알림 버튼안에 모달 창 띄우기
본격적인 기능 개발을 하기전에 프론트 틀을 만들어주기로 하고 알림 아이콘을 누르면 모달창이 뜨도록 해보았다.
Nvbar를 구성하는 코드안에 알림 아이콘을 찾고 아이디 이름을 지정해주었다
class="material-icons-outlined" << 알림 아이콘
id="nav_bar_rep_box" 아이디
지정한 아이디를 이용하여 알림 아이콘 안에 페이지를 넣어둔다
<div id="modal_rp_two" class="modal_overlay2">
<div class="modal_window2">
<div class="modal_title">
<div class="modal_title_side"></div>
<div> 새 알림 </div>
<div class="modal_title_side">
<span id="close_modal" class="material-icons-outlined">
close ## 이 close를 통해서 페이지 안에 모달창을 숨겨둔다.
</span>
</div>
</div>
</div>
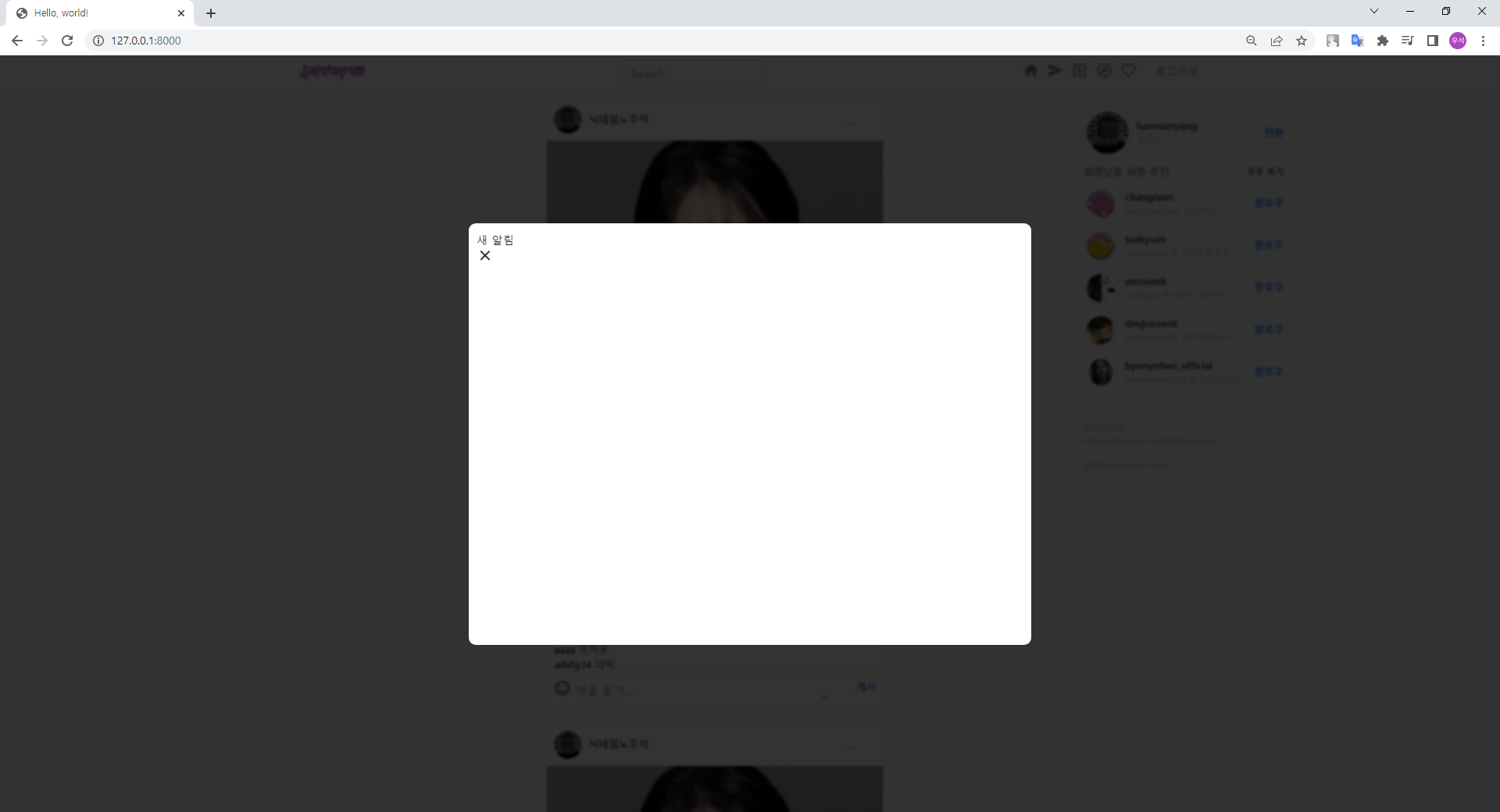
</div>아이콘을 누르면 숨겨둔 모달창이 나오게 하기 위해 scripts를 작성해준다 .
아래 코드를 스크립트 안에 작성한다.
// 모달 띄우기 코드
const modal = document.getElementById("modal_rp_two");
const buttonAddFeed = document.getElementById("nav_bar_rep_box");
buttonAddFeed.addEventListener("click", e => {
modal.style.display = "flex";
modal.style.top = window.pageYOffset + 'px';
document.body.style.overflowY = "hidden"; // 스크롤 없애기
});
// 모달 닫기 코드
const buttonCloseModal = document.getElementById("close_modal");
buttonCloseModal.addEventListener("click", e => {
modal.style.display = "none";
document.body.style.overflowY = "visible";
});


모달 띄우기는 이렇게 만들었다.