패키지 매니저와 PM2
- 대표적인 패키지 매니저 : NPM
- 실행중인 node.js 앱을 관리하는 프로세스 매니저 : PM2
패키지 매니저
- 패키지 : 독립적으로 실행되는 프로그램, 혹은 프로그램 내에서 부품으로 사용되는 작은 프로그램 등
- 패키지 매니저 : SW를 만들 때 타인의 모듈을 자주 이용하게 되는데, 이용할 여러 모듈을 관리해주는 도구
npm
node.js에서 가장 광범위하게 사용되는 대표적인 패키지 매니저
PM2
실행중인 node.js 앱을 관리하는 프로세스 매니저
- 예상치 못하게 프로그램이 종료 될 경우 다시 시작시키거나,
- 파일을 관찰하고있다가 파일이 수정되면 자동으로 프로그램을 재시작함으로써 우리가 직접 껐다 키지 않아도 되도록 돕는다.
이러한 식으로 실행시키고 있는 프로그램(프로세스), 즉 node.js로 실행하고있는 main.js의 실행하는데에 도움을 주는 프로세스 매니저이다.
pm2 사용법
-
npm을 통해서 설치하기
npm install pm2 -g -
pm2로 프로그램 실행하기
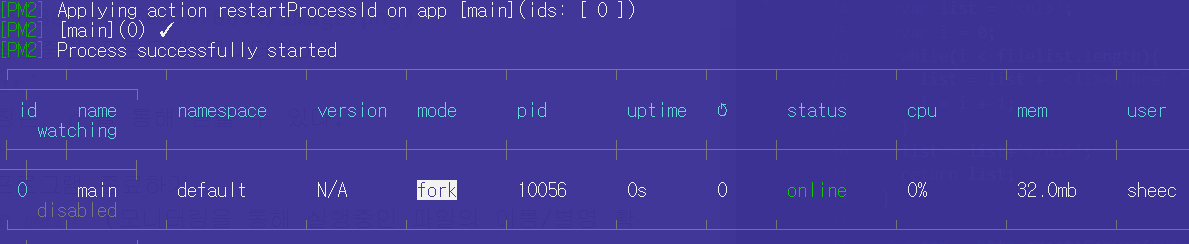
pm2 start main.js(자신이 실행할 프로그램명)
입력하면 굉장히 멋진게 나온다

main이라는 이름의 프로그램이 실행되고 status가online인 것을 확인할 수 있다.

-
pm2로 실행중인 프로그램 모니터링하기
pm2 monit
모니터링 창은q를 통해 닫을 수 있다. -
pm2로 프로그램 종료하기
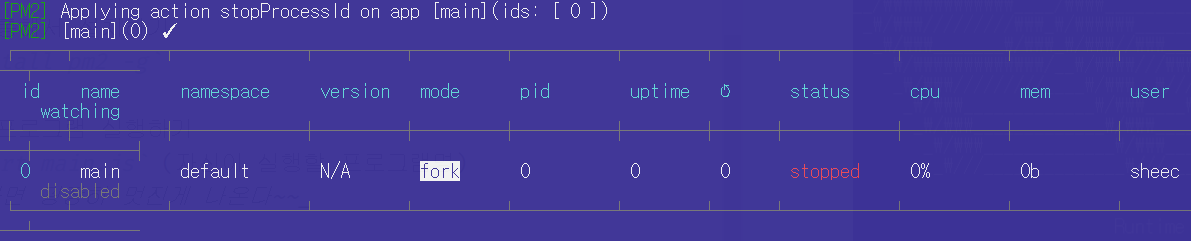
pm2 stop main(모니터링을 통해 실행중인 파일의 이름/별명 확인)
그럼 main 프로그램의 status가stopped로 바뀐 것을 볼 수 있다.

키포인트 기능 : 코드수정시, 자동으로 재시작
pm2로 프로그램을 실행할 때, --watch 옵션을 추가한다.
pm2 start main.js --watch
watch, 말그대로 보고있는 것. 감시하는 것👁👁이다.
프로그램을 실행하면서 pm2가 계속 감시하다가, 코드에 변경이 발생하면 우리 대신 자동으로 프로그램을 재시작해준다.
따라서 코딩을 수정하고 save한 뒤 npm창에서 껐다 키지 않고, 웹페이지를 reload만 해도 곧장 변경사항이 반영된다.
💡 여기서 한가지 문제점이 있다면,
기존의 방식대로 프롬프트에서 node main.js로 실행했을 때는, 코드에 오류가 포함되었을 시 에러를 cmd창에서 바로 확인할 수 있었지만, pm2 start main.js --watch로는 이것이 불가능하다.
➡ 이에 대한 대안으로,
pm2 log
를 입력하면 프로그램의 실시간 로그가 나타난다. 코드를 save하면 저장한 내용이 바로 나타나고, 그 코드에 오류가 포함되어있으면 에러메시지도 바로 보여준다.