DJANGO 관리자 기능 맛보기
서버를 끈 상태에서 터미널에 super user (관리자계정)을 생성하는 명령어를 입력한다
python manage.py createsuperuser
입력하고 나면 유저네임, 이메일 주소,패스워드를 입력해서 관리자 계정을 생성 완료하면 된다.
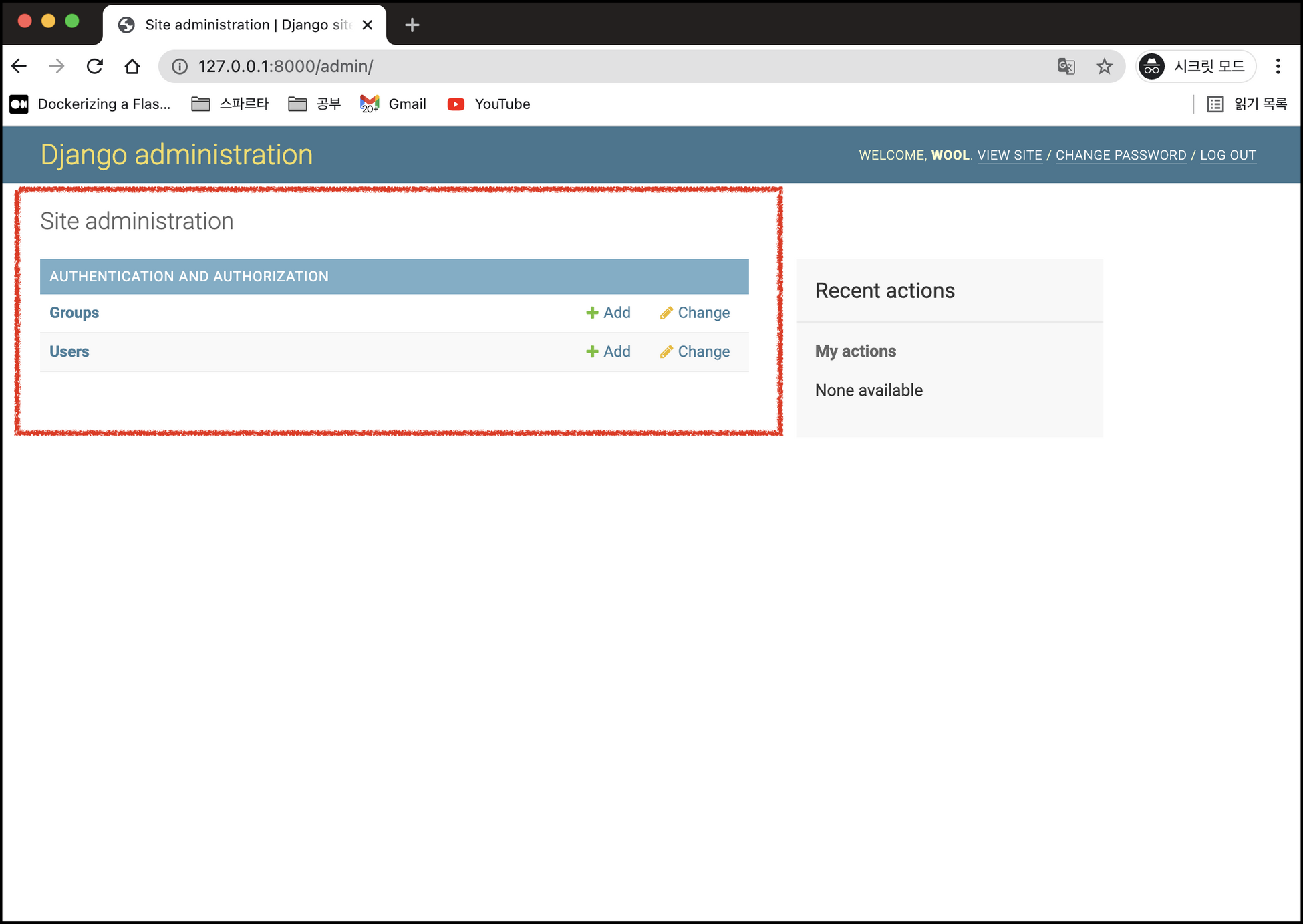
서버를 다시 실행하고 관리자 페이지 주소를 접속하면 아래와 같은 페이지가 만들어져 있다.

