오늘의 문제와 원인
이미지를 클릭했을때 상세 페이지로 넘어가면서 이미지 id 값을 가져오게 하기 위해 백엔드에서 구현한 url에서 정보를 fetch 하려면 url을 똑같이 보내야하는데 그냥 url 자체에 담아서 보내주면 백엔드 url과 달라져서 정보를 가져오지 못한다. 따라서 다른 방법을 찾아보았다.
문제해결
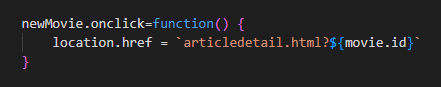
답은 location 함수를 이용해서 url를 가공하는 거였다. 이미지 클릭시 url안에 get방식으로 정보를 보내줄때 url을 수정해서 보내주면 되고 이를 location 함수로 작성했다.

위 같이 home에서 이미지를 클릭하고 페이지를 이동할때 상세보기 url를 변형시키고
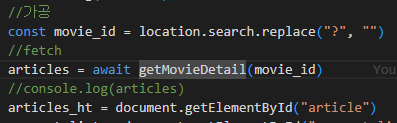
백엔드 url과 똑같게 만들어준다. ?뒤에 정보를 담아줘야 하는 이유는 ?가 get으로 정보를 담아줄때 필요하기 때문이다 물론 이렇게 ?를 담아주면 다시 url이 달라져서 다시 한번 가공해주어야 한다. home에서 보낸 정보 url을 articles.html이 실행되기 전에 한번 더 가공해준다.

위 같이 location 함수를 사용한다 location.search 함수는 url에 ?전까지에 url을 골라주고 replace를 통해서 ?부분을 빈값으로 바꿔준 값(url 주소안에 "?"가 빈값이 되기 때문에 id값만 남게되고 url과 똑같아진다)
로컬 스토리지를 이용하면 좀 더 편하고 좋은 코드를 만들 수 있을 것 같으니 다음엔 로컬 스토리지를 이용해서 처음부터 설계해보자