☀️들어가며
useDispatch()를 이용해서 Provider에게서 제공받은 store객체를 이용한 상태 관리를 하며 todos의 기능을 만들어보겠다.
⭐useSelector()
useSelector 훅은 Redux 스토어에서 상태를 가져오기 위해 사용되는 함수입니다. 이 훅을 사용하면 Redux 스토어의 상태를 읽고 구독할 수 있으며, 해당 상태의 변경을 감지하여 컴포넌트를 업데이트할 수 있습니다.
-chatGPT
const counter = useSelector((state) => state.counter);useSelector에는 react에서 자동으로 받아온 store 객체에 저장된 state를 object로 넘겨주게 되고, state의 이름은 reducer함수로 지정되어 있으며 그 이름으로 값에 접근할 수 있다.
하지만 이렇게만 작성하면 에러가 발생하는데 그 이유는, state의 변수에 대한 type이 지정되지 않기 때문이다(typescript를 사용하고 있기에).
그러므로 rootReducer가 선언된 파일에
export type RootState = ReturnType<typeof rootReducer>;을 추가해서 RootState의 type을 지정한 후에
const counter: number = useSelector((state: RootState) => state.counter);위와 같이 사용해주면 에러가 해결된다.
⭐useDispatch()
useDispatch는 React의 Hooks 기능 중 하나로, Redux에서 액션을 디스패치(dispatch)하기 위해 사용되는 훅입니다. useDispatch 훅을 사용하면 함수형 컴포넌트 내에서 Redux 스토어에 액션을 보낼 수 있습니다.
useDispatch 훅은 Redux 스토어의 dispatch 함수를 반환합니다. 이 함수를 사용하여 액션 객체를 디스패치하고, 리듀서에 의해 상태를 업데이트할 수 있습니다.
-chatGPT
const dispatch = useDispatch();다음과 같이 store의 dispatch함수를 가져와서 사용할 수 있다.
⭐App.tsx
🪐counter, todos 값 가져오기
const counter: number = useSelector((state: RootState) => state.counter);
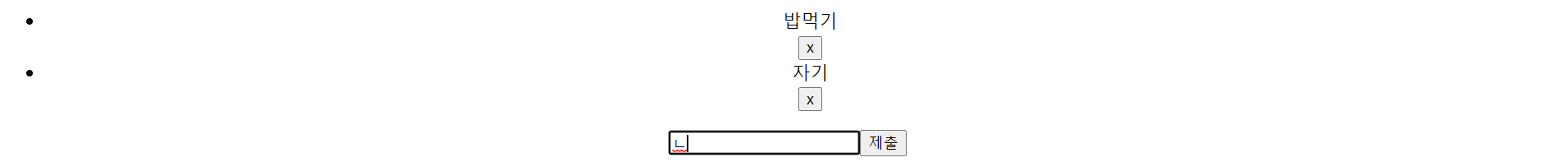
const todos: string[] = useSelector((state: RootState) => state.todos);🪐UI
<ul>
{todos.map((todo, index) => <div key={index}>
<li >{todo}</li>
<button onClick={() => handleClick(todo)}>x</button>
</div>
)}
</ul>
<form onSubmit={addTodo}>
<input type='text' value={todoValue} onChange={handleChange} />
<input type="submit" />
</form>
🪐handlers
const [todoValue, setTodoValue] = useState("");
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setTodoValue(e.target.value);
}
const handleClick = (value: string) => {
dispatch(({type: "DELETE_TODO", text:value}));
}
const addTodo = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
dispatch({type:"ADD_TODO", text: todoValue});
setTodoValue("");
}먼저 todoValue는 state 변수로 input태그에서 사용자가 입력한 값을 저장한다.
handleChnage()는 사용자의 타이핑에 따라서 변하는 값을 보여주기 위해서 사용되고 addToto()는 사용자가 제출을 했을 때 submit핸들러에 지정되는 함수이다. dispatch를 통해서 값을 저장한다.
handleClick()은 사용자가 x 버튼을 눌렀을 때 등록되는 핸들러 함수이다.