
element
element는 React앱의 가장 작은 단위 (Component에 포함)
브라우저 DOM element와 달리 React element는 일반 (불변) 객체
React DOM은 React element와 일치하도록 DOM을 업데이트
root DOM 노드
React 앱은 하나의 root DOM 노드가 있음
1. root DOM 엘리먼트를 ReactDom.createRoot()에 전달
2. 렌더링할 element를 root.render()에 전달
2. 렌더링할 element를 root.render()에 전달
대부분의 앱은 root.render()를 한 번만 호출
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 필요한 경우에만 DOM을 업데이트 (변경된 노드만 업데이트)
component
UI를 재사용 가능한 개별적인 여러 조각으로 나눈 것이 Component이다.
props라는 임의의 입력을 받아 화면에 표시될 React element를 반환한다
React가 사용자 정의 컴포넌트로 작성한 엘리먼트를 발견하면
JSX attribute와 자식을 해당 컴포넌트에 단일 객체(props)로 전달
| 소문자로 시작 | DOM 태그(HTML) (e.g. div, select, input, ...) |
| 대문자로 시작 | 컴포넌트 |
1. 함수 컴포넌트
- Javscript 함수로 컴포넌트 정의
- Javscript 함수로 컴포넌트 정의
2. 클래스 컴포넌트
- ES6 class (extends Component)로 컴포넌트 정의
- render() 반드시 정의
- ES6 class (extends Component)로 컴포넌트 정의
- render() 반드시 정의
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Sara" />;
root.render(element);클래스 컴포넌트의 생명주기

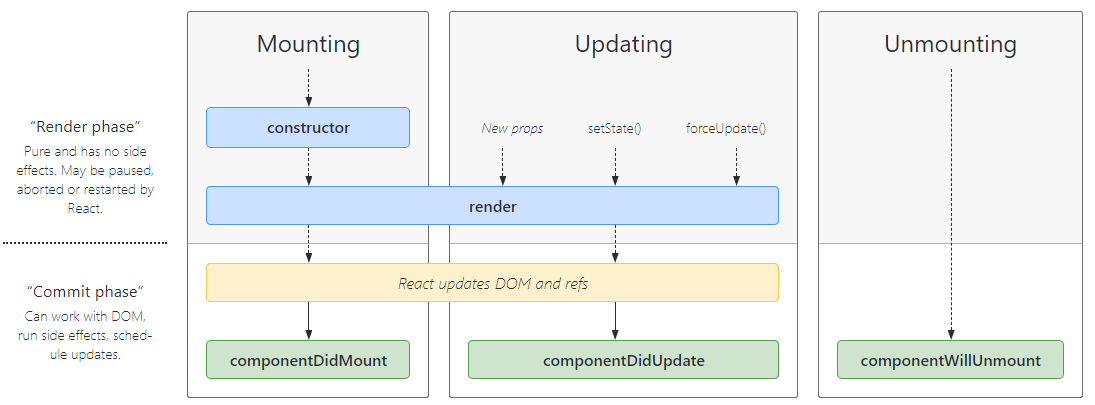
마운트
컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때의 호출 순서
- constructor()
- static getDerivedStateFromProps()
- render()
- componentDidMount()
업데이트
props 또는 state 변경 시 갱신 발생. 재렌더링 시 호출 순서
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSanpshotBeforeUpdate()
- componentDidUpdate()
마운트 해제
컴포넌트가 DOM 상에서 제거될 때 호출
- componentWillUnmount()
