✏️ 서버로부터 data 전달 받기
📍 Controller 계층
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}
}
📍 Web 계층
[[ …]] 와 th:text 는 동일한 기능이다.
// th:text 사용
<span th:text="${data}"></span>
// 컨텐트 안에서 직접 출력하기
[[${data}]]
✏️ Escape
- HTML 은
< , > 같은 특수문자를 기반으로 정의 된다.
- 이러한 특징 때문에 출력해야 할 text 가 위치할 부분에
< , > 같은 특수문자가 있을경우 기본적으로 Escape 가 작동된다.
- Escape 가 작동되면 특수문자를 HTML Entity 로 변경 시켜버린다.
📍 HTML Entity
- 브라우저가 특수 문자를 HTML 태그로 인식하지 않게 하기 위해서 다른 방식으로 특수문자를 표시해주는 기능
📍 UnEscape
- 하지만 개발자가 의도적으로 text 의 공간에 tag 를 넣어야 할 경우가 있다.
- 이럴 땐 UnEscape 문법을 사용해 tag 를 적용시킬 수 있다.
- UnEscape 적용
th:text → th:utext[[...]] → [(...)]
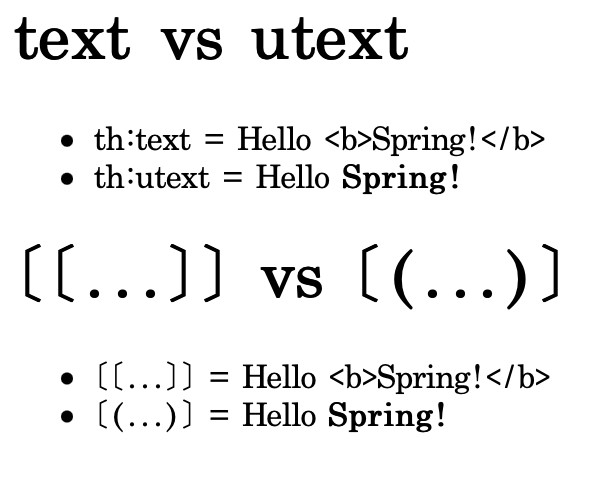
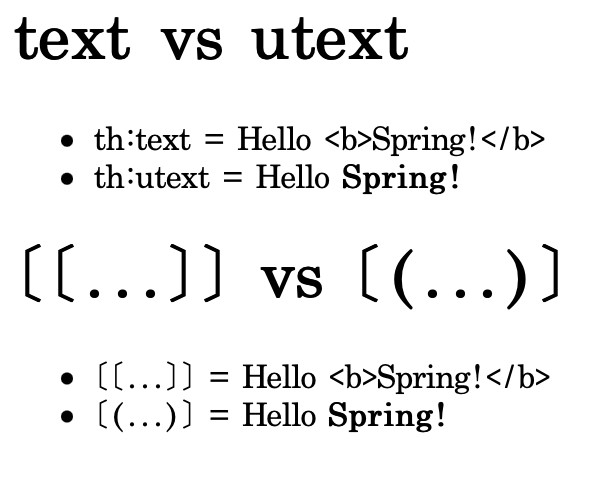
✏️ UnEscape 적용
📍 Conntroller
- Spring 내에 굵게 만드는 tag 를 포함시켰다.
@GetMapping("/text-unescaped")
public String utextBasic(Model model) {
model.addAttribute("data", "Hello <b>Spring!</b>");
return "basic/text-unescaped";
}
📍 Web
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>