drf로 만든 기능을 프론트에서 자바 스크립트로 작성하는데 이해 못햇던 부분들을 적어놓자
일단 기존 api.js과 기능.js로 나눠서 fetch를 해오고 post로 기능하는 함수들을 api.js에서 작성하고 기능.js에서는 html에 정보를 넣는 함수를 작성했었는데 이걸 하나의 js에서 작성하려니 혼동이 심했다.
우선 정보를 받아오자
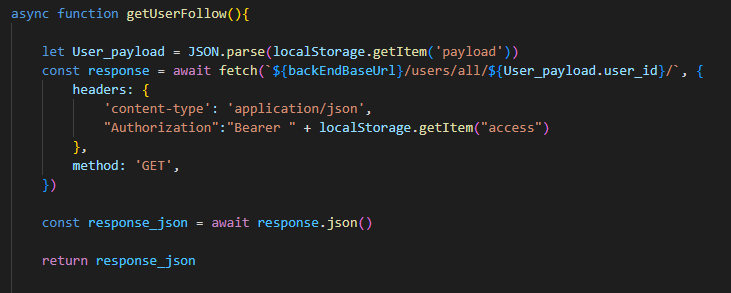
가장 우선적으로는 백엔드에 구현한 기능에 url을 fetch로 연결해서 정보를 가져오는 함수를 작성해준다.
예를 들어 팔로우 기능을 만들고 그걸 프론트로 구현하기 위해서는 팔로우 기능을 연결한 url을 fetch해서 정보를 가져와야 한다.
위와 같이 함수를 이용해 정보를 가져왔다.
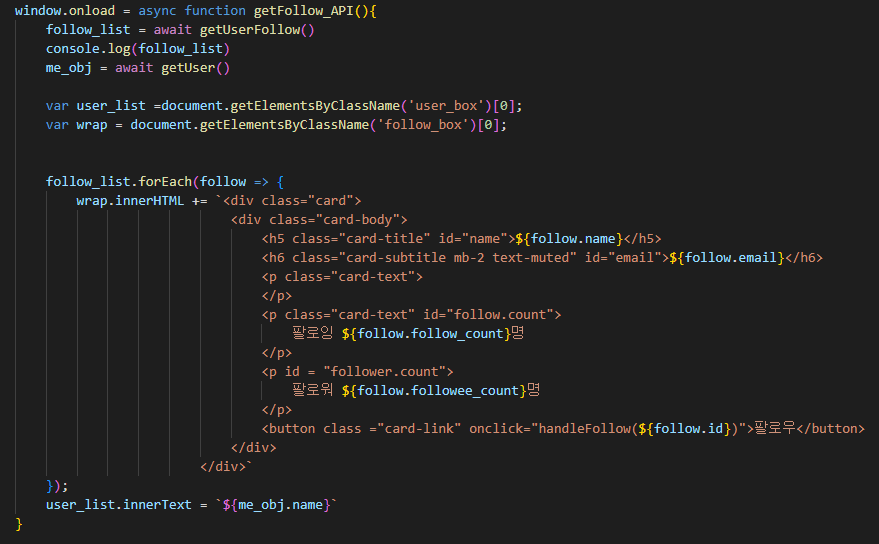
이제 이 받은 정보를 window.onload 함수안에 넣고 html안에 넣어주자
follow_list 안에 받아온 정보 리스트를 담아주고 wrap라는 변수안에 html에서 지정해둔 클래스 follow_box안에 있는 html을 전부 넣고 forEach를 이용해서 반복해서 출력해준다.
innerhtml을 이용하면 반복을 원하는 html부분을 통째로 class안에 집어넣고 가져올 수 있고 이 안에서 문법으로 편하게 정보를 집어넣을 수 있다.