Unsplash API를 이용하여 미니 프로젝트 하나를 만들어 보았다.
- CRA(Create-React-App)을 이용하여 React앱 만들기
- Unsplash API를 이용하여 Image Data를 받기위해 key 받기
- tailwindcss 이용하여 페이지 디자인 하기
- 검색창에 검색 시 해당하는 이미지 표현하는 사이트 구현
* 참고 ) Tailwind CSS는 GitHub과 Nuxt.js공식 사이트에서 사용하고 있고,
CSS프레임워크인 만큼 사용이 간편한데 부트스트랩과 비슷하게 미리 세팅 된
유틸리티 클래스를 사용하여 HTML 코드 내에서 스타일링을 할 수 있다.
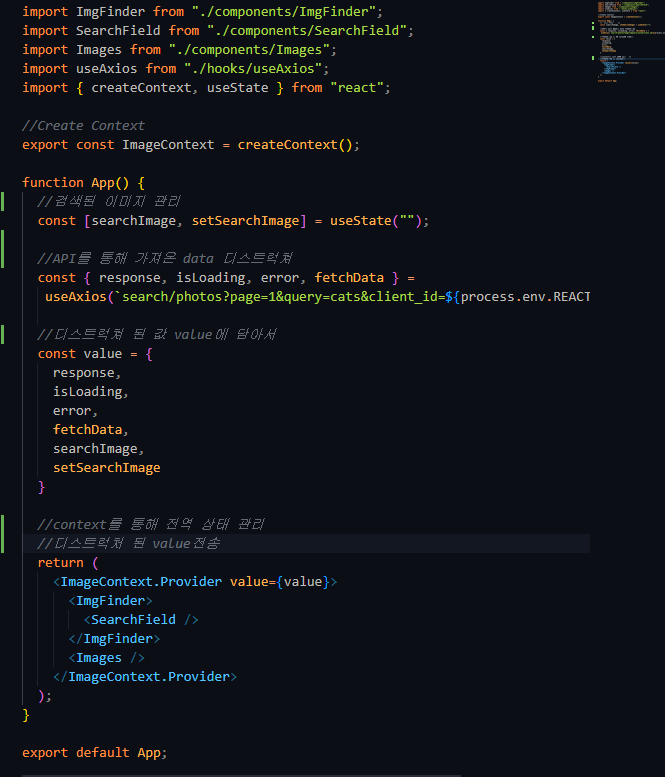
1. App.js
-
이미지의 검색 값 상태관리
-
처음 페이지 렌더링 시 API에서 데이터를 가져와 이미지 보여주기
-
가져온 데이터의 및 검색 값 및 상태값을 디스트럭쳐를 하고
-
createContext를 통해 전역 상태값으로 관리하게 하였다.
다음은 App.js이다.

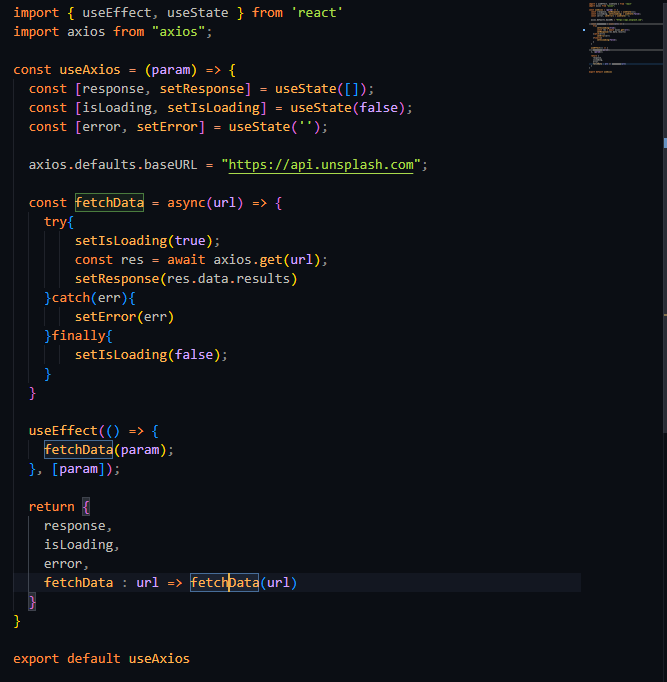
2. Unsplash API를 통해 Json데이터 가져오기
비동기로 API에서 데이터를 가져오기 위해 async및 await및 모든 브라우져에서
호환 가능한 axios를 사용하였는데
글로벌 config를 통하여 기본 URL을 설정해 주고,
fetchData 함수를 통하여 데이터를 받아와 데이터의 상태값을 관리해 주었다.
