Svelte
새로운 접근 방식의 Front-End Framework
Svelte 특징
1. 더 적은 코드
- 높은 가독성 유지
- 개발 시간 단축
- 쉬운 리팩토링
- 쉬운 디버깅
- 더 작은 번들(SPA 최적화)
- 낮은 러닝 커브
<script>
let a = 1;
let b = 2;
</script>
<input type="number" bind:value={a}/>
<input type="number" bind:value={b}/