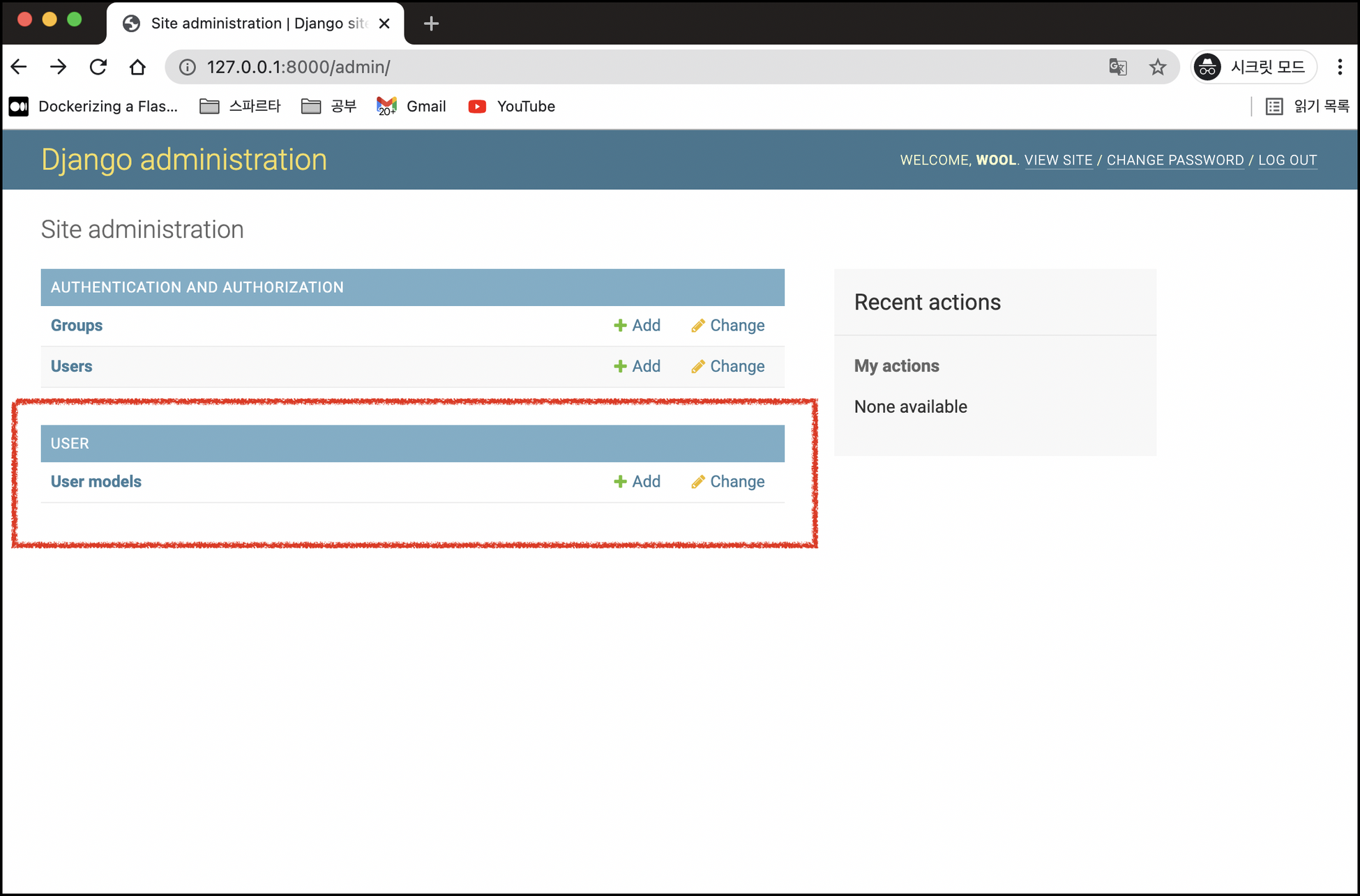
기본적인 관리자가 제공하는 모델말고 전에 만들어놨던 모델 등록 하고 싶다면 user앱 안에 admin.py 안에 코드를 입력하면 된다.
from django.contrib import admin
from .models import UserModel
##Register your models here.
admin.site.register(UserModel) # 이 코드가 나의 UserModel을 Admin에 추가 해 줍니다

tweet 앱 만들기
SNS 게시글에 필요한 작성자,내용,글 생성일자,수정일자등을 모델로 넣기 tweet앱의 models.py로 들어가서 코드를 넣어주기
#tweet/models.py
from django.db import models
from user.models import UserModel
##Create your models here.
class TweetModel(models.Model):
class Meta:
db_table = "tweet"
author = models.ForeignKey(UserModel, on_delete=models.CASCADE)
content = models.CharField(max_length=256)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
author는 새로운 사람이 아니라, 아까 내가 만들어 주었던 User Model의 사용자가 작성 한 글 이기 때문에 ForeignKey를 사용해서 넣어주었다.