또한 데이터를 받아왔는지 아닌지(처음 렌더링인지 아닌지) 관리하기 위하여 setIsLoading의 상태값을 추가하였고,
검색필드에서 검색 시 Param(URL주소)이 넘어오는데 useEffect()함수를 사용하여
param의 상태값이 변경될 때마다 데이터를 다시 받아오고 렌더링 하게 하였다.
다음은 unsplash API를 가져오는 코드이다.

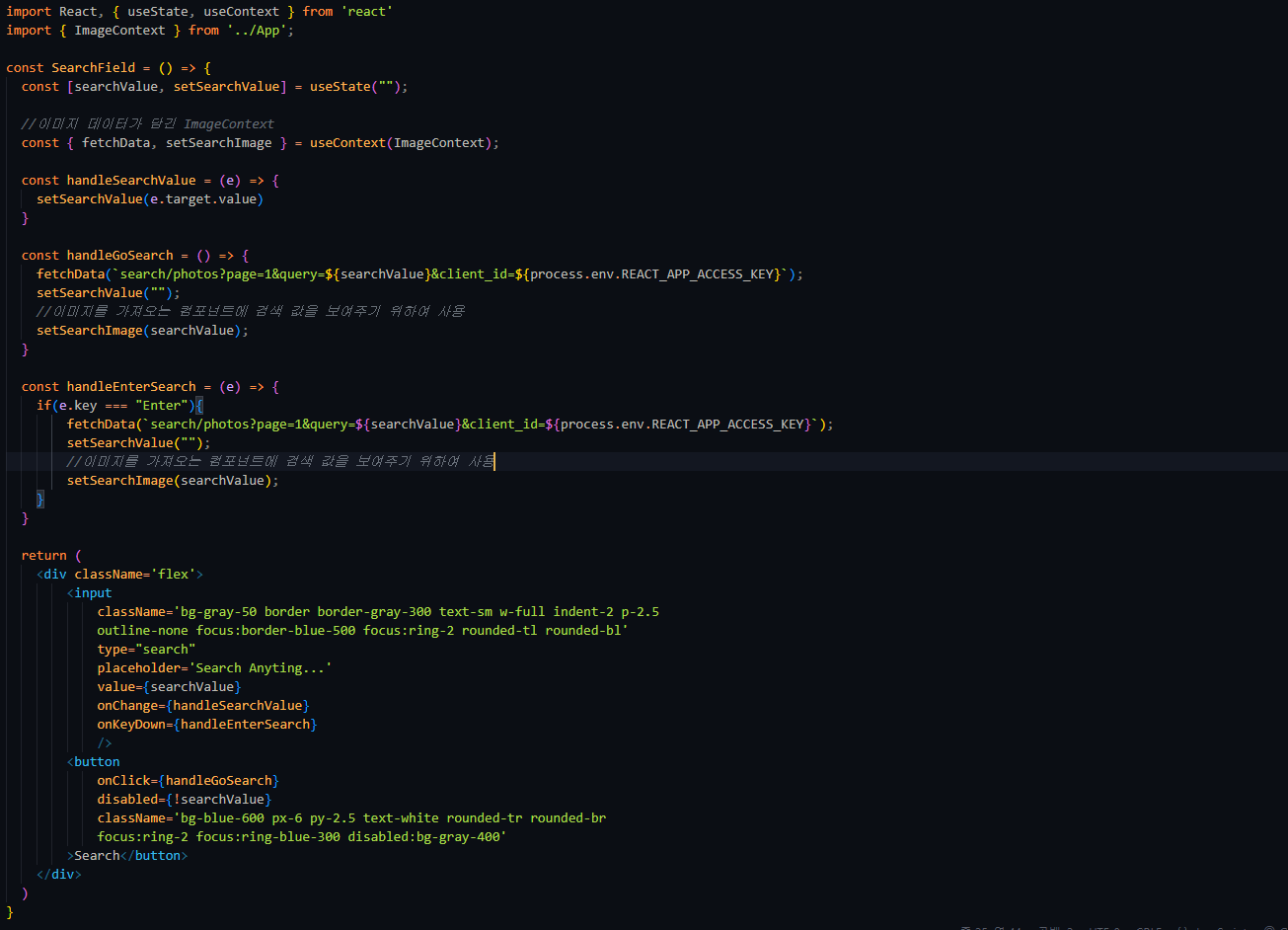
3. 검색필드 컴포넌트
App.js에서 생성한 ImageContext에 값을 보내기 위해(url경로가 담긴 fetchdata)
input의 value의 상태값을 관리하게 하고, 이 검색 값을 enter 이벤트나 button 클릭 시
다시 Unsplash의 이미지를 가져올 수 있도록 url을 보내었다.
