⭐Swiper 모듈을 이용한 터치 슬라이드
🪐Swiper
https://swiperjs.com/
swiper 라이브러리의 사용법을 제공하는 공식 문서이다. 바닐라로 사용할 수도 있고 react로 사용할 수도 있다.
🪐사용법
https://swiperjs.com/react#usage
import 'swiper/css';
export default () => {
return (
<Swiper
spaceBetween={50}
slidesPerView={3}
onSlideChange={() => console.log('slide change')}
onSwiper={(swiper) => console.log(swiper)}
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
<SwiperSlide>Slide 3</SwiperSlide>
<SwiperSlide>Slide 4</SwiperSlide>
...
</Swiper>
);
};공식 사이트에서 제공하는 기본 구조이다. Swiper 컴포넌트 안에 SwiperSlide 컴포넌트들을 구성해서 스와이프를 구성한다.
Swiper 컴포넌트에 다양한 props를 넣어줄 수 있는데 많은 기능들, props는 공식 홈페이지에 잘 설명 되어있다.
우리가 사용할 props들만 간단히 보자면
- modules: 사용할 모듈을 추가한다.
- loop: 여러 번의 스와이프 이후, 마지막 컴포넌트에서 더 넘어가면 처음으로 되돌아갈지에 대한 유무를 지정한다.
- navigation: 다음 슬라이드로 넘어가는 화살표의 유무를 지정한다.
- breakpoint: 반응형으로 화면을 보여주기 위해서 사용한다.
- slidesPerView: 한 화면에 몇 개의 객체들을 보여줄 지 지정한다.
- slidesPerGroup: 한 번 슬라이드를 넘기면 몇 개씩 넘길건지 지정한다.
이 외에도 많은 모듈들이 있다.
🪐Row.js
return (
<section className='row'>
<h2>{title}</h2>
<div className='slider'>
<Swiper
modules={[Navigation, Pagination]}
loop={true}
navigation
pagination={{clickable: true}}
breakpoints={{
1378: {
slidesPerView: 6,
slidesPerGroup: 6,
},
998: {
slidesPerView: 5,
slidesPerGroup: 5,
},
625: {
slidesPerView: 4,
slidesPerGroup: 4,
},
0: {
slidesPerView: 3,
slidesPerGroup: 3,
},
}}
>
<div id={id} className='row__posters'>
{movies.map((movie) => (
<SwiperSlide>
<img
key={movie.id}
className={`row__poster ${isLargerRow && "row__posterLarge"}`}
src={`https://image.tmdb.org/t/p/original/${isLargerRow ? movie.poster_path : movie.backdrop_path}`}
loading='lazy'
alt='movie.name'
onClick={() => handleClick(movie)}
/>
</SwiperSlide>
))}
</div>
</Swiper>
</div>
{
modalOpen && <MovieModal {...movieSelected} setModalOpen={setModalOpen} />
}
</section>
)🪐Row.css
.swiper-pagination {
text-align: right !important;
}
.swiper-pagination-bullet {
background: gray !important;
opacity: 1 !important;
}
.swiper-pagination-bullet-active {
background: white !important;
}
.swiper-button-prev {
color: white !important;
}
.swiper-button-next {
color: white !important;
}
.swiper-button-next:after,
.swiper-button-prev:after {
font-size: 1.3rem !important;
font-weight: 600 !important;
}siwper 패키지에서 css 파일을 이미 제공하기 때문에 기본적인 컴포넌트들을 스타일링이 되어있지만 추가적으로 필요한 경우에는 위처럼 재저의하여 사용할 수 있다.
