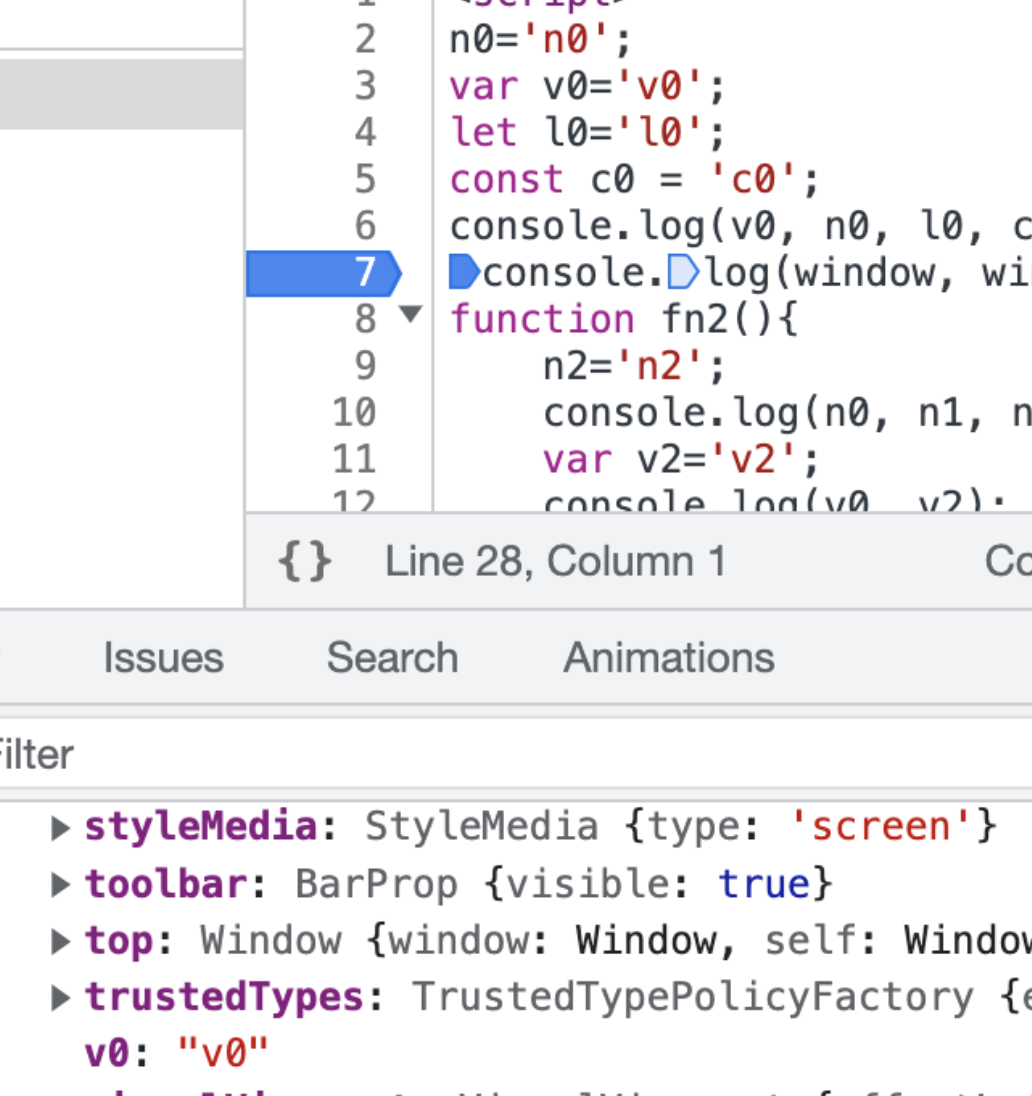
자바스크립트 변수 찾는 순서 : block -> Local -> Script -> Window(Global) - Window는 복잡한 공간이기 때문에 최대한 전역에 변수를 선언하지 않는 게 좋다. 이름이라도 겹쳐다간..., 찾기도 어려운 에러를 만나게 될 것이 뻔하기 때문에.
- let 과 const의 차이는 재할당 가능 여부이다.
- let은 재할당이 가능하다
- const는 재할당이 불가하다
클린 코드 원칙
1. let 보다는 const 사용
const는 재할당만 하지 못한다고 생각하면 쉽습니다. 그리고 객체와 배열같은 경우는 객체는 키값으로 배열은 method로 추가 삭제를 할 수 있다는 점!!
2. 전역 공간을 최소화해야하는 이유
2-1. 어디서든 접근이 가능합니다. 파일을 나눈다고 해서 스코프가 나뉘지 않는다는 점 기억해야합니다. 그래서 의도하지 않는 의존성이 생길 가능성이 높습니다. 또한 겹치는 변수명에 대해 문제가 있을수 있습니다.

index.js에서 선언한 변수의 값을 index2.js에서 불러와진 다는 것!!
2-2. setTimeout으로도 window에 접근이 가능하다는 것
- 최대한 const 와 let 사용하기!
3. 임시 변수 제거하기
임시변수 혹은 객체를 어떻게 CRUD를 할 수 있을지 고민해야합니다. 임시 객체를 선언하고 그 안에 것들을 추가하는 방식으로 전 지금까지 코드를 작성했는데
function getElements() {
const result = {};
result.title = document.querySelector('.title');
result.text = document.querySelector('.text');
result.value = document.querySelector('.value');
return result
}
아예 객체를 리턴해서 임시 객체를 제거했다.
function getElements() {
return {
title : document.querySelector('.title');
text : document.querySelector('.text');
value : document.querySelector('.value');
}
}불필요한 객체에 접근을 최소화하는 것이 핵심이며 임시변수를 제거해야합니다.
4. 호이스팅 주의하자
호이스팅으로 프로그래밍에 안좋은 영향을 줍니다. 그래서 함수를 만들때는 const 함수 형식을 사용하는 것입니다.
참고
1.클린코드 자바스크립트 강의 [poco jang]
2.https://poiemaweb.com/es6-block-scope
