최근 리액트 공부를 시작하며 자주 들여다 보는 교과서이다.
제로베이스를 통해 영상으로 공부를 하고 있지만, 교육 영상에서도 이사이트를 통해 교육을 진행하고 있는 만큼 필요한 모든 것들이 있다고 생각한다.
01. 지금까지 공부한 부분
- 리액트 프로젝트의 개발환경 설정
- 리액트 기본문법(JSX), 컴포넌트의 개념
- React Hook(useState)
02. 공부한 부분을 토대로 프로젝트 만들기
-
간단한 프로젝트 모색하기
React의 개념 공부를 시작하고, 습득하기 위해 간단한 프로젝트를 시작해보려고 한다.
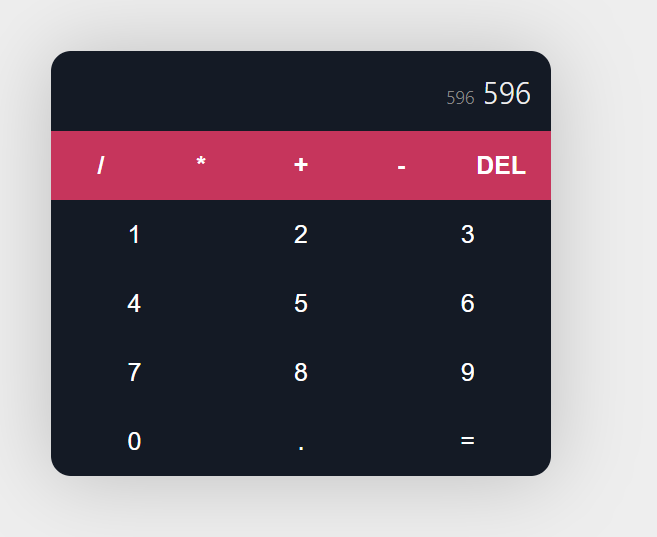
간단한 프로젝트가 무엇이 있을까 생각해 보았지만, 아직은 자신이 없어 유튜브를 찾아보기로 하고, react Hook(state)을 사용하여 계산기를 만드는 영상을 찾게 되어 해당 프로젝트를 따라해보기로 했다.
*참고
Build a Calculator APP in REACT JS -
React 환경세팅하기
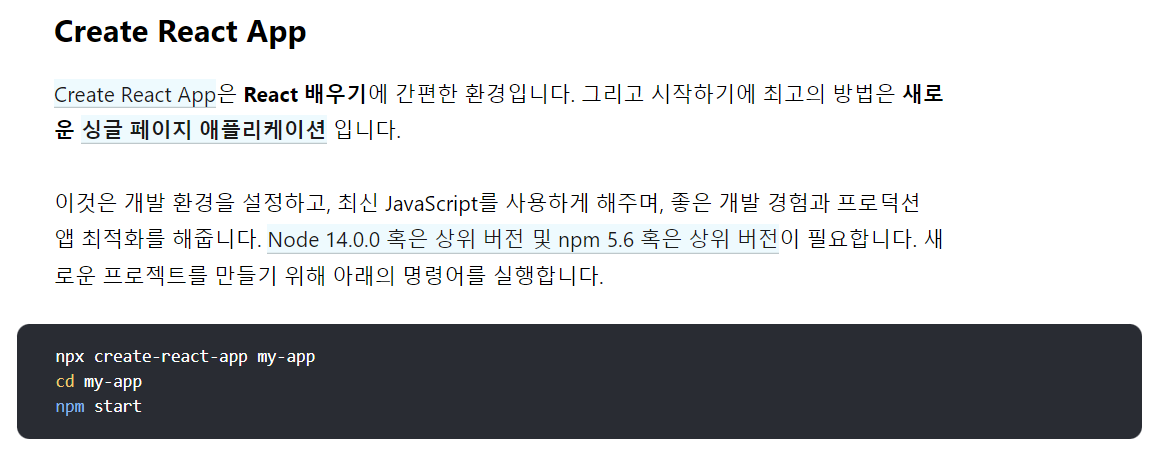
CRA(Create React App)을 사용하여 환경세팅하기
프로젝트를 시작하고 싶은 빈 폴더를 만들고 해당 위치에
npx create-react-app [폴더이름]을 통해 React 기본세팅을 하였다.

