node.js MySQL #1
앞서 node.js 입문 커리큘럼에서 실습을 통해 만들었던 웹 애플리케이션은, 우리가 생성한 글을 파일의 형태로 저장하고 관리하였다.
하지만 이럴 경우, 파일의 수가 매우 많아질 수록 검색 및 이용하기 어려워짐
또 현재는 파일의 내용에 본문내용밖에 담지 못하지만 파일의 저자 정보 등 다양한 정보를 담지 못한다
또 파일을 원하는 기준으로 정렬하는 것도 어렵다
이것을 해소시켜주는 것이 MySQL 데이터베이스이다.
현재 우리는 글을 '파일'형태로 사용했기 때문에 node.js 모듈 중 readFile 등 파일을 읽고쓰는 함수들을 사용하였는데, 이제는 파일이 아닌 데이터베이스에 접근하는 코드로 바꿔볼 수 있다.
node.js를 통해 mysql 제어하기
node.js를 통해 mysql에 접근하는 설정들을 해준다
npm install mysql
여기서 --save 옵션을 추가해주면 package.json파일의 dependencies에 mysql이 자동으로 추가되어 저장된다.
var mysql = require('mysql'); //mysql 모듈을 mysql 변수를 통해 사용하겠다
// 비밀번호는 별도의 파일로 분리해서 버전관리에 포함시키지 않아야 합니다.
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '****',
database : 'opentutorials'
});
connection.connect(); //접속
connection.query('SELECT * FROM topic', function (error, results, fields) {
if (error) {
console.log(error); //에러가 있다면 에러 출력
}
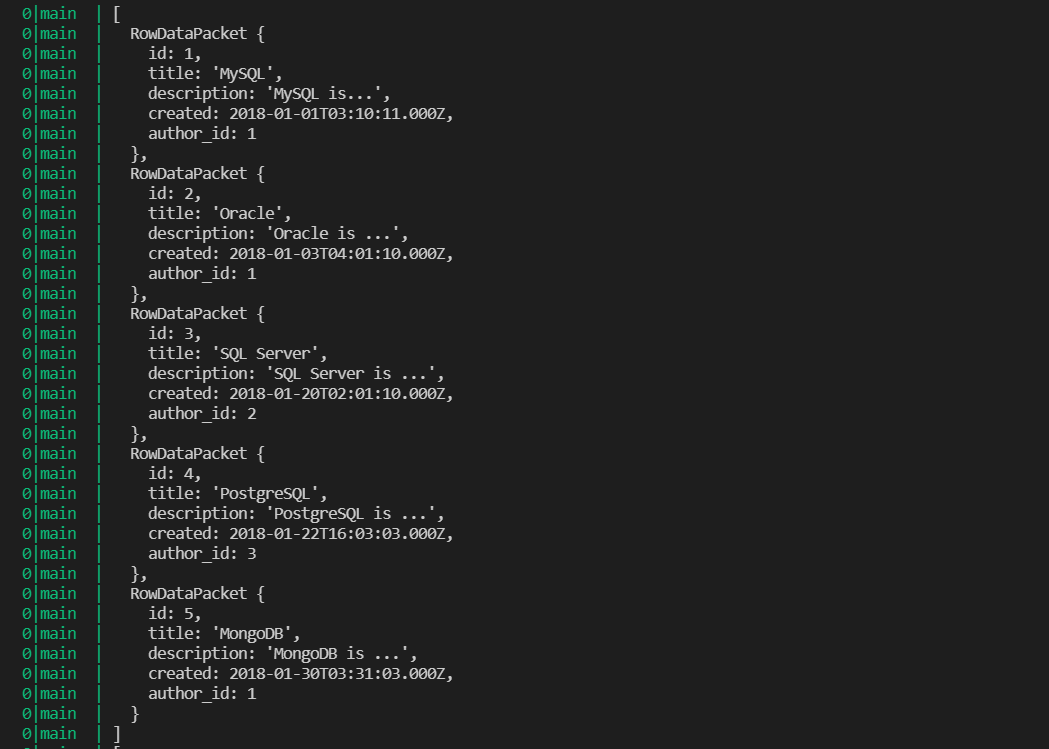
console.log(results); //결과 출력
}); //첫번째 인자 : 쿼리, 두번째 인자 : callback
//topic 에 저장되어있는 데이터가 객체의 형태로 출력됨
connection.end();-
node.js로 mysql 모듈 불러오기
var mysql = require('mysql'); -
서버 접속 준비
var db = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '****',
database : 'opentutorials'
});요청한 객체에 맞는 connection을 생성한 뒤에, 변수에 담기
-
접속 실행
db.connect(); -
파일읽기를 통해 불러온 것을 mysql 접근을 통해 불러오는 것으로 대체
db.query('SQL문', callback);
- callback :
function(error, topics) { }
error : 쿼리문 실행 시 에러가 발생하면 담기는 곳
topics : 쿼리문 실행 시 성공하면 결과(topics)가 담기는 곳
따라서 결과가 담기는 topics 변수를 통해 원하는 데이터에 접근하여 웹페이지를 만들면 된다.
