댓글 기능 만들기 도중 문제
댓글 기능을 만드는 도중 난관에 부딪혔다. 기존 강의에서 배웠던 댓글 작성은 게시글 상세 페이지안에 댓글을 작성하는 것이기 때문에 게시글 id값을
탬플릿 환경에서 받을 때 그냥 함수에서 redirect를 써서 url로 넘겨주고 url 안에 id값을 받아서 그걸로 .objects.get(id=id)를 이용하여 변수에
담고 딕셔너리형태로 탬플릿에 보내주면 html 안에서 문법으로 정보를 보여줄 수 있었다.
그러나 지금 내가 만드는 프로젝트는 home 탬플릿 안에 모든 게시물 작성 및 게시물 출력(페이지)가 같은 탬플릿안에 들어가 있기 때문에 따로 url안에
id값을 주더라도 댓글 작성할때만 id값을 받을 수 있고 댓글을 보기위해 정보를 받을때는 id값을 받을 수 없었다.
해결방법 1
이걸 해결하기 위한 가장 간단한 방법은 사실 댓글 작성하는 탬플릿을 새로 만드는거지만 그래서는 게시글 작성과 다를바가 없어져서 철회했다.
해결방법 2
이게 진짜 해결 방법인데 home.view안에 들어간 게시물 정보를 담는 변수를 for문으로 돌려서 꺼내고 그 꺼낸 게시물 정보안에 id값이 같은 댓글 정보를
같이 넣어주고 []를 만들어 리스트형태로 한번에 전달하는 것이였다.
예를 들어
틀린 예
위 같은 경우 urls에서 이미 id값을 받을 수 없기 때문에 id=id로 바꿔도 오류가 발생한다.
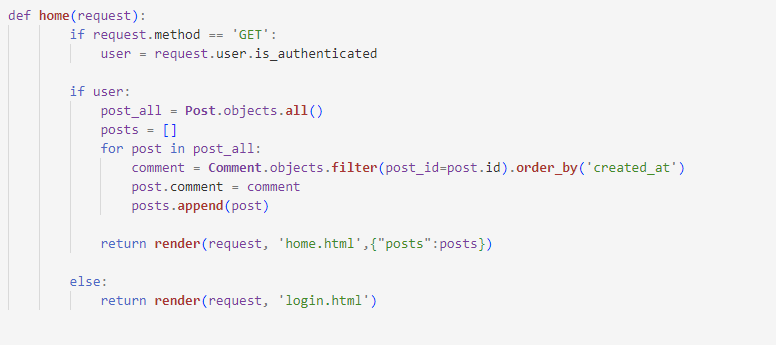
맞은 예
이런식으로 post 정보를 for문으로 돌려서 post안에 있는 id값을 이용하여 comment안에 맞는 comment 정보를 담고 이것을 다시
post.comment안에 넣어주고 리스트형태로 append 해준 뒤 이것을 home.html로 보내주었다.
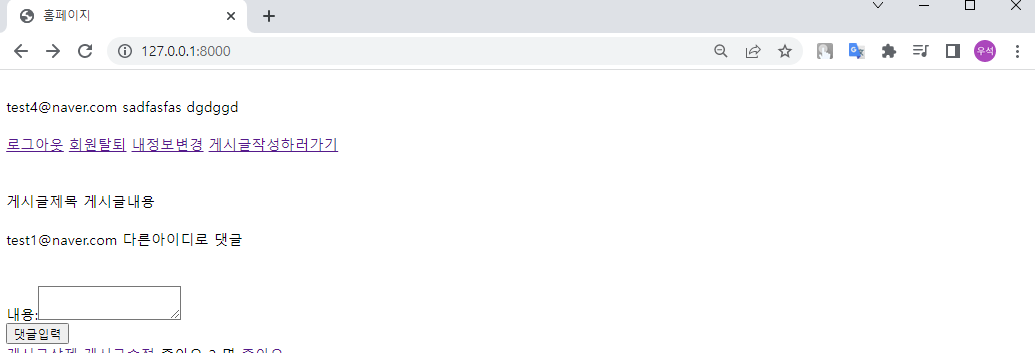
결과
이런식으로 잘 나오는것을 볼 수있다.