🌞Hooks란
기존에 클래스형 컴포넌트 내에서만 state를 사용할 수 있었는데 함수형 컴포넌트에서도 React state를 사용할 수 있게 함 -chatGPT
🪐Hooks가 필요한 이유
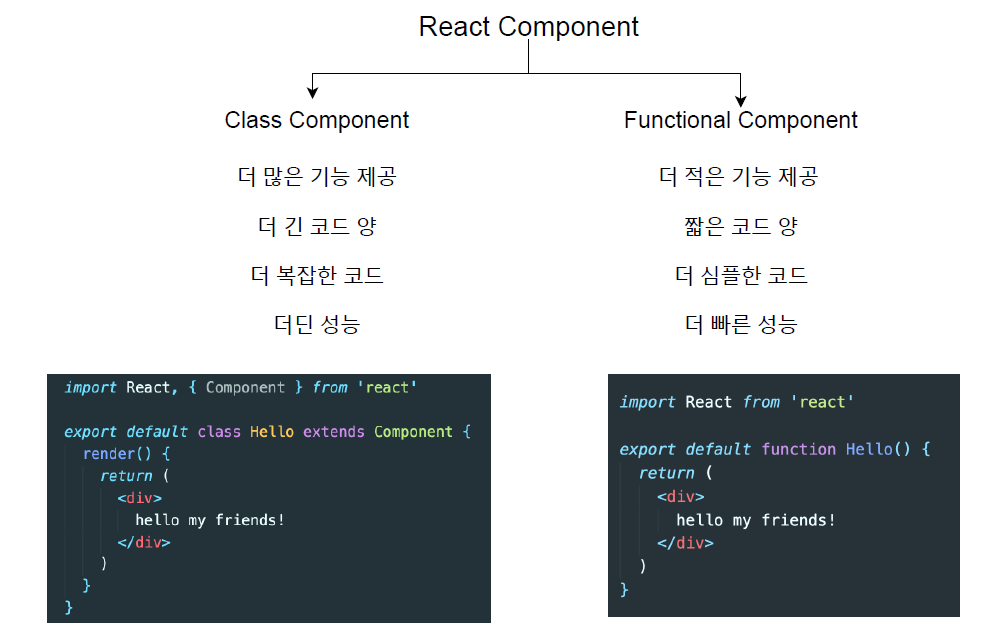
Class Component에서 발견된 문제점들을 해결하기 위해서 개발됨. 기존에 Class Component를 사용하던 방식에서 이제는 Functional Component를 사용함.

