안녕하세요 껴르라고 합니다
첫 글로 만나뵙는 내용은 "깃블로그 만들기" 입니다
저는 다른 사람들처럼 머리가 좋은 변도 아니고 영어도 못하는편이라 늘 구글링은 참 어렵습니다
그래서 준비했습니다 혹시나 다른 누군가도 필요할까 싶어 쓰는
"깃허브 블로그 쉽게 만드는 법"
사실 제가 필요해서 만들면서 정리할 겸 적는글이니 편하게 봐주세요 :)
조건 : 깃허브 가입이 되어있을 것
1. 지킬 (Jekyll) 사용하기
1) 지킬 (Jekyll)이란?
Jekyll은 키워드 세 가지로 정의됩니다
정적
블로그 지향적
심플
https://jekyllrb-ko.github.io/
아 물론 이 내용은 위 지킬 홈페이지에 써있는 내용이에요 뭔지도 사실 잘 몰랐습니다

준비에서 실행까지 단 몇초만에 끝... 저는 아니던데요... (._.
이게 다 제가 아직 1렙밖에 안 되는 부족한 사람이라 그렇겠죠 :(
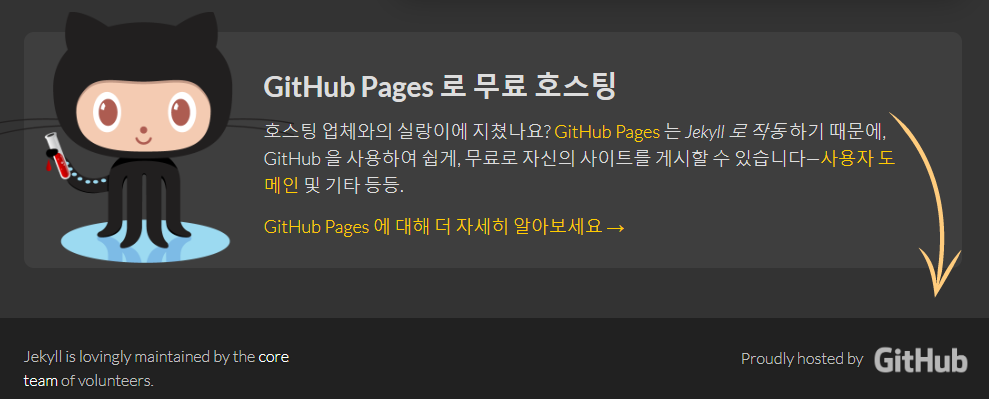
저 건방진 몇 초만에 끝난다는 멘트 아래엔 이런 내용이 있습니다
네 제가 깃블로그를 만들기로 한 가장 큰 이유가 저겁니다.
저는 가난한 1레벨 사회초년생이고 호스팅 업체니 뭐니 못해먹겠습니다 그래서 쉽게 깃헙 블로그로 결정했습니다. 속보이죠
2) 지킬 (Jekyll) 테마 선택
그래도 일단은 저 링크에 들어가 봅니다. 이미지를 누르시면 들어가실 수 있지만 사실 그냥 https://github.com/ 으로 연결됩니다

뭐 그냥 익숙하게 로그인 해줍니다.

대충 로그인 되셨으면 잠시 창을 내려두셔도 좋습니다
그럼 이제 테마를 골라볼까요 저는 이게 제일 오래 걸렸습니다
색감이 마음에 들면 모양이 마음에 안 들고 어떤건 또 내가 만들기 어려울 것같고 레이아웃도 내가 그냥 글만 적으면 될 수 있도록 편했으면 좋겠고...
맞아요 날로 먹고 싶었습니다
각설하고 일단 테마를 골라봅니다
구글 검색창에 한글로 또박또박 "지킬 테마" 라고 치거나 있어보이게 영어로 "Jekyll Theme" 라고 치거나 나오는 결과는 매한가집니다

