node.js 웹서버 맛보기
예제코드(생활코딩)
//main.js
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(request.url == '/'){
url = '/index.html';
}
if(request.url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url));
});
app.listen(3000);node main.js 를 cmd창에서 실행시킨 뒤,
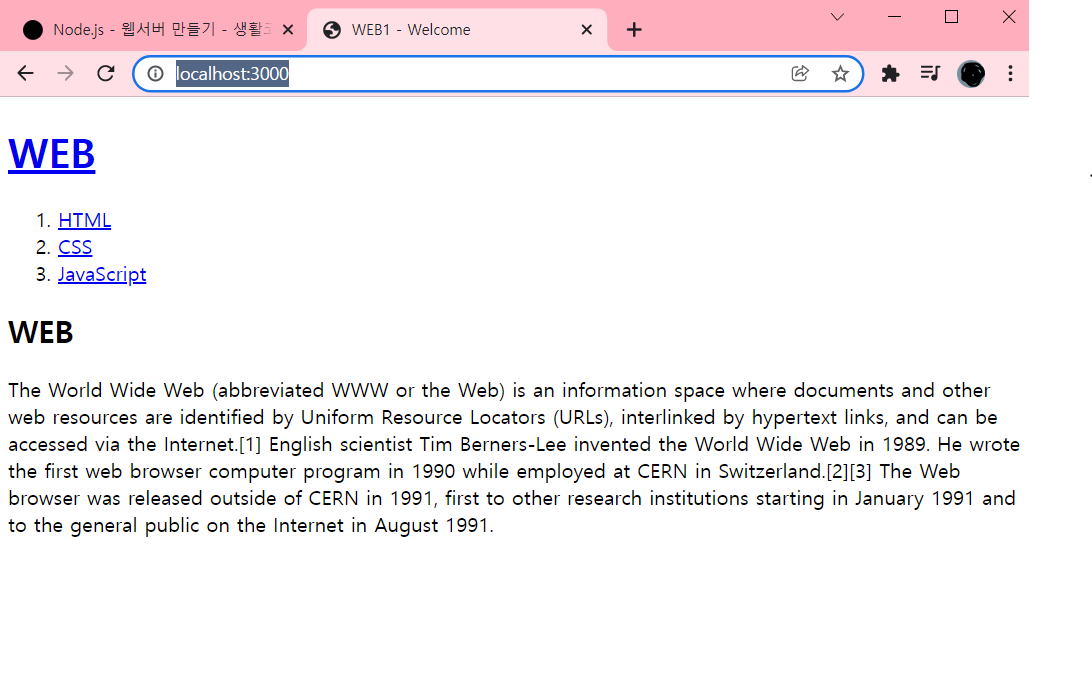
인터넷 익스플로러(크롬) 주소창에 localhost:3000라고 치면
이렇게 이전에 내가 작성한 코드를 통해 만들어진 웹페이지가 나타난다.

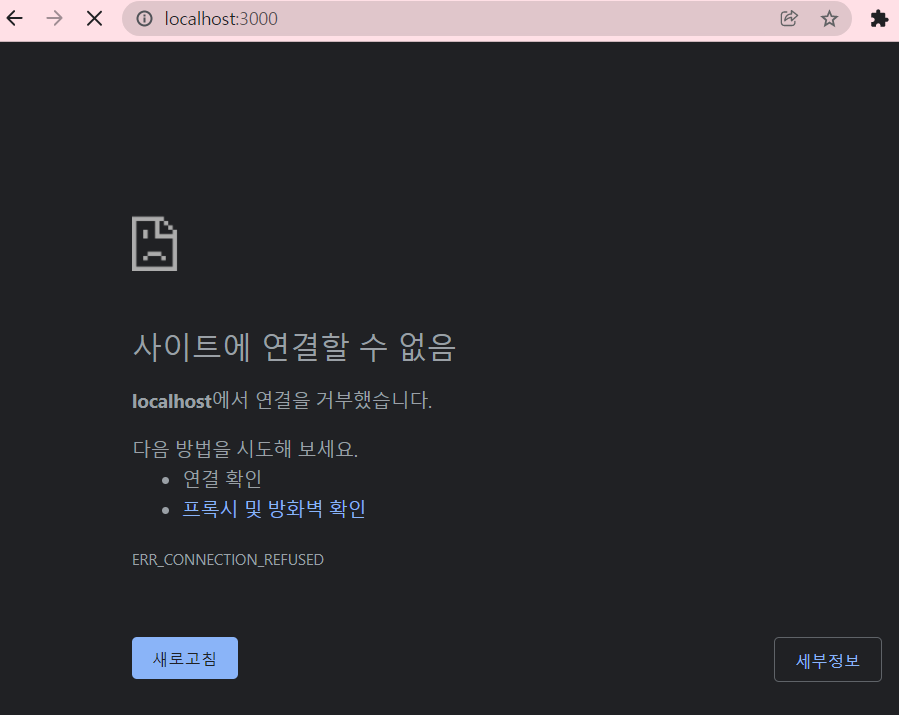
만약 ctrl+c를 통해 node 실행을 중지시키면
주소창에 주소를 입력해도 사이트로 이동이 불가능하다

즉 nodejs를 실행시킴으로써 '웹서버'의 역할을 수행할 수 있다는 뜻
response.end(fs.readFileSync(__dirname + url));
명령어 이해하기!
__dirname : 실행시키는 js코드 (ex-main.js)가 위치하고 있는 directory
url : 사용자의 요청사항. 사용자가 필요로 하는 화면/데이터 (ex-web.html)
__dirname + url : 사용자가 접근/요청할 때마다 읽어드려야할 파일을 만듦
readFileSync : 읽어드려야할 파일을 해당 명령어(nodejs의 기능)에 전달하면 nodejs가 해당 경로의 파일을 읽어서 가져옴
response.end : 가져온 것을 response.end(여기!)에 위치시킴 -> 사용자에게 보여짐
이를 통해, 프로그래밍적으로 "사용자가 필요로 하는 데이터를 생성할 수 있다
이것이 node.js, php, 장고만이 할 수 있는 웹서버 가능!