-
CRA를 통해 폴더를 만들고 실행시켜 보기
터미널에서 해당프로젝트 경로로 들어가 npm start를 해보았다.
Compiled Successfully! 뜨고, 정상적으로 실행되는 것을 확인! -
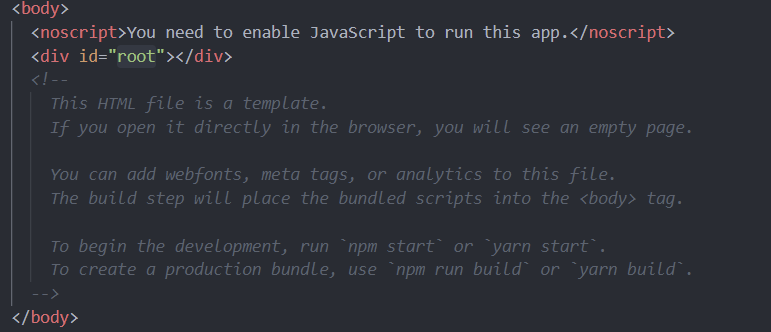
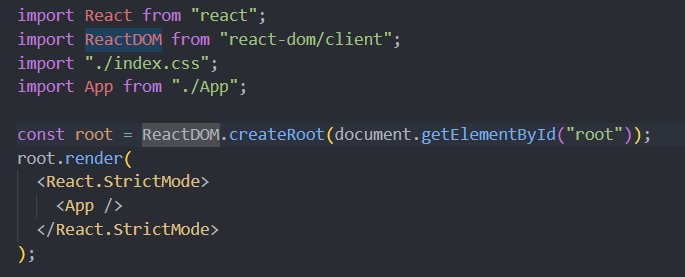
생성된 폴더내 파일들 중 첫번째로 index.html 보면 바디 안에 id가 root이고,

-
index.js파일을 보면 웹의 인터페이스(DOM에 특화된 메서드등 제공)이며, 실제 HTML요소를 화면에 불러오는 역할을 하는 ReactDOM을 import해 주고, document.getElementById()를 통해 root를 찾아 ReactDOM.createRoot()과 root.render를 사용하여 React요소를 만들고, APP컴포넌트를 렌더링하고 있다.

-
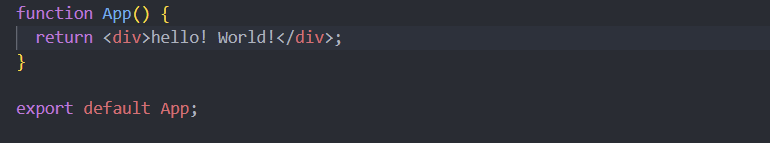
렌더링 되는 APP컴포넌트는 APP.js파일에서 함수형 컴포넌트로 return되는 것을 알 수 있다.

-
APP()함수에 계산기를 만드려면 상태변화를 알아야하고,
상태변화를 할 수 있는 REACT HOOK에 대해서 알아야 하는데
시작하기-React를 통해 살펴보면
1) REACT HOOK이란?

