문제
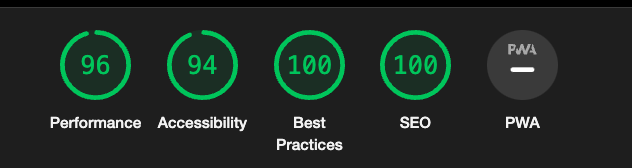
크롬 개발자도구에서 Light house를 사용하여 내가 만든 사이트의 성능을 측정해보았다. 별다른 기능이 없어서 대체로 양호하게 나왔지만, 그 중 조금 부족한 부분들이 있다. 이에 대해서 알아보고자 한다.

.
.
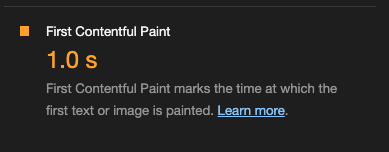
우선 Performance부터 살펴보았다. 점수를 깎아먹고 있었던 원인은 사이트 접속 후 화면을 처음 그리는 시작하는 시간까지 비교적 오래걸린다는 것이었다.

FCP : First Contentful Paint
사이트 내용의 첫 번째 bit가 화면에 나타날 때 까지걸리는 시간
TTI : Time To Interactive
사이트가 로드되어 모든 기능을 사용 가능할 때 까지 걸리는 시간
.
.
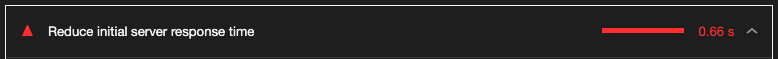
이를 해결하기 위해선 초기 서버 응답 시간을 줄이라고한다. 그래서 이것을 한번 해결해보고자 한다.

탐색
SSR을 사용해보자!
- JavaScript 코드는 서버에서 실행된다.
- Vue는 개발한 모든 내용이 마크업된 정적인 HTML 파일을 생성한다.
- 생성된 정적 HTML 파일은 브라우저로 보내진다.
TTFB : Time to First Byte
서버로부터 첫 번째 Byte를 받기까지 걸리는 시간
여기선, 클라이언트가 정적 HTML 파일을 받기 시작할 때 까지 걸리는 시간 - 정적 HTML 다운로드가 완료되면 사용자는 그 즉시 모든 페이지를 확인할 수 있다. (하지만, 상호작용은 아직 불가능하다.)
- 클라이언트에서 정적 HTML이 상호작용가능하도록 하는 JavaScript가 실행된다.
Hydration
정적 HTML과 번들링된 JS파일을 클라이언트에 보낸 후, 클라이언트에서 HTML 코드와 JS코드를 매칭하는 과정을 말한다. 이 과정을 마치면 사용자는 정적 HTML에서 상호작용이 가능해진다.
참고사이트에서 비유하기를, 탈수된 정적 HTML에 JS라는 수분을 공급하는 과정이라고 한다. 👏🏻👏🏻👏🏻
여기서 잠깐!
현재 나의 사이트는 AWS S3에 올라가있다. SSR을 사용하게되면 서버이기 때문에 S3가 아닌 EC2에 올려야한다. 또한, 트래픽을 관리해야한다는 이슈도 발생한다. 내 사이트는 앞서 말했듯이 굉장히 가벼운 사이트이다. 또한 S3를 유지하고자하기 때문에 SSR 적용 방식은 채택하지 않는걸로 한다. 다음에 다른 사이드 프로젝트 할 때 SSR을 체험해보도록 하자. 🧐
그렇다면 ,,
차라리 네트워크를 보면서, 페이지 로드에 있어서 어떤 요인들이 오래걸리는지 파악하고 이를 줄여보도록하자.
해결
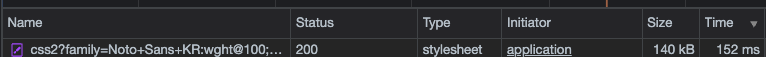
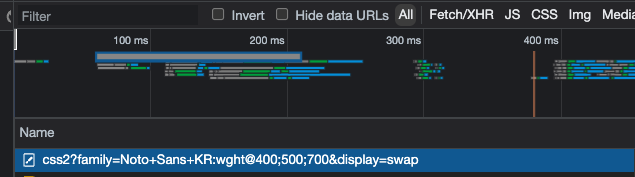
현재 사이트에서 무료로 깔끔한 폰트를 제공해주는 매우 감사한 갓구글폰트를 사용하고 있다.
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet" type="text/css">하지만, 걸리는 시간 순으로 봤을 경우 가장 긴 시간을 차지하고 있다.

