CRUD
- Create (생성)
- Read (읽기)
- Update (수정)
- Delete (삭제)
정보를 다루는 핵심적인 처리 방법
그 중에서도 가장 main은 생성&읽기
💡그렇다면 node.js를 통해 file을 Read 하는 방법은?
❗ Node.js 기능 중 File System 모듈을 사용하면 됨
File System 모듈을 통해 파일 읽기
system.txt라는 파일과, fileread.js라는 소스코드가 nodejs디렉토리 내에 위치해 있다고 하자.
- nodejs의 FileSystem 모듈 호출하기
//다음과 같은 코드를 통해 텍스트파일을 읽어서 출력할 수 있음
var fs = require('fs'); //fs라는 변수를 통해 모듈을 사용하겠다
fs.readFile('sample.txt', 'utf8', function(err,data) {
console.log(data);
});
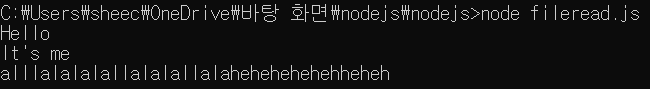
위와 같이 nodejs directory에서 fileread.js를 nodejs로 실행시키면 sample.txt파일의 내용이 그대로 출력된다.
➡ 파일 읽기 성공.
참고로, 위의 cmd창에서 \nodejs가 중복되어있는 이유는 내가 프로젝트 폴더(오늘 생성한 디렉토리의 상위)명을 nodejs로 이전에 생성해버렸기 때문..
queryString에 따라 본문이 변경되는 웹App 만들어보기
예제코드 main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id;
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
//파일 읽는 코드
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.end(template);
})
});
app.listen(3000);- data directory를 생성하여 HTML, CSS, JS 페이지의 본문내용 (<p>태그 사이의 내용)을 각각 옮겨놓은 세 파일을 생성한다.
fs.readFile을 통해 data directory 하위에 있는 파일을 읽어온다. (위에서 배운 FileSystem 모듈 사용을 통해)data/${queryData.id}을 통해 QueryString의 값에 따라 파일명을 생성시킬 수 있음description변수에 QueryString에 따라 생성된 파일명에 맞는 파일의 본문이 담긴다.template변수에 고정적인 html코드를 작성하고, 페이지 이동에 따라 변경되는 본문 부분에{description}으로 동적인 본문내용을 불러온다.
이 방식을 통해, cmd창에서 node main.js를 실행한 뒤 localhost:3000에 접속하면 data directory 하위 파일들의 내용, 즉 별도로 분리시켜 놓은 각 페이지의 본문내용에 변동이 생겼을 때, cmd에서 실행중지(ctrl+c)시켰다가 다시 실행하지 않아도 된다.
페이지 새로고침만 하여도 변경사항이 바로 반영될 수 있다.
reload할 때마다, main.js에서 매번 본문내용을 담은 파일을 "새로" 읽어오기 때문이다.