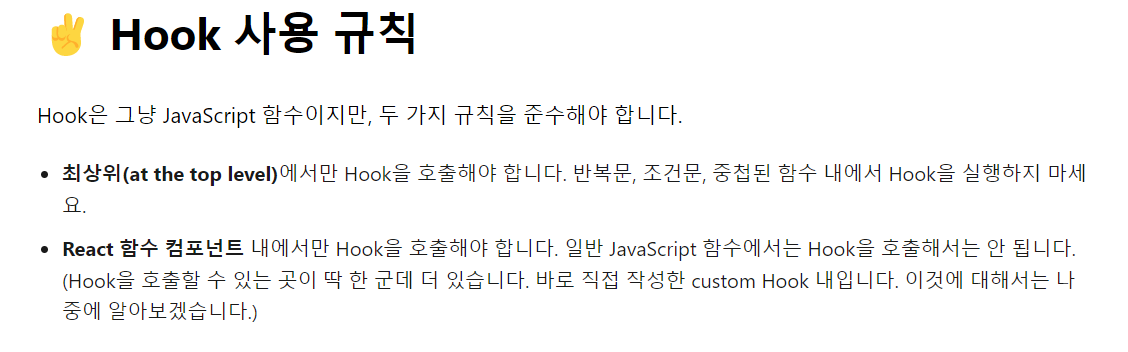
2) HOOK 사용방법

3) useState 변수 선언하기-
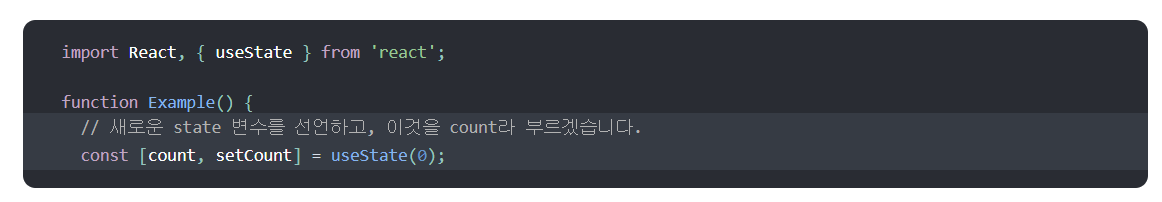
useState를 사용하기 위해 먼저 import를 해준다.
-
const [count, setCount] = useState(0);
-
1> count
-- state 변수이며, 변수명을 원하는 것으로 지정할 수 있다. -
2> setCount
-- state 변수를 사용하여, 결과값을 만들 수 있다.
-- 주로 state 변수명앞에 접두사로 set을 붙여서 명명한다. -
3> useState();
-- useState()를 통해 인자로 state의 초기값을 넘겨줄 수 있다.
-- 객체일 필요은 없고, 숫자 타입과 문자 타입을 가질 수 있다.

-
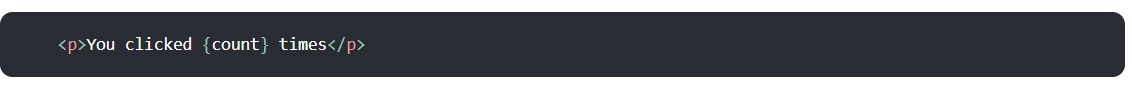
useState 변수 가져오기

-
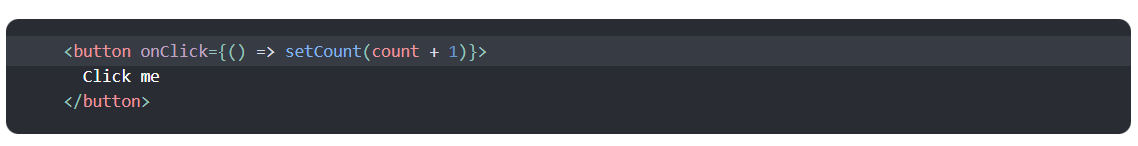
useState 변수 갱신하기

-
-
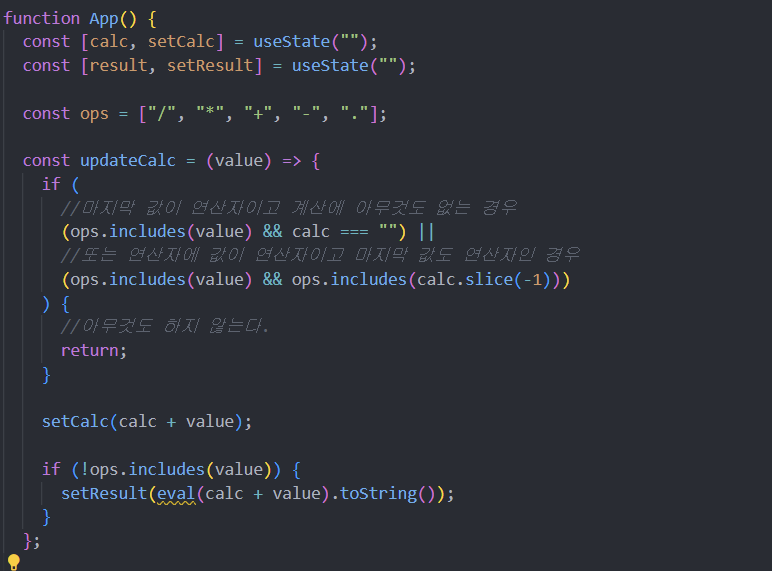
이제 App함수 안에서 REACT HOOK을 사용하여 계산기를 만들어 보았다.
완성된 코드 중 useState를 사용한 부분만 보면
1) 파일 최상단에 useState를 import하기