.
.
그래서 깔끔하게 사용하지 않는 폰트들은 삭제해봤다. 그냥 생각없이 모든 폰트 bold를 가져왔었는데, 사실 사용하는건 400, 500, 700 뿐이다. 따라서 아래와 같이 코드를 수정해주었다.
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&display=swap" rel="stylesheet" type="text/css">
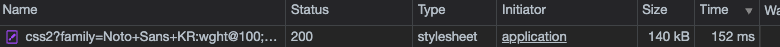
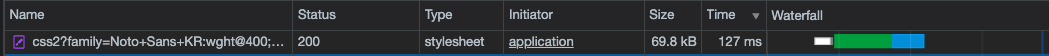
사이즈 변화 140kB -> 69.8kB
시간 변화 152ms -> 127ms
큰 ... 변화는 없다.. 추가로 찾아보니, css 로 웹폰트를 불러오는 방식을 사용하면, FCP를 줄일 수 있다고 한다.
그 이유는?
html코드는 위에서 아래로 읽는다. 즉, body에 도착하기 전까지 화면엔 아무것도 그려지지 않는다.
head 태그에서 웹폰트를 불러올 경우, 웹폰트가 모두 불러오기 전까지 body로 넘어가지 않는다. 따라서 FCP시간에 웹폰트를 호출하는 시간도 포함이 된다.
하지만, css에서 웹폰트를 불러올 경우, 이미 body에서 페인팅이 시작되고 있기 때문에 FCP에 포함되지 않는 것이다. 따라서 FCP시간을 단축시킬 수 있다.
아래와 같은 코드로 link태그와 동일하게 웹폰트를 불러와 사용할 수 있다.
// index.css
@font-face {
font-family: 'Noto Sans KR';
src: url('https://fonts.googleapis.com/css2?family=Source+Code+Pro:wght@300;400;500;700&display=swap');
}.
.
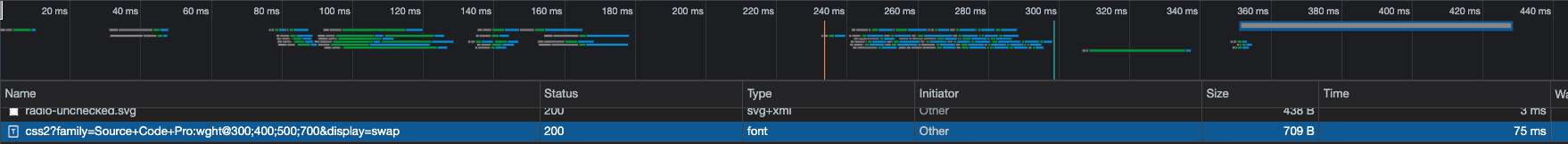
결과를 확인해 보자. head태그에서 불러오던 웹폰트를 css에서 불러오도록 변경하니 웹 폰트를 불러오는 타이밍이 뒤로 이동된 것을 확인할 수 있다.

head에서 웹폰트 호출 시 : 69.8kB 127ms
css에서 웹폰트 호출 : 709B 75ms
속도도 빨라지고 용량도 가벼워졌다! 하지만 이 방식을 채택할 경우, 랜더링 되는 과정에서 웹폰트를 불러오기 때문에, 화면에 나타난 글꼴이 중간에 바뀌는 현상이 발생할 수 도 있다고 하니 주의하자.
.
.
다시 Light house report를 만들어보니 Perfomance가 100이 되었다!

느낀 점
FCP가 늘어나는 이유에는 이 외에도 여러 요인이 있을 수 있으며, 이를 해결하는 방법도 다양하다. 사이트 UI를 구현하는 것 외에 사이트의 네트워크와 웹사이트 성능 매트릭을 확인하여 성능이 느려지는 원인 파악과 적절한 해결 방법을 선택하는 것 또한 FE가 해야하는 중요 업무라는 것을 느끼는 계기가 되었다.