그래서 한글로 칩니다. 바로 나오네요 저 보라보라한 글씨 저거요.
한 번 겪어보셨으니 아시죠? 사진 누르면 저 링크로 이동해요
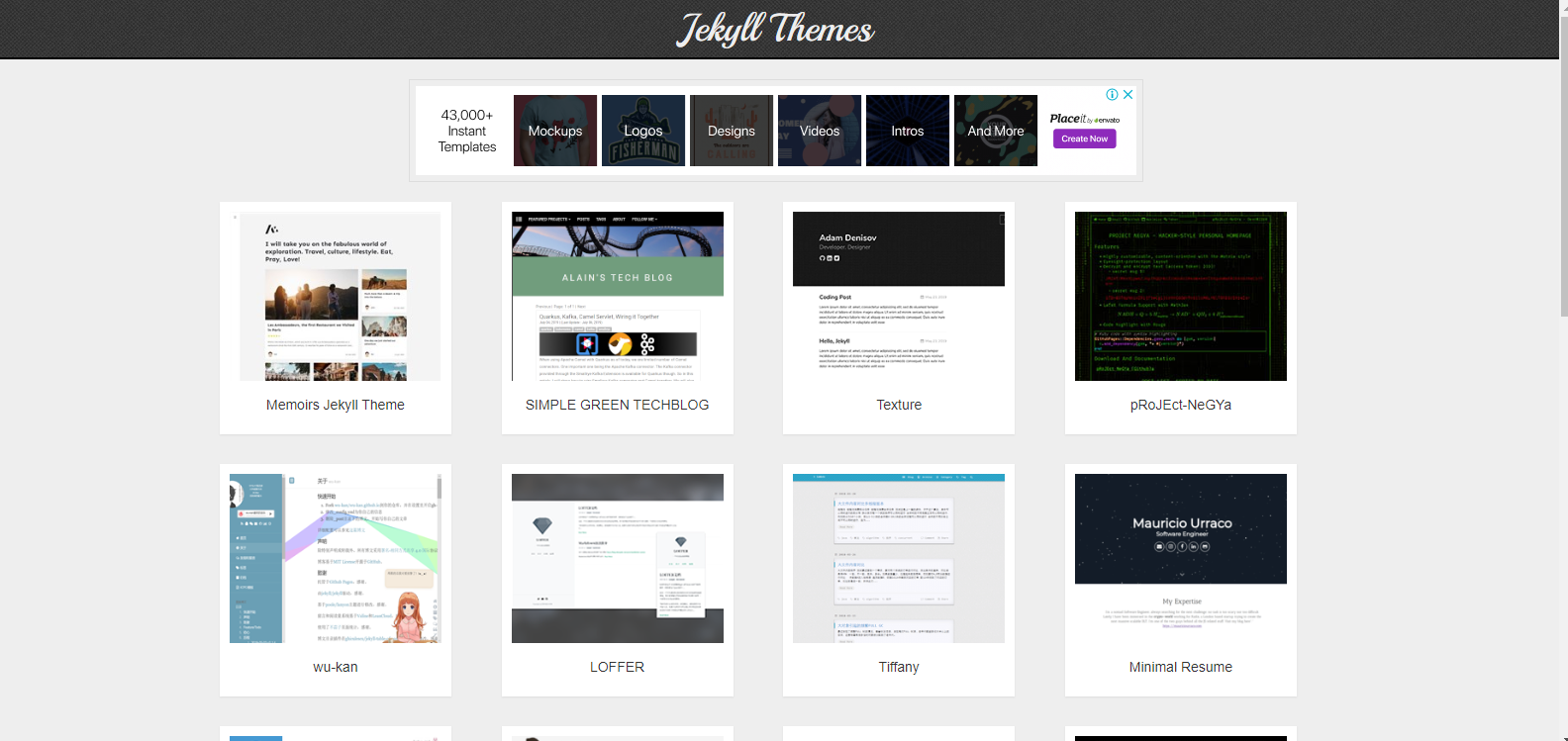
url : http://jekyllthemes.org/
물론 위에 올려드린 https://jekyllrb-ko.github.io/ 가시면 더 많이 나옵니다