다음은 SearchField.js이다.

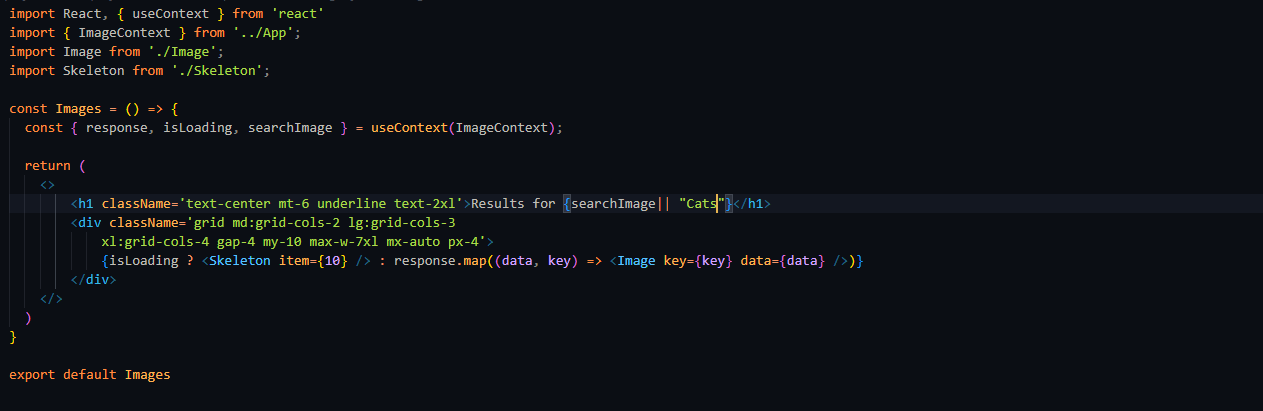
4. 이미지를 포함하는 컴포넌트
검색필드 컴포넌트에서 ImageContext를 통해 관리하는 검색 값을 보여주고,
처음 검색 값이 없을 경우에는 