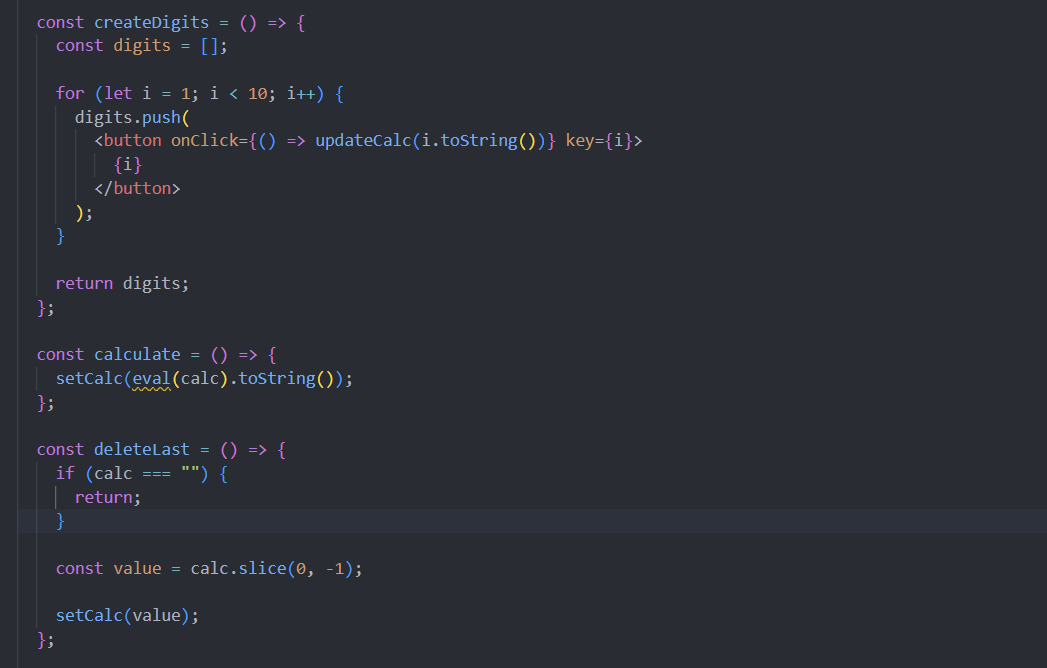
2) APP()함수 안에 useState 변수 선언 및 갱신 할 커스텀 함수 선언하기


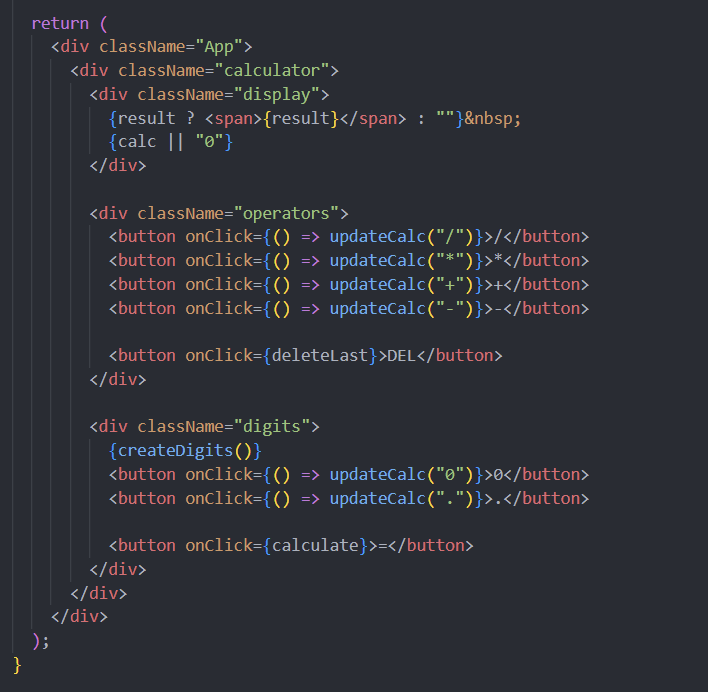
3) 요소에 클릭 시 실행 할 함수

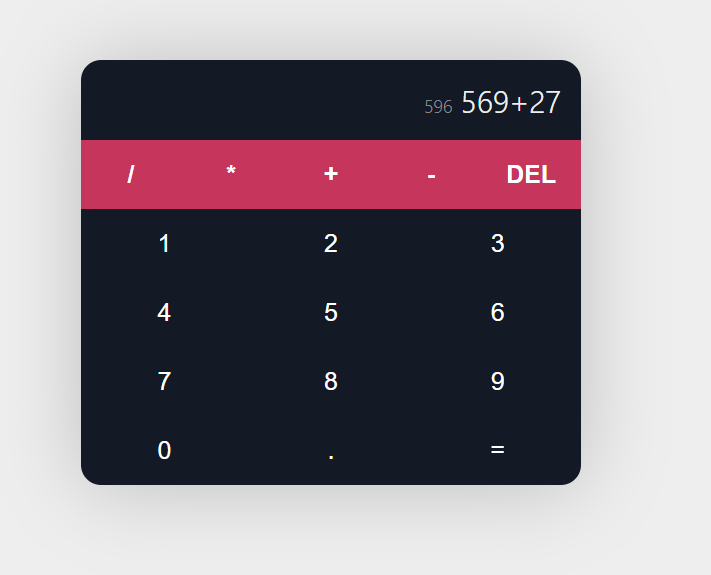
4-1) 완성

4-2)더하기만 테스트 해보면