협업 툴 Figma를 사용하기 위해 코드잇 튜토리얼을 이용해 간단히 시작해봤다

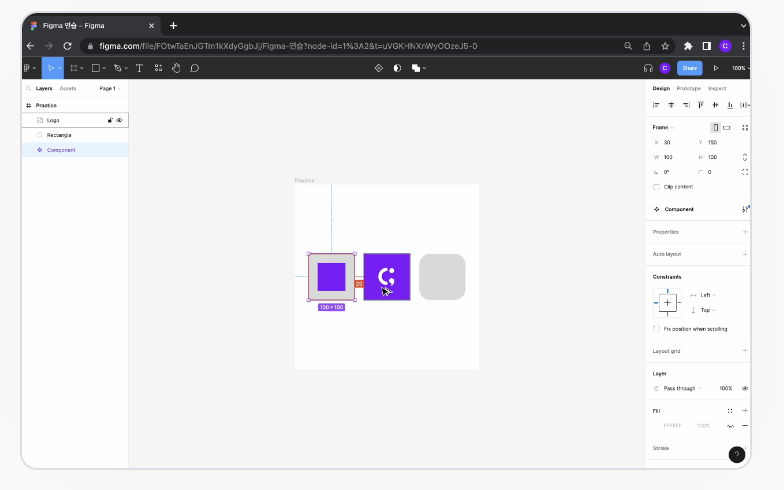
1.마진, 패딩 확인하기


Alt키를 누른 상태에서 요소들을 클릭하면 요소간 간격을 확인 가능
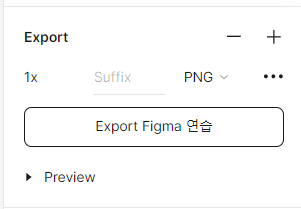
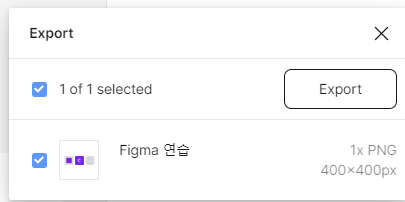
- 이미지 다운로드하기


오른쪽 메뉴의 Design 탭 -> Export 섹션 -> Export 오른쪽에 있는 +버튼(여러버전으로 저장가능) -> Export 버튼
- 원하는 배율 + 확장 자 선택 후 이미지 파일로 다운
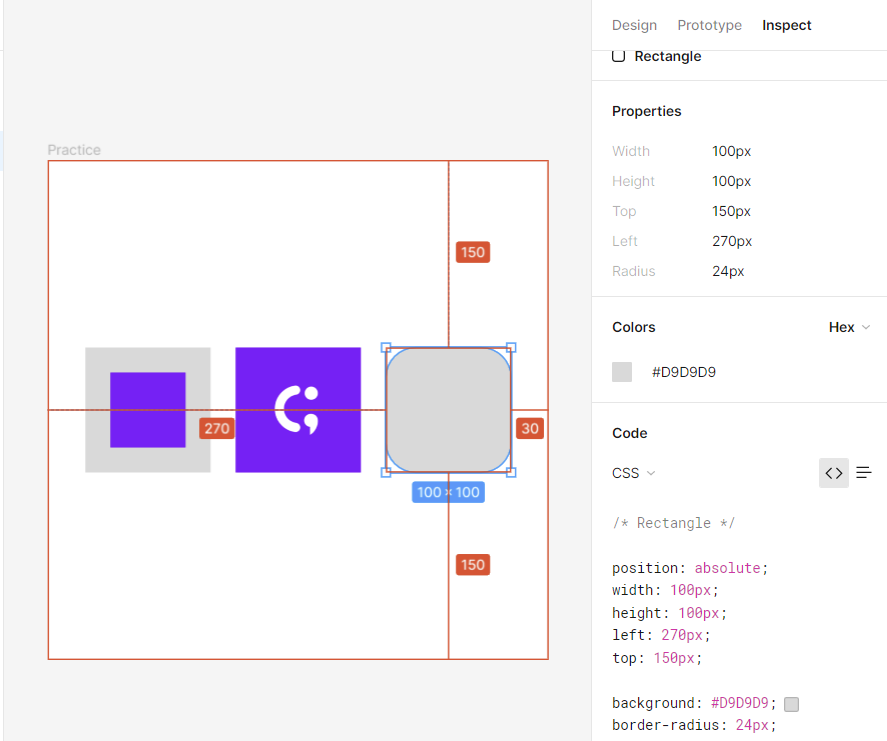
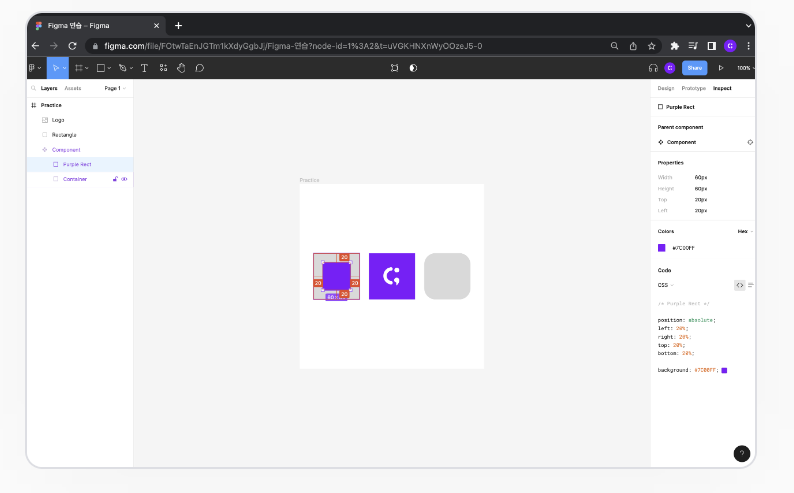
- CSS속성 확인하기
오른쪽 메뉴의 Inspect > 원하는 디자인 요소 클릭 > 복사해 CSS코드 쓸 떼 활용