⭐github에 배포하기
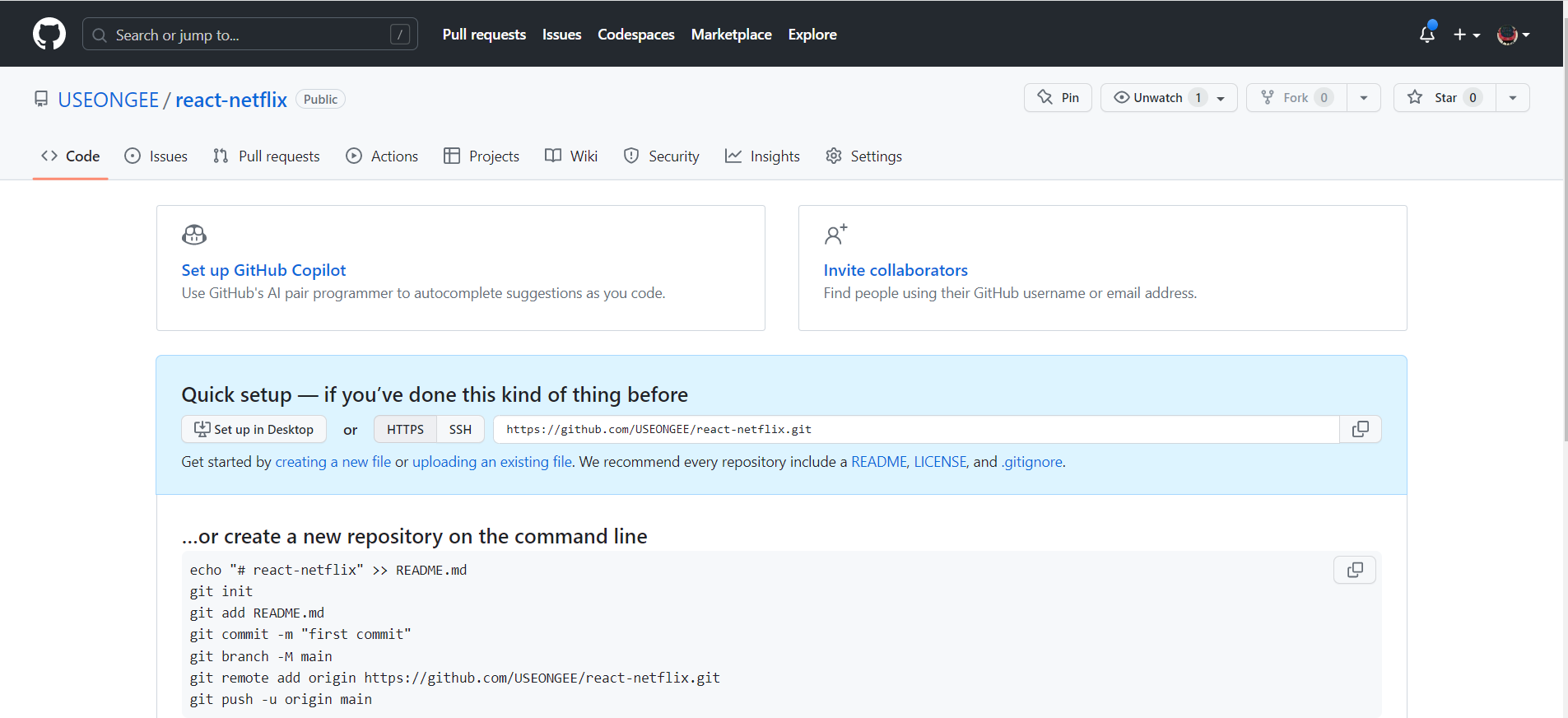
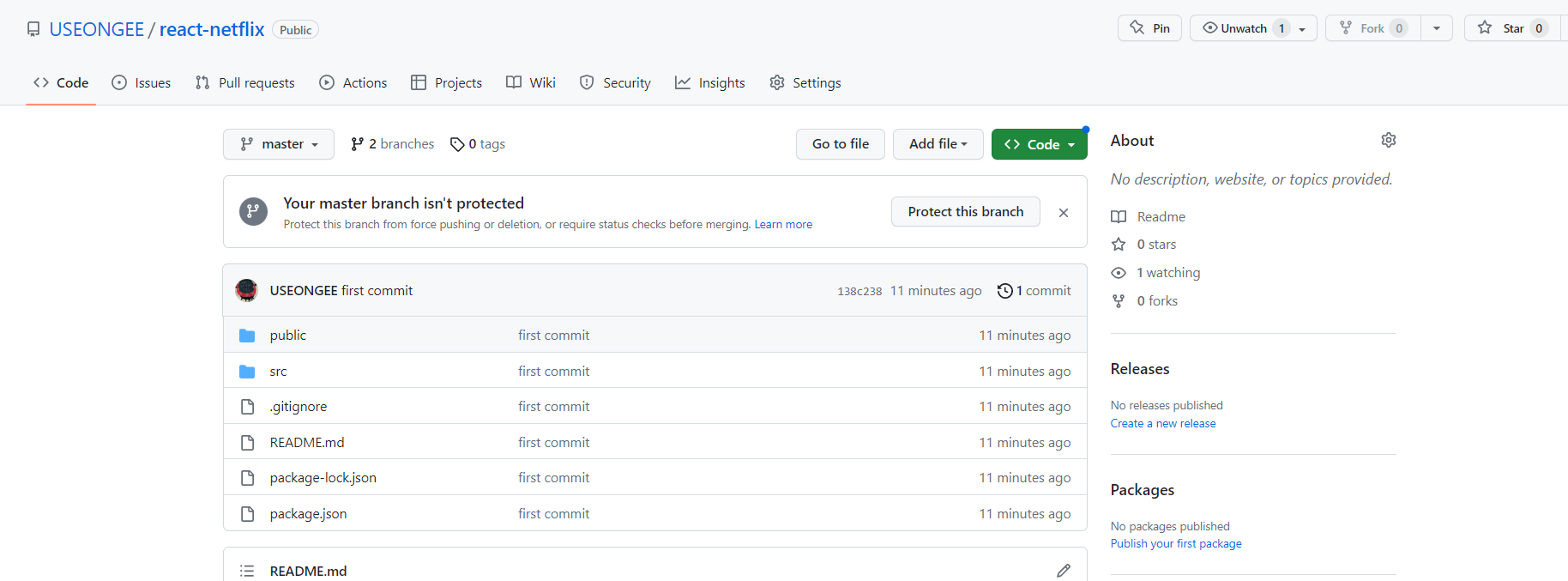
🪐저장소 생성

🪐환경 변수 설정
React에서 .env 파일은 환경 변수를 설정하기 위해 사용됩니다. 이 파일은 React 애플리케이션의 루트 디렉토리에 위치하며, 환경 변수를 통해 애플리케이션의 동작을 조정할 수 있습니다.