저는 2번 사이트에서 찾았습니다

보시면 대충 이렇게 뭐가 되게 많습니다 이 중에서 마음에 드는 놈으로 하나 고릅니다. 저는 좀 특이취향이라

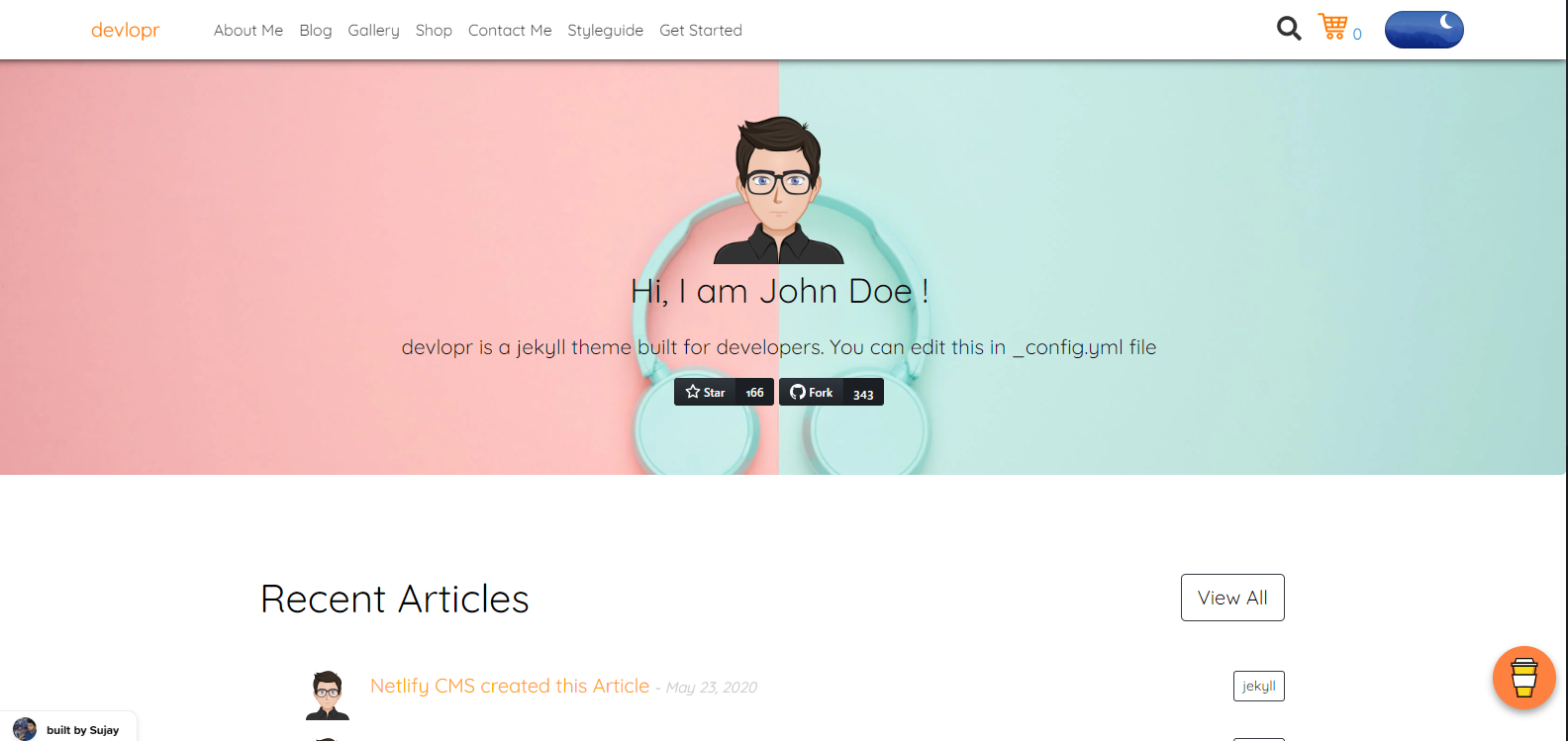
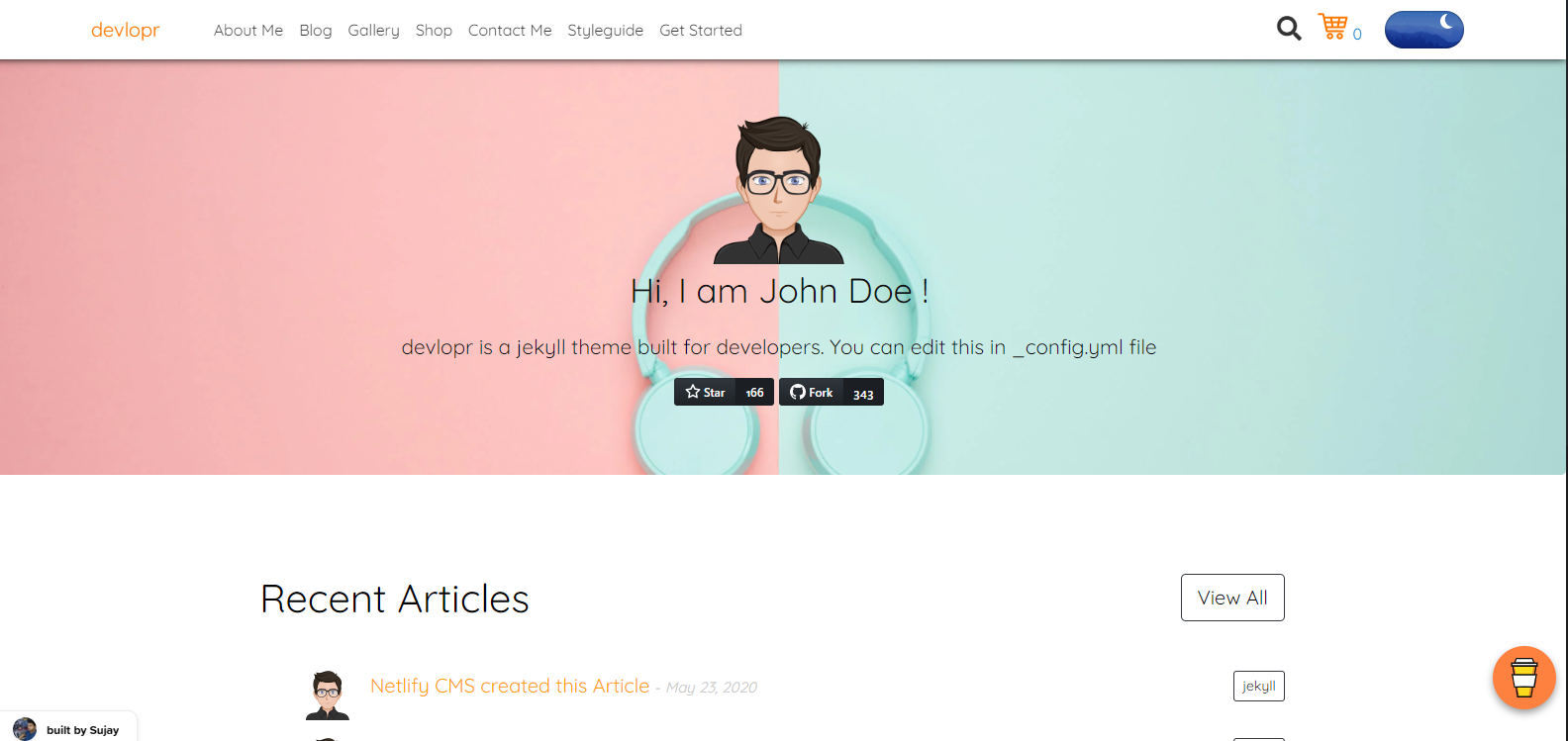
이 친구를 골랐습니다