🌈간결한 코드

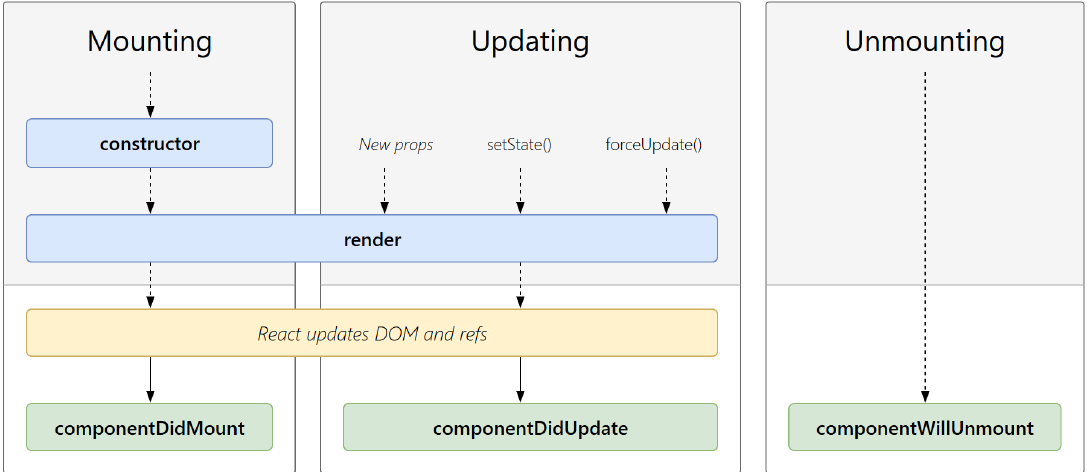
🪐React의 생명주기

생명주기를 기존에 함수형 컴포넌트에서는 사용을 못 하기 때문에 Class Component를 사용했지만 Hooks를 이용해서 함수형 컴포넌트에서도 React의 생명주기를 다룰 수 있게 되었다.
⭐HOC란
화면에서 재사용 가능한 로직만을 분리해서 component로 만들고, 재사용 불가능한 UI와 같은 다른 부분들은 parameter로 받아서 처리하는 방법이다. 즉 재사용이 가능한 부분을 component화 하는 것이다.
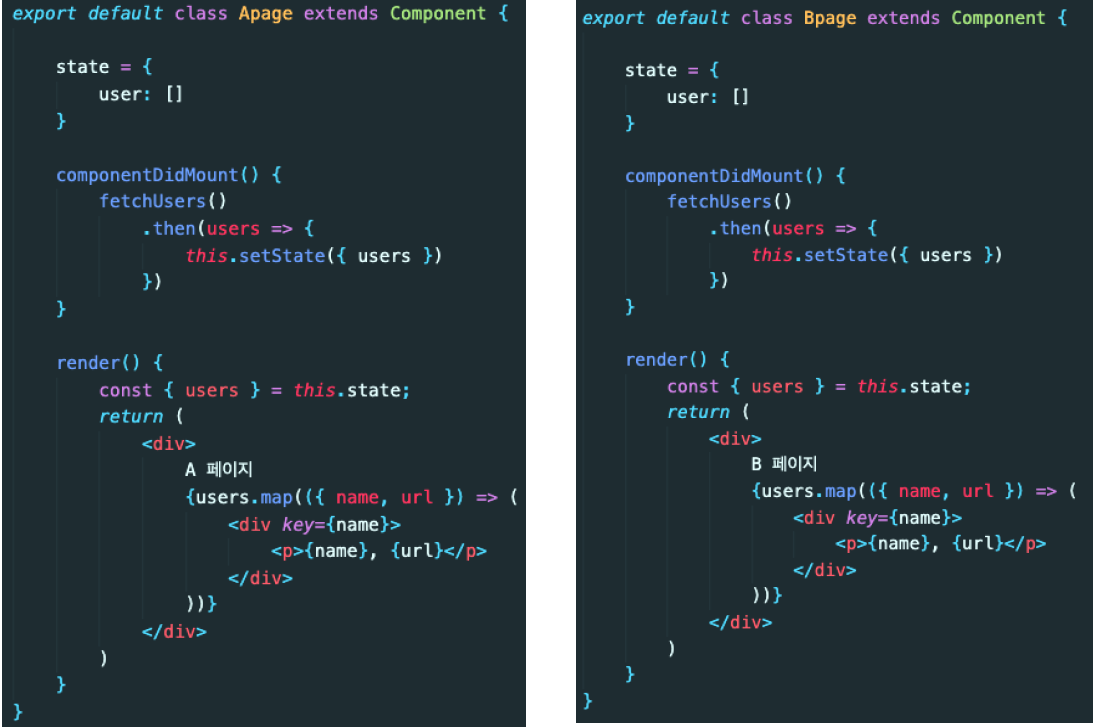
예를 들어,

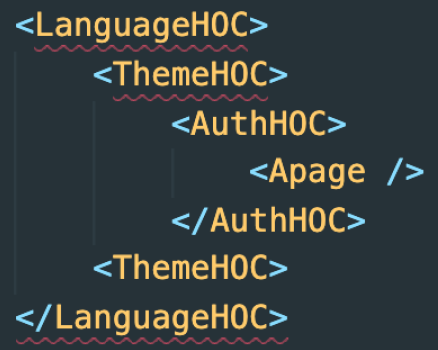
위 그림과 같이 A페이지, B페이지에서 둘 다 user 리스트 정보를 가져와야 한다면, 리스트를 가져오는 중복된 부분은 HOC컴포넌트로 만든다. 그 후에 각각의 페이지를 HOC컴포넌트로 감싸주면 페이지를 구성하는 컴포넌트 내에 인증을 위한 기능을 넣지 않아도 된다.