mysql 접근하기
<기존>
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.writeHead(200);
response.end(html);
});<변경>
db.query(`SELECT * FROM topic`, function(error, topics) {
console.log(topics); // 담긴 결과 출력해보기
response.writeHead(200);
response.end('Success');
});파일에서 읽어와 웹페이지에 나타냈던 데이터를 mysql에서 가져와보자
<만들었던 template 모듈>
module.exports = {
HTML:function(title, list, body, control){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
},list:function(topics){
var list = '<ul>';
var i = 0;
while(i < topics.length){
list = list + `<li><a href="/?id=${topics[i]}">${topics[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
}
db.query(`SELECT * FROM topic`, function(error, topics) {
console.log(topics); //결과 출력해보기
var title = 'Welcome';
var description = 'Hello, Node.js';
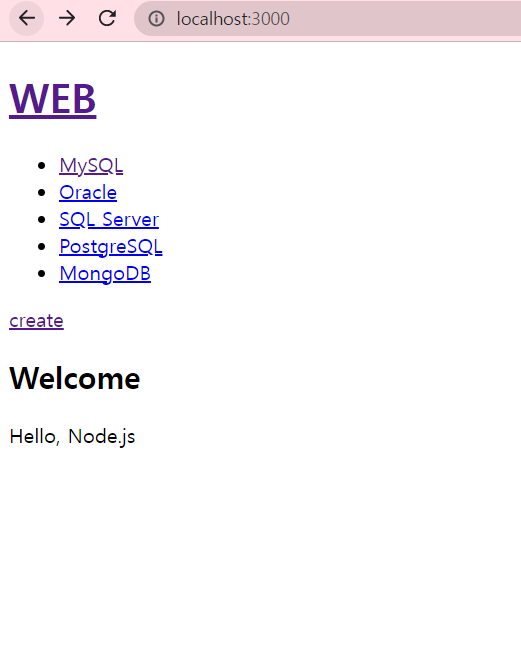
var list = template.list(topics); //글목록 생성
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
); //웹페이지 UI 생성
response.writeHead(200);
response.end(html);
});- 웹페이지 UI
첫번째 인자 : 제목 ('Welcome')
두번째 인자 : 출력할 글목록
세번째 인자 : 제목과 본문 UI를 생성할 HTML
네번째 인자 : 추가할 버튼
여기서 template.js의 글목록을 만드는 객체를 보면,
list:function(topics){
var list = '<ul>';
var i = 0;
while(i < topics.length){
list = list + `<li><a href="/?id=${topics[i]}">${topics[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}위와 같이 topics배열의 각 요소에 접근하면 안된다.
topics는 다음과 같은 객체 형태이기 때문.

따라서 Object가 아닌, topics의 제목에 접근하기 위해 topics[i].title로 변경해야 한다
또, URL의 queryString을 생성하는 코드 역시 Object에 접근하면 안된다.
이때, 이전에 파일을 이용했던 코드에서는 각 파일에 대한 웹페이지의 queryString id를 파일명으로 설정하였지만 (ex- ?id=html), 우리가 사용할 DB에는 각 topic별로 고유한 식별자가 있기 때문에, 이 숫자를 이용하면 더 간단한 queryString을 생성할 수 있다.
topis[i].id
최종적으로 변경된 template의 list 메소드는 다음과 같다
list:function(topics){
var list = '<ul>';
var i = 0;
while(i < topics.length){
list = list + `<li><a href="/?id=${topics[i].id}">${topics[i].title}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}

(MySQL 링크 클릭 시, queryString이 1인 URL로 이동하는 것)