Skelton컴포넌트를 렌더링하고, 검색 값이 있을 경우에는 Image컴포넌트를 렌더링하게 하였다.

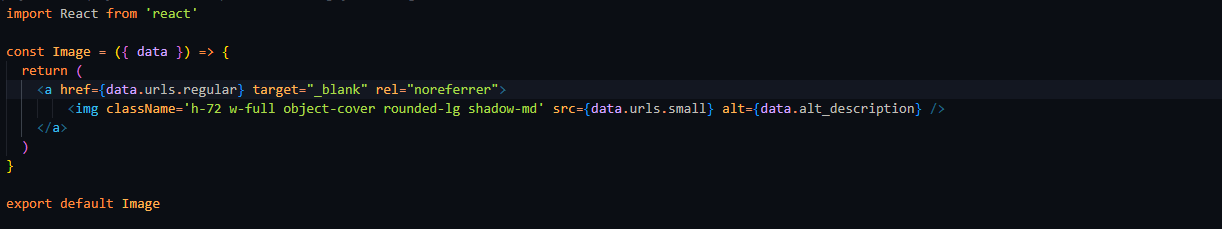
5. 이미지 컴포넌트

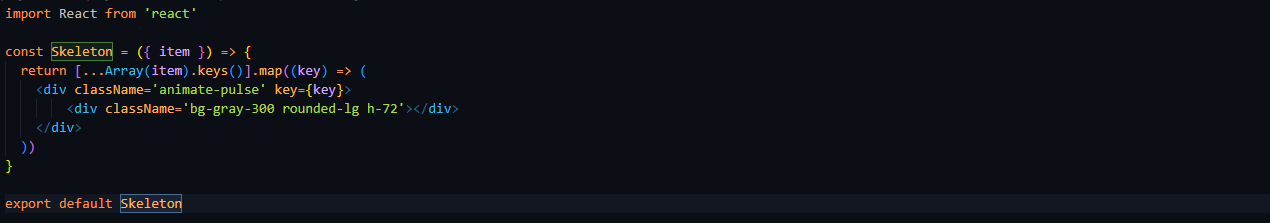