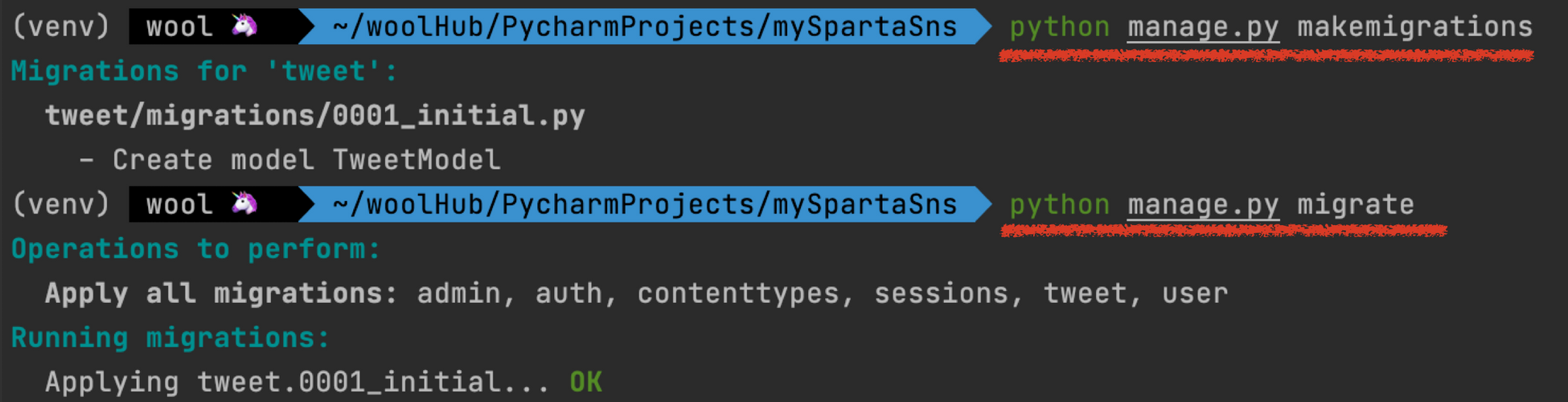
데이터베이스에 알려주고 적용하기
서버를 잠시 끄고 데이터베이스에 명령어로 입력해서 적용
python manage.py makemigrations
python manage.py migrate

템플릿 만들기 (HTML작성하기)
render 함수를 사용해서 화면을 만들어야한다.
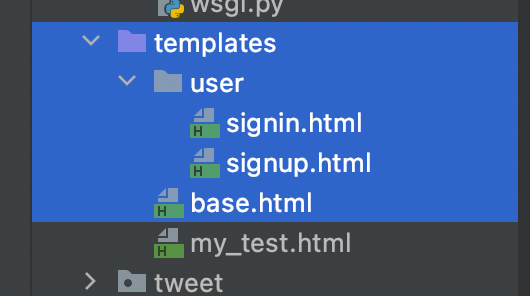
templates 폴더 아래에 HTML 파일들 생성

url - view - template 이어주기
url을 연결 할 user앱에 urls.py를 생성
작성 한 url 연결 해 주기
mySpartaSns에 있는 urls.py를 열고 코드를 수정한다.
#mySpartaSns/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('user.urls'))
]
path('', include('user.urls')) 이 코드가 중요!! user앱의 urls.py에 연결시키겠다! 라고 선언 해 주는 코드이다.
user앱의 views.py를 열어서 화면에 띄울 HMTL파일들을 연결하는 코드 작성
from django.shortcuts import render
#Create your views here.
def sign_up_view(request):
return render(request, 'user/signup.html')
def sign_in_view(request):
return render(request, 'user/signin.html')
작성한 views.py 를 urls.py에 연결 해 주기
회원가입(signup)의 주소는 'sign-up', 로그인(signin)의 주소는 'sign-in'으로 적용. user앱의 urls.py를 작성하면
from django.urls import path
from . import views
urlpatterns = [
path('sign-up/', views.sign_up_view, name='sign-up'),
path('sign-in/', views.sign_in_view, name='sign-in'),
]
이와 같은 코드가 나온다. 이후 서버를 작동하고 각 주소를 접속해보고 에러가 나지 않는지 확인한다.
로그인,회원가입 기능 만들기
회원가입 페이지를 보여주는 url은 'sign-up'이고
GET'이라는 방식으로 화면을 보여준다. 가입정보를 입력하고 전송 하는 url은 동일하게 'sign-up'으로 할 것이지만 'POST'라는 방식으로 보내줘야한다.
