TIL 5주 4일차 인스타그램 클론코딩 프로젝트
실제 프로젝트 데이터를 받고 시험 구현한 기능 제대로 구현해보기
저번 검색기능을 실제 프로젝트 데이터를 받고 본격적인 구현을 해봐야한다.
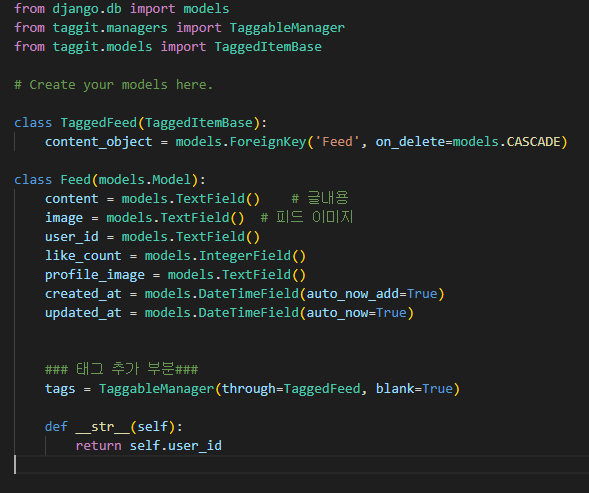
우선 models.py 데이터베이스가 어떻게 다른지를 파악해야한다.
또한 이번 검색에는 tag를 검색해서 tag와 관련된 내용을 출력하려 하기 때문에 디테일하게 확인할 필요가 있다.

저번 모델과는 달라진 모습이 많다 하나씩 확인해보자
일단 Feed 클라스안에 tag라는 객체가 하나 더 생긴 걸 볼수가 있다 그리고 자세히 살펴보면
TaggableManger라는 django taggit 모듈을 사용하고 있다. TaggableManger는 tag를 작성하거나 어딘가에 집어넣을때 편하게 사용할 수 있도록
지원하는 기능을 하는데 문제는 이 모듈을 사용하게 되면 기존 Feed라는 데이터테이블이 아닌 새로운
테이블안에 tag정보가 담기게 되어 기존 search 함수를 사용할때 다른 테이블에 있는 tag정보를 가져와야만
검색할 수가 있다.
따라서 다른 테이블안에 정보를 검색하고 저장하기 위해선 외래키 참조 방식을 사용하면 되는데 그
참조기능을 모듈로 만들어 편하게 사용할 수 있게 한 모듈이 바로 위에 TaggedItemBase이다
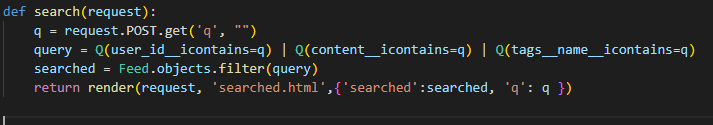
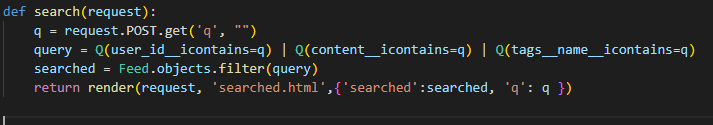
이제 models.py의 확인은 끝났고 함수를 수정할 차례이다. views.py안에 들어가서 함수를 작성하자
다음과 같은 함수를 작성해주면 되는데 해석하자면 우선 POST메서드로 온 검색 요청값을 q라는 변수안에 담아준다.
그리고 두번째줄은 query라는 변수안에 user_id , content, tags__name 객체들과 부분이라도 같은 정보들을 모두 담아준다는 코드이다. 저번 작성글에선 설명을 못했는데 앞에 Q를붙이고 |(빽 스페이스) 를 사용하는 문법은 '또는' 'OR'이라고 해석하면 된다.
따라서 닉네임 또는 게시글 또는 태그 이름에 관한 정보들을 query 안에 담는다라는 코드이다. 이렇게 담은 코드들을 searched라는 변수안에 fliter (분류) 해서 전부 담아주고 그 값을 마지막으로 결과값을 출력해내는 html로 보내주는 코드이다. 다만 여기서