🌞Dialog란?
그래픽 사용자 인터페이스에서 대화 상자는 사용자에게 정보를 보여 주거나 응답을 받는 사용자 인터페이스에서 사용되는 특별한 창이다. 대화 상자라고 부르는 까닭은 컴퓨터와 사용자 사이에 대화할 수 있는 기능을 제공하기 때문이다. 사용자에게 무언가를 알려 주거나 사용자로부터의 입력을 요청하는 등, 또는 그 두 가지 기능 모두 수행할 수 있다.
-위키백과
🪐CustomDialog를 사용하는 이유
CustomDialog란 안드로이드에서 제공하는 Dialog 클래스를 상속받아서 사용자가 직접 만든 디자인을 적용한 다이얼로그를 말한다. 즉, 기본 다이얼로그의 디자인에 만족하지 않을 때나, 특정한 기능을 수행하는 다이얼로그를 만들어야 할 때 사용된 다. CustomDialog를 사용하면 안드로이드 기본 다이얼로그에서 제공하지 않는 많은 기능들을 구현할 수 있다.
🌞레이아웃 만들기
dialog.xml
화면에 띄울 CusomDialog를 만든다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="344dp"
android:layout_height="446dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.109">
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="160dp"
android:text="Contents"
android:gravity="center"
android:textAlignment="center"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.033" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="342dp"
android:layout_height="327dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView5"
app:layout_constraintVertical_bias="0.0">
<TextView
android:id="@+id/txt_contents"
android:layout_width="340dp"
android:layout_height="330dp"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
<Button
android:id="@+id/clsoeBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Done"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>🌞기능 구현
🪐addDialog.java
public class addDialog extends Dialog {
private TextView txt_contents;
private Button closeDialogBtn;
public addDialog(@NonNull Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 다이얼로그 외부 화면 흐리게 표현
WindowManager.LayoutParams lpWindow = new WindowManager.LayoutParams();
lpWindow.flags = WindowManager.LayoutParams.FLAG_DIM_BEHIND;
lpWindow.dimAmount = 0.8f;
getWindow().setAttributes(lpWindow);
setContentView(R.layout.add_routine);
closeDialogBtn = findViewById(R.id.clsoeBtn);
closeDialogBtn.setOnClickListener(closeDialog);
}
private View.OnClickListener closeDialog = new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
};
}Dialog의 생성자에는 다양한 생성자가 있지만, 기본적으로 사용하는 생성자는 인자로 Context객체만 받는 생성자이다.
xml파일에서 정의한 close 버튼을 가져와서 닫아주는 이벤트 리스너를 등록한다.
dismiss() method를 통해서 Dialog를 닫아줄 수 있다.
🪐activity_main.java
public class MainActivity extends AppCompatActivity {
private addDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button addBtn = findViewById(R.id.addButton);
addBtn.setOnClickListener(listener);
}
public void Dialog() {
dialog = new addDialog(MainActivity.this);
dialog.setTitle(R.string.add_routine);
dialog.getWindow().setGravity(Gravity.CENTER);
dialog.setCancelable(true);
dialog.show();
}
private View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
Dialog();
}
};
}Dialog()
Main Activity에서는 dialog 객체를 생성해 한 후,
setTitle(): Dialog의 타이틀을 지정한다.
getWindow().setGravity(): Dialog를 화면 중앙에 놓게한다.
setCancelable(true): Dialog를 닫을 수 있게 한다.
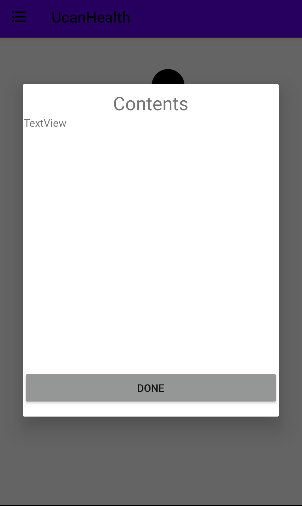
결과
=

🌌정리하며
setOnClickListener()의 인자로 View.OnclickLister() 콜백 함수가 전달되어야 하는데 onCreate() method의 함수를 간결하게 작성하기 위해서 이벤트 리스너의 함수를 따로 작성한다.
