

HTML5의 History API에 기반하는 라우팅 라이브러리
컴포넌트 기반 동적 라우팅
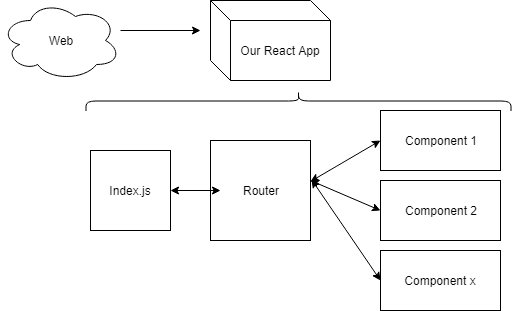
React는 SPA이기 때문에 index.html 이라는 하나의 템플릿에서 컴포넌트를 기반으로 라우팅 및 렌더링
설치
npm i react-router-dom --saveBrowserRouter
- index.js에서 루트 컴포넌트를 BrowserRouter 안에 래핑 ⇒ 앱 어디에서나 react router 사용
- UI를 URL과 동기화된 상태로 유지해줌
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);Routes
- Switch → (V6부터) Routes
- 앱에서 생성될 모든 개별 경로에 대한 컨테이너/상위 역할
- Route로 생성된 자식 컴포넌트 중 매칭되는 첫번째 Route 렌더링
Route
- 단일 경로 지정
- 중첩 가능 (상위 Route를 레이아웃처럼 생각하면 됨)
- 속성
- path: 해당 컴포넌트의 URL 경로
- ‘/’ → 앱 처음 로드될 때 먼저 렌더링
- element: 해당 경로에서 렌더링되어야 할 컴포넌트
- path: 해당 컴포넌트의 URL 경로
ex) 차례대로
http://localhost:3000/
http://localhost:3000/profile
http://localhost:3000/board
http://localhost:3000/profile
http://localhost:3000/board
function App() {
return (
<div className="App">
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="profile" element={<Profile/>}/>
<Route path="board" element={<Board/>}/>
</Routes>
</div>
)
}Link
- 클릭했을 때 다른 경로로 이동
- <a> 태그와 유사
- to: 해당 경로로 이동
import { Link } from "react-router-dom";
function Home() {
return (
<div>
<h1>홈페이지</h1>
<Link to="menu">메뉴</Link>
<Link to="Profile">프로필</Link>
</div>
)
}
export default Home;Outlet
- 부모 경로 요소에서 자식 경로 요소를 렌더링하기 위해 사용
- 특정 페이지들끼리 공통으로 보여줘야 하는 레이아웃이 있을 때
- 부모 경로 컴포넌트에서 Outlet 부분에 자식 경로 컴포넌트들이 보여지게 됨
- children 과 같은 효과
<Routes>
<Route path="/member" element={<Member />}>
<Route path=":memberId" element={<MemberInfo />} />
</Route>
</Routes>
{/* Member */}
<div>
<header>Member</header>
<Outlet /> {/* MemberInfo의 component가 Outlet의 위치에 위치하게 된다. */}
</div>useNavigate
- 경로를 바꿔주는 역할
- 특정 이벤트가 발생했을 때 동작하거나 추가적인 로직이 필요하면 Link보단 useNavigate를 사용
- 파라미터
- 이동할 경로
- 속성값
import { useNavigate } from 'react-router-dom';
export default function Test() {
const navigate = useNavigate();
const handleSubmit = async (e) => {
await submitForm(e.target);
navigate('/main');
};
return (
<div>
<form onSubmit={handleSubmit}>제출</button>
</div>
);
}useLocation
- 현재 위치 객체(URL 정보)를 가져옴
- 경로를 이동했을 때 side effect를 수행하려고 할 때
useParams
- 경로에 있는 파라미터를 가져올 수 있음