.env 파일은 일반적으로 개발 환경과 프로덕션 환경에 따라 다른 값을 설정할 수 있도록 도와줍니다. 개발 환경에서는 로컬 개발 서버를 사용하고, 프로덕션 환경에서는 실제 서버로 배포하는 등의 차이점이 있을 수 있기 때문입니다.
.env 파일에는 KEY=VALUE 형식으로 환경 변수를 설정합니다. 예를 들어, 다음과 같은 .env 파일을 만들 수 있습니다:REACT_APP_API_URL=http://api.example.com REACT_APP_API_KEY=abc123위의 예시에서 REACTAPP_API_URL과 REACT_APP_API_KEY는 환경 변수의 이름이며, http://api.example.com과 abc123은 해당 변수의 값입니다. REACT_APP 접두사를 사용하는 이유는 React에 내장된 환경 변수로 인식되도록 하기 위함입니다.
React 애플리케이션에서 .env 파일의 환경 변수를 사용하려면, process.env 객체를 통해 접근할 수 있습니다. 예를 들어, 위의 .env 파일에서 REACT_APP_API_URL 변수를 사용하려면 다음과 같이 코드를 작성할 수 있습니다:const apiUrl = process.env.REACT_APP_API_URL; console.log(apiUrl); // http://api.example.com.env 파일에 설정된 환경 변수는 빌드 시점에 정적으로 결정되며, 브라우저에서는 이 값들을 볼 수 없습니다. 따라서 보안에 민감한 정보를 .env 파일에 저장하는 것이 안전합니다.
또한, .env 파일은 .gitignore 파일에 추가하여 버전 관리 시스템에서 제외시켜야 합니다. 이렇게 하면 환경 변수가 노출되거나 잘못된 값이 커밋되는 것을 방지할 수 있습니다.
-chatGPT
이러한 이유로 환경변수를 사용하고 우리가 api 폴더에서 사용하는, 배포되면 안 되는 내용은 .env에 저장해서 사용한다.
🌈.env 파일
REACT_APP_MOVIE_DB_API_KEY="api"key=value로 저장하여 사용할 때에는
const instance = axios.create({
baseURL: "https://api.themoviedb.org/3",
params: {
api_key: process.env.REACT_APP_MOVIE_DB_API_KEY,
language: "ko-KR",
},
});다음과 같이 process.env 객체를 통해 key값으로 접근할 수 있다.
🪐local과 git 저장소 연결

🪐gh-pages 모듈 설치
react로 만든 앱을 github에 올리기 위한 모듈이다.
npm install gh-pages --save-dev
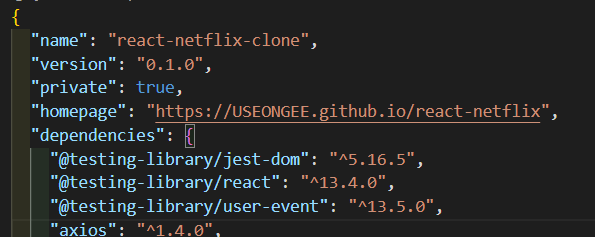
🪐홈페이지 url 작성

주목할 부분은 homepage 키값이다.
index.js파일에도 다음과 같이 기본 url을 설정해준다.

이렇게 완료하면 homepage로 지정한 url에 만든 앱이 올라간다.