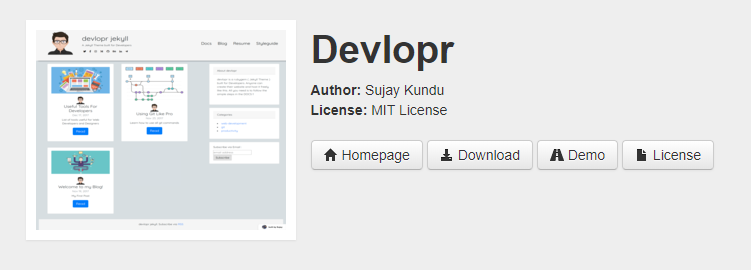
Demo를 누르시면 미리보기가 가능하니 참고해보시면 좋을 듯 합니다 :)

사실 제가 핑크랑 하늘색 조합을 되게 좋아합니다. 예쁘잖아요.
근데 어차피 나중에 바꿀거임
3) 지킬 (Jekyll) 테마 적용
Homepage 라는 버튼을 눌러줍니다

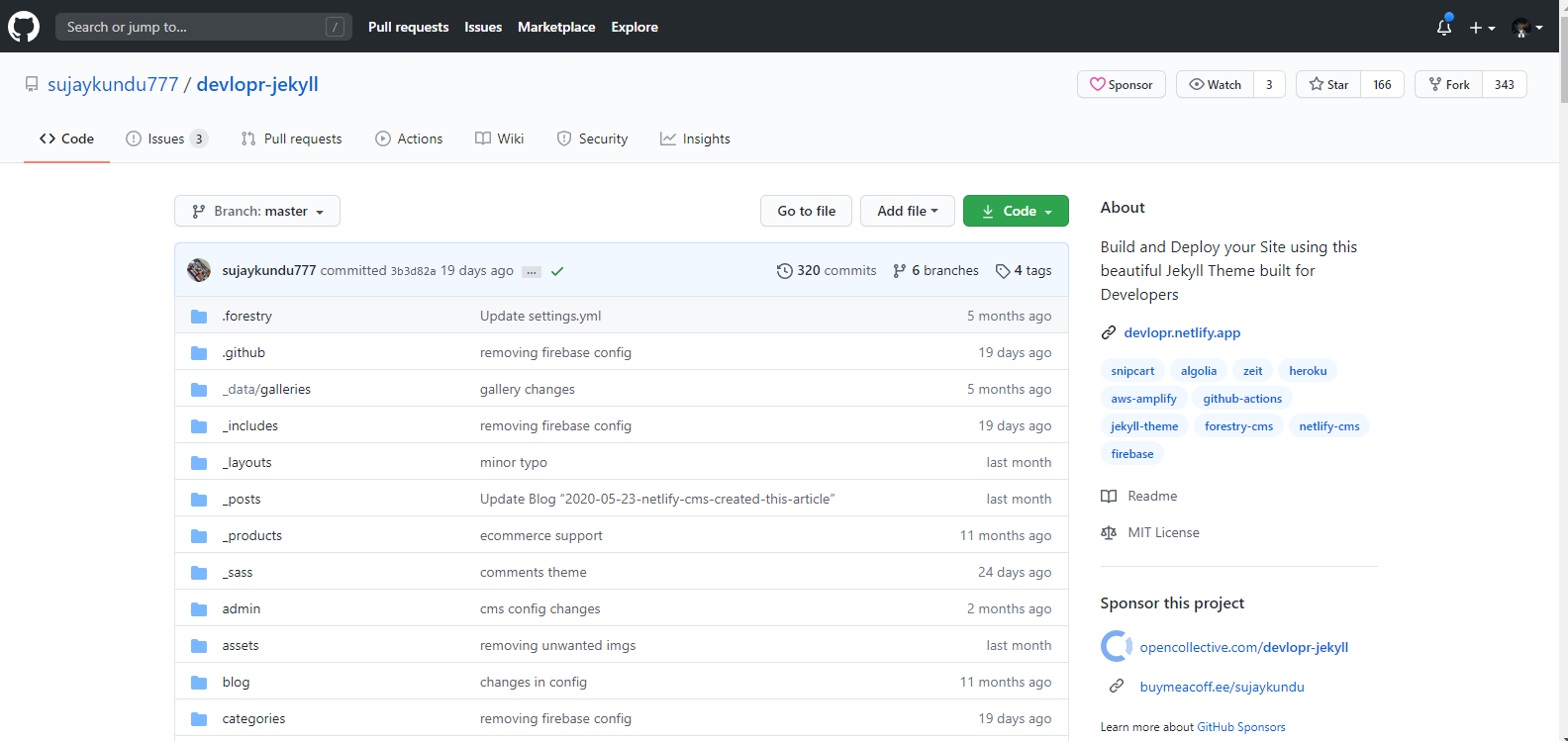
그럼 이렇게 깃허브로 연결이 되면서 소스고 뭐고 엄청 나와요 어우 정신 없어
이 부분은 일단 간단히 무시하고 우측 상단에 보면 "Fork" 라는 버튼이 있네요 눌러줍니다.