🪐문제점

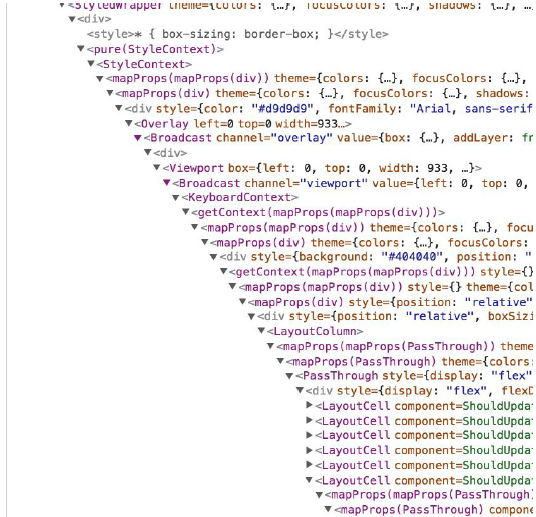
많은 인증을 필요로하는 페이지에서는 위 그림과 같이 너무나도 많은 wrapper 컴포넌트가 생길 수 있다.
🪐해결법
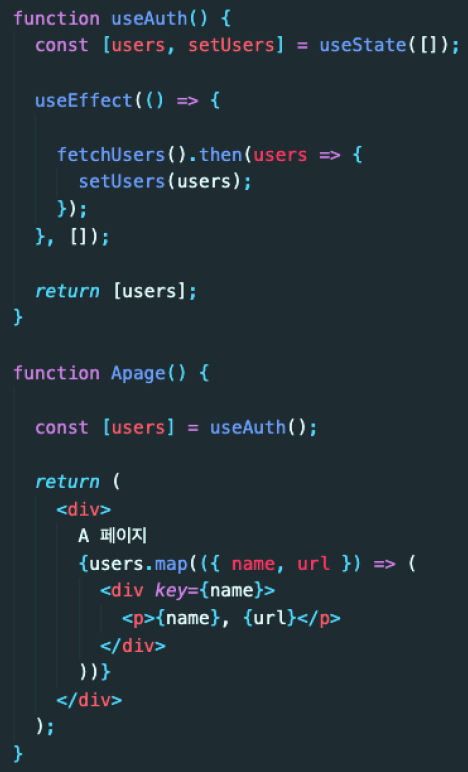
위와 같은 문제를 Custom React Hooks를 이용해서 해결할 수 있다.

🪐사용법
- class component에서 state 사용법
state = {
value:""
}
handleChange = (e) => {
this.setState({value: e.target.value});
}
- functional component에서 state 사용법 (hooks)
const [value,setValue] = useState("");
const handleChange = (e) => setValue(e.target.value);
useState()의 반환값으로 배열이 반환이 되는데 1번째 요소는 변수, 2번째 요소는 변수를 변경하는 함수이다.
useState()의 인자로 1번째 요소인 변수의 초기값을 정할 수 있다.
🌌정리하며
Hooks를 사용하는 이유는
- HOC를 너무 많이 사용하면 wrapper가 너무 많아지는데 이를 처리할 수 있다.
- 생명주기를 함수형 컴포넌트에서 다룰 수 있다.
- 보다 간결하게 변수의 state를 변경할 수 있다.
- 짧고 간결한 코드, 더 빠른 성능, 더 나은 가독성