✏️ PWA 란
- progressive web apps 의 줄임말로 모바일 환경에서 네이티브 앱과 비슷한 사용자 경험을 제공하는 기술이다.
- 웹과 앱의 장점을 결합한 기술이다.
📍 장점
- 푸시 알림 기능
- 일반적인 앱처럼 푸시알림 기능을 사용할 수 있다.
- 브라우저를 닫은 상태에서도 푸시알림을 보낼 수 있기 때문에 사용자 접촉 횟수를 늘릴 수 있다.
- 참고로 푸시 알림은 사용자의 허가를 선행해야 한다.
- 홈화면에 아이콘 추가
- 일반 모바일 어플리케이션처럼 홈 화면에 아이콘을 추가할 수 있다.
- 설치의 불필요
- 네이트브 앱과 달리 pwa 의 기본 작동은 웹 어플리케이션 방식이기 때문에 다운로드하는 수고를 할 필요가 없다.
- 하지만 앱과 같은 외형과 사용감을 제공할 수 있다.
- 표시 속도 고속화
- pwa 는 프리캐시 기능이 있어서, 사용자가 페이지를 읽고 있는 동안 다음페이지의 데이터를 읽어들릴 수 있다.
- 네이티브 앱과 달리 캐시를 사용할 수 있어 가능하다.
✏️ PWA 적용하기
📍 준비물
- 배포된 웹 사이트
- 모바일에서 접근가능해야 하므로 배포가 되어있어야 한다.
- Https 인증
- 보안이 중요하므로 ssl 인증이 되어있어야 한다.
- service worker
- 브라우저가 백그라운드일 때 실행되는 스크립트이다.
- 캐시를 이용해 오프라인일 때 웹페이지를 사용자에게 보여주게 하기 위한 파일이고 필수는 아니다.
- manifest 파일
- 모바일 장치에서 설치할 때 아이콘, 이름, 경로등을 알려주는 json 파일이다.
- 해당 앱에 들어갈 때 스플래시 이미지를 보여줘 좀 더 네이티브 앱과 가깝게 만들 수 도 있다.
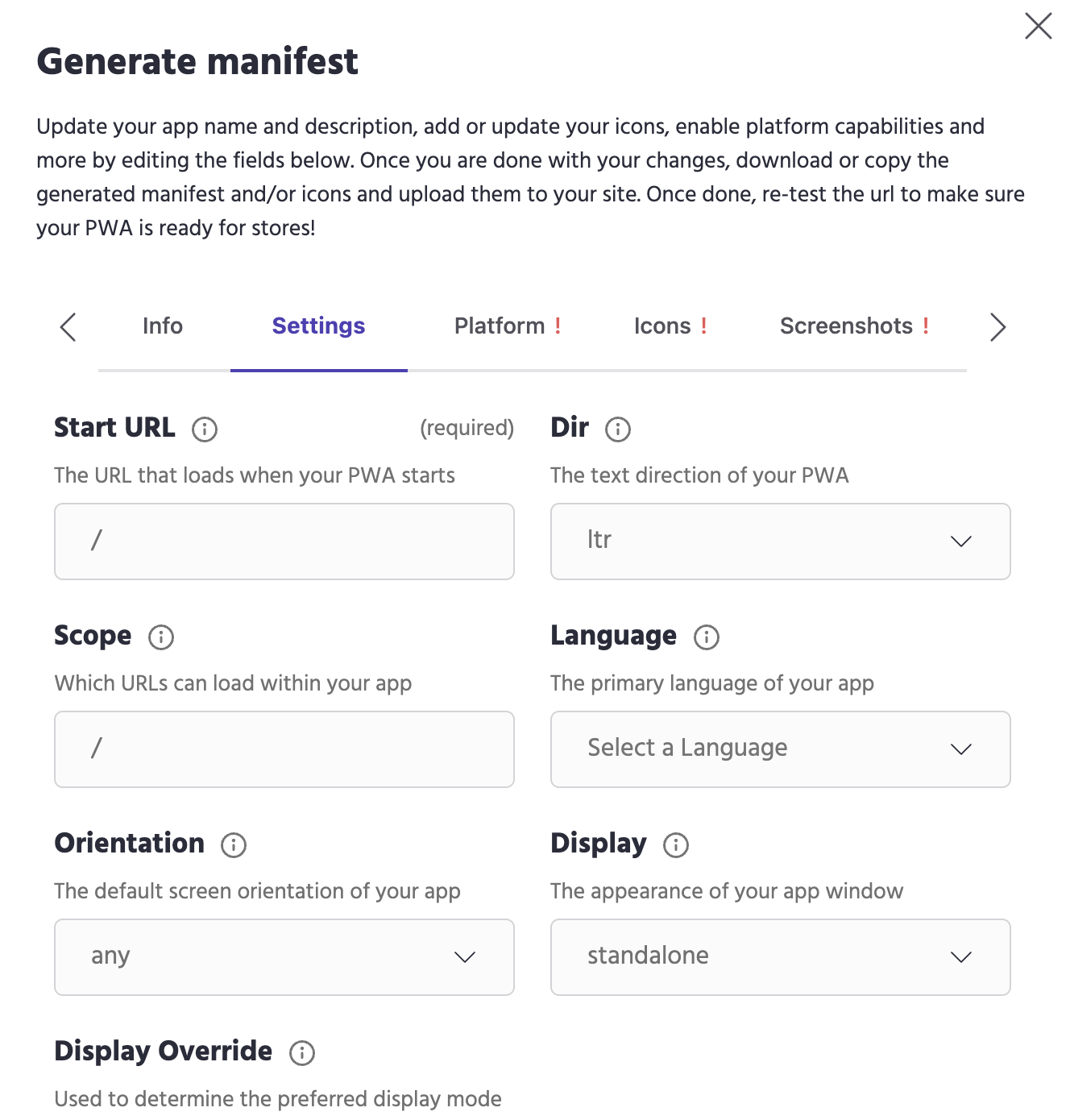
📍 PWA Builder 로 진단하기
- 지금 배포되어있는 사이트가 있다면 위 링크에서 pwa 로 전환하기 위해 부족한 부분을 진단하고,
쉽게 채울 수 있다. - manifest 항목에서는 ! 가 나온 부부만 체워도 필수적으로 필요한 값이 충족되기 때문에 전부 다 채울 필요는 없다.
- Settings 에서 Display 는 standalone 으로 설정해야 한다.

- 설정이 완료되면 파일을 다운로드 받는다
⚠️ service worker 는 적용이 안되서 스킵했다.
- 인식이 안되는데 잘 작동되서 해결하려고 하지 않았다.
📍 Project 에 적용하기
- spring boot 프로젝트로 넘어와 http 해더에 manifest 파일의 경로를 추가한다.
<link rel="manifest" href="/common/manifest.json" />- 다운로드 받은 파일을 해당 경로에 위치시켜주고 다시 서버를 배포하면 완료된다.