GET과 POST 란?
GET과 POST는 인터넷으로 통신하는 방법들
GET은 대부분 '값을 읽어 올 때' 사용하고, POST는 값을 주거나 수정, 삭제를 요청 할 때 사용한다.
user의 views.py sign_up_view에 POST 추가하기
user앱의 views.py의 sign_up_view 함수에 HTTP 요청 방식을 구분 하는 코드를 추가
#user/views.py
def sign_up_view(request):
if request.method == 'GET': # GET 메서드로 요청이 들어 올 경우
return render(request, 'user/signup.html')
elif request.method == 'POST': # POST 메서드로 요청이 들어 올 경우
return ""
HTML에서 form태그 설정
signup.html의 < form >태그 의 속성에 method와 action을 추가
div class="wrap">
<h2 class="title-center"> 회원가입 </h2>
<form class="form-area" method="post" action="/sign-up/">
{% csrf_token %}
<div class="form-group mt-2 mb-2">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group mt-2 mb-2">< form >태그의 가장 마지막에 있는 < button type="submit" class="btn btn-primary">회원가입 버튼은, form태그의 method로 action에 데이터를 보내주는 역할을 한다.
{% csrf_token %} 은, Django에서 post 할 때에 보안을 위해서 사용 해 주어야 한다 꼭 기억해야한다.
signup.html의 < input >태그들의 id,name들(username,password,password2,bio)을 기억해두고 user의 views.py로 간다.
user의 views.py에서 전송되는 데이터 받아서 저장하기
html의 input에 입력 했던 username, password, password2, bio로 sign_up_view()함수로 들어간다.
html에서 넘겨준 데이터를 views.py에서 받아주고.
password와 password2가 일치하는지 확인 해 주고, 일치하면 저장 해 준다.
user앱의 views.py의 sign_up_view함수에 아래와 같이 추가 해 주기
from django.shortcuts import render, redirect
from .models import UserModel
def sign_up_view(request):
if request.method == 'GET':
return render(request, 'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
password2 = request.POST.get('password2', None)
bio = request.POST.get('bio', None)
if password != password2:
return render(request, 'user/signup.html')
else:
new_user = UserModel()
new_user.username = username
new_user.password = password
new_user.bio = bio
new_user.save()
return redirect('/sign-in')
redirect 함수를 이용해서, 저장 완료 되었다면 로그인 페이지 인 /sign-in url로 이동 하게 해 준다.
로그인 기능 만들기
user model을 사용한 로그인 절차 만들기
url, view 세팅하기
user앱의 views.py 에 로그인을 처리 해 줄 함수를 만들고, url과 이어주기 views.py의 sign_in_view에 POST 를 추가
#user/views.py
from django.http import HttpResponse
def sign_in_view(request):
if request.method == 'POST':
return HttpResponse("로그인 성공!")
elif request.method == 'GET':
return render(request, 'user/signin.html')
signin.html 의 form 태그 속성 넣기
방금까지 작성한 url과 view로 html에서 데이터를 넘겨주어야 한다.
signin.html의 form태그에 action과 method를 추가
< div class="wrap">
<h2 class="title-center"> 로그인</h2>
<form class="form-area" action="/sign-in/" method="post">
{% csrf_token %}
<div class="form-group mt-2 mb-2">회원가입과 마찬가지로, input 이름을 기억 하고 ( username, password) form태그는 이 두 친구들을 /sign-in url로 보내준다.
view의 로그인 작업 마무리하기
user앱의 sign_in_view 함수에 로그인 기능들을 추가,'세션'기능을 사용
user/views.py
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
return HttpResponse("로그인 성공!")
elif request.method == 'GET':
return render(request, 'user/signin.html')조건문을 통해서 요청 메서드가 POST인지 검사하고
username과 password를 받아서 패스워드를 검사하려고 한다. 그러기 위해선 username과 password를 검사 하기 위해서 '사용자'를 불러와야한다.
UserModel을 사용해서 사용자를 불러오는 작업
user앱의 views.py에 있는 sign_in_view 함수를 아래와 같이 추가
#user/views.py
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
me = UserModel.objects.get(username=username) 사용자 불러오기
if me.password == password: 저장된 사용자의 패스워드와 입력받은 패스워드 비교
request.session['user'] = me.username 세션에 사용자 이름 저장
return HttpResponse("로그인 성공!")
else: # 로그인이 실패하면 다시 로그인 페이지를 보여주기
return redirect('/sign-in')
elif request.method == 'GET':
return render(request, 'user/signin.html')