6. 스켈레톤 컴포넌트

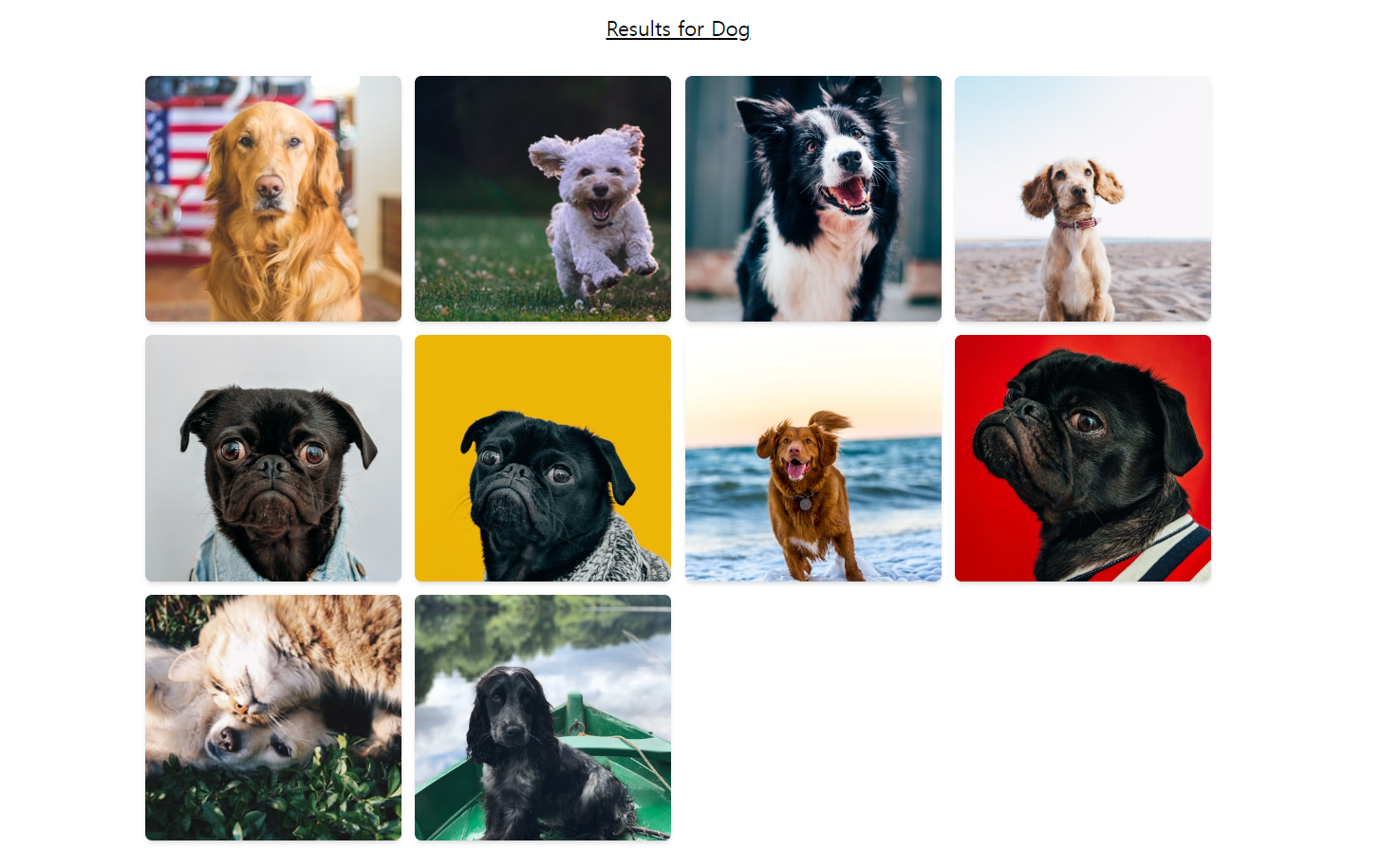
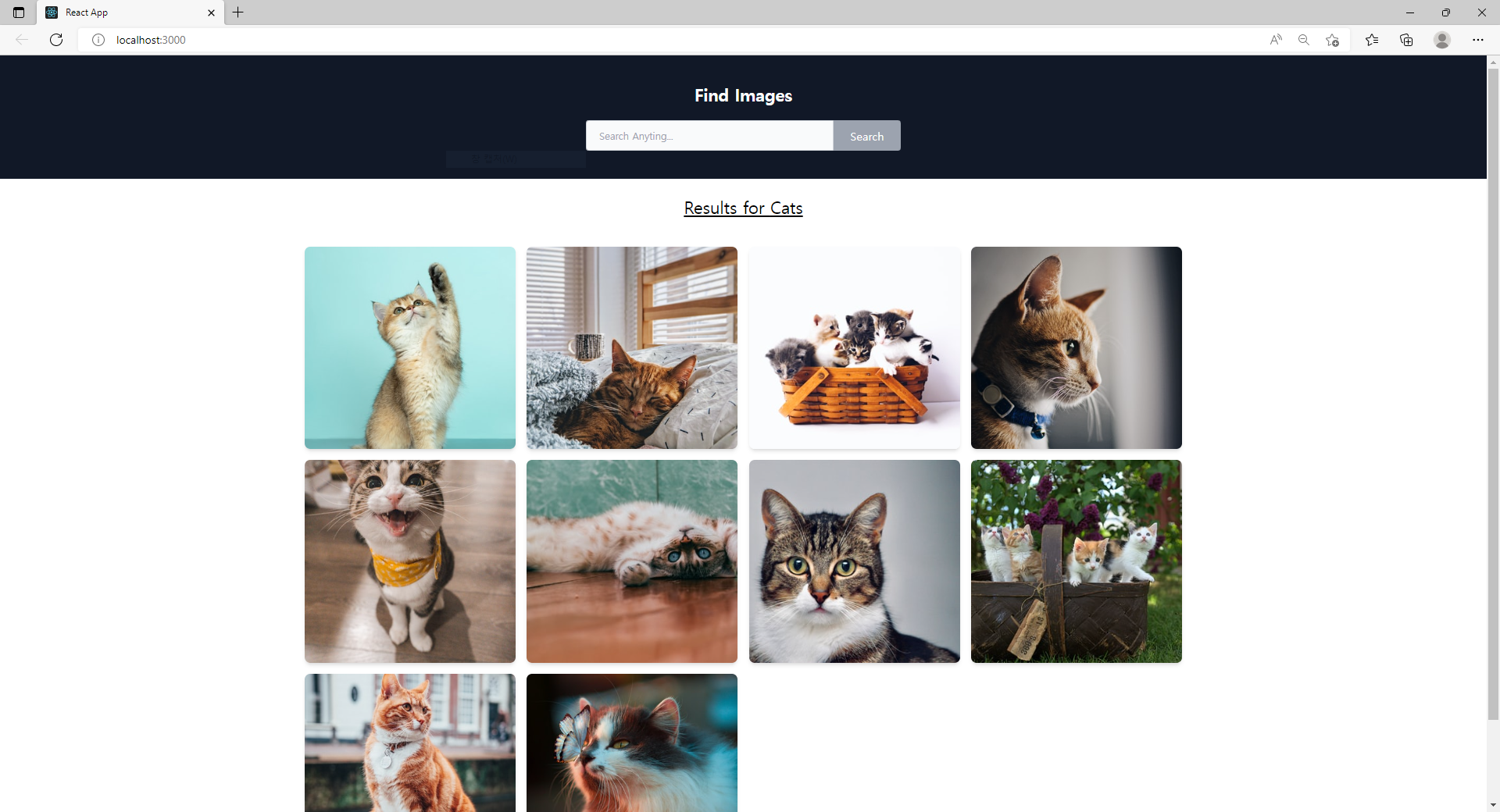
결과화면
처음 렌더링을 하면 고양이 화면이 나오고

검색필드에 값을 입력 하면

검색된 이미지가 나오게 된다.