⭐src 폴더 구성하기

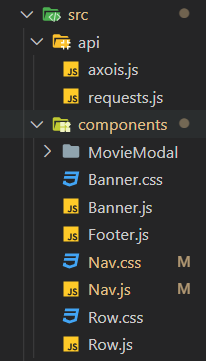
api를 위한 폴더와 컴포넌트 폴더를 만든다.
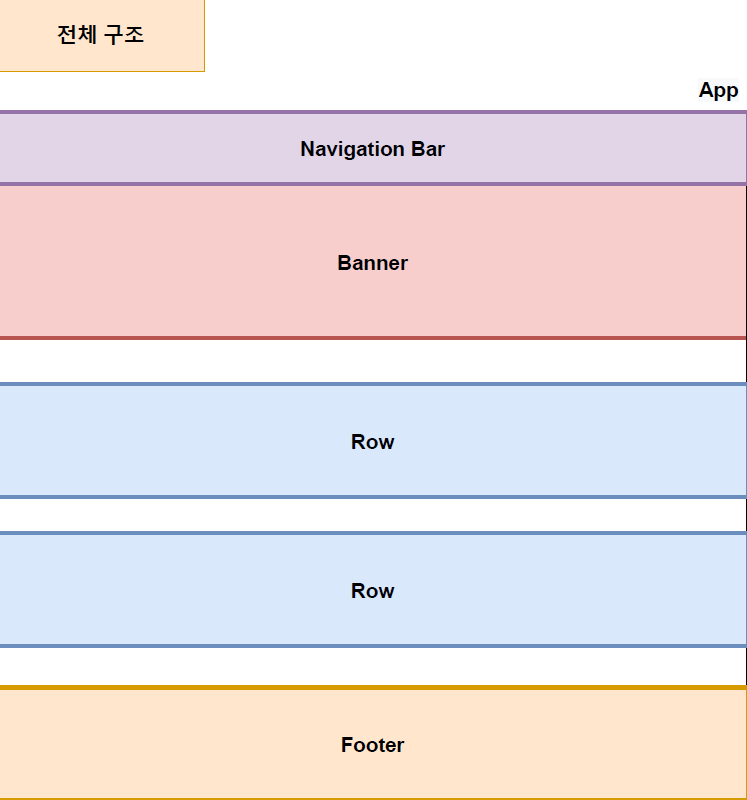
컴포넌트 폴더가 다음과 같이 구상된 이유는 우리가 만들 넷플픽스 앱 구조가 다음과 같기 때문이다.

각각의 컴포넌트를 만들었다.
⭐Nav바 만들기
🪐css 구성하기
.nav{
position:fixed;
top: 0;
width: 100%;
height: 30px;
z-index: 1;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
transition-timing-function: ease-in;
transition: all 0.5s;
}
.nav__black{
background-color: #111;
}
.nav__logo {
position: fixed;
left: 40px;
width: 80px;
object-fit: contain;
}
.nav__avatar {
position: fixed;
right: 40px;
width: 30px;
object-fit: contain;
}
위 사진과 같은 모습을 만들어주기 위한 css이다.
nav__black 같은 경우에는 우리가 스크롤을 내리면은 Nav바를 검정색으로 만들어주기 위해서 만들었다.
그리고 위 코드에서 class이름에 under bar를 2개를 쓰는 이유는 아래와 같다.
🌈BEM방법론
BEM은 웹 개발에서 CSS 클래스 이름을 구성하는 방법으로, 클래스 이름을 구조화하여 유지보수성을 높이고 재사용성을 높이는 목적으로 만들어졌습니다.
BEM은 다음과 같은 규칙으로 클래스 이름을 작성합니다.
- 블록(Block): 독립적으로 의미를 가지는 컴포넌트의 이름으로 시작합니다. 대문자와 소문자, 숫자, 밑줄(_)을 사용할 수 있습니다. 예를 들면, .nav가 블록에 해당합니다.
- 요소(Element): 블록 내부에서 특정 기능을 가진 부분을 표현하기 위해 블록 이름 뒤에 덧붙입니다. 블록 이름과 요소 이름은 로 구분합니다. 예를 들면, .navavatar는 nav 블록의 일부인 avatar 요소를 나타냅니다.
- 변형(Modifier): 블록이나 요소의 모양이나 상태를 나타내기 위해 사용합니다. 블록 이름 또는 요소 이름 뒤에 덧붙이며, -로 구분합니다. 예를 들면, .nav__black는 nav 블록의 검은색 변형을 나타냅니다.
-chatGPT
🪐Nav.js
import React, { useEffect, useState } from 'react'
import "./Nav.css"
export default function Nav() {
const [show, setShow] = useState(false);
useEffect(() => {
window.addEventListener("scroll", () =>{
if(window.scrollY > 50) setShow(true);
else setShow(false);
})
return () => {
window.removeEventListener("scroll", ()=>{});
}
}, [])
return (
<nav className={`nav ${show && "nav__black"}`} >
<img
className='nav__logo'
alt='Netfilx logo'
src='https://upload.wikimedia.org/wikipedia/commons/thumb/0/08/Netflix_2015_logo.svg/120px-Netflix_2015_logo.svg.png'
onClick={() => window.location.reload()} />
<img
className='nav__avatar'
alt="User logged"
src='https://png.pngtree.com/png-vector/20191009/ourmid/pngtree-user-icon-png-image_1796659.jpg'
width="50" height="50" />
</nav>
)
}주목할 점은 useEffect()이다. window 객체의 scrollY property의 값이 50을 넘어가면 화면을 show state를 true로 설정하고, show가 true이면 nav__black이 적용되게 코드가 구현되었다.
🌌정리하며
프로젝트 폴더 구성을 보면 "api 폴더"가 있는데 api가 필요한 컴포넌트에서 그 때마다 api주소, api key를 하나하나 입력하지 않고 js파일에 한 번에 정의를 해놓고 api에 관련된 내용을 정의한 파일을 import해서 사용한다고 한다.