그러면 이런 화면이 뜨면서 복사를 해오죠
저 테마 떠올 때는 캡쳐를 못 해서 다른 거 하나 더 혹시 몰라 여분으로 떠온 건 비밀...
4) 지킬 (Jekyll) 테마 연동 및 Repository 생성, 빌드
하고 나면 본인의 깃허브에 저렇게 Repository가 생성됩니다.
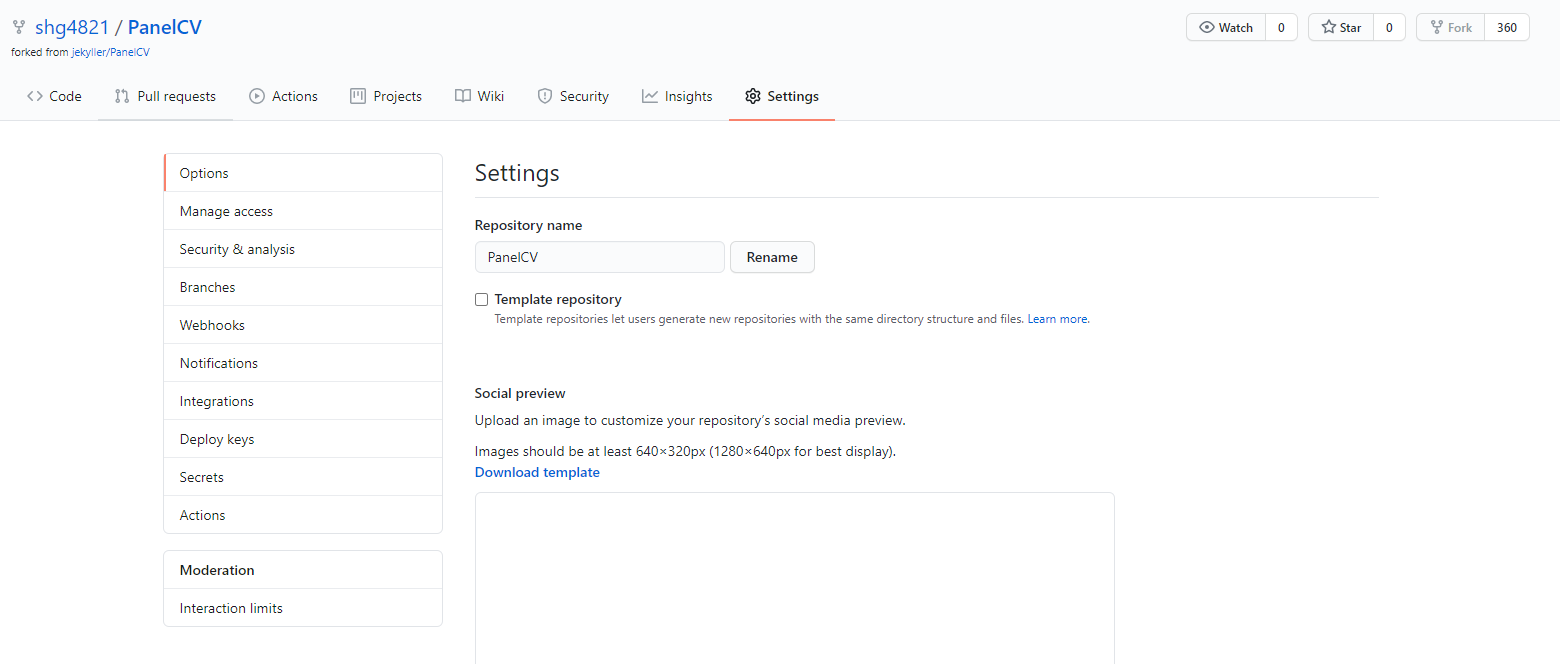
다른 부분은 신경쓰지 말고 사진에는 없는 Code 탭 오른쪽 맨끝의 "Settings"를 눌러줍니다

그러면 위와 같은 화면이 나올텐데요
우리는 Settings 바로 아래의 "Repository name" 을 바꿔줄겁니다
위의 사진에서 보신 본인 깃허브 닉네임을 잘 기억하고 계시죠?
그럼 저 부분을 바꿔줍니다
본인 닉네임.github.io
이렇게 바꿔주시면 됩니다. Rename 버튼을 눌러주신 후 변경됐다는 메세지가 뜨면 아래로 스크롤을 내려 확인하시면 됩니다. 어떤걸요?
이 부분을요. 정상적으로 빌드 되었다면 이렇게 뜰겁니다만 저는 처음에 이게 안 뜨고 빌드할 수 없다는 경고문이 나왔습니다. 이 부분은 다음 장에서 알아보도록 합니다.





흑... 여기저기 찾아보다가 이 글 보고 겨우 블로그만들기 성공했습니다... 감사해서 댓글 남겨요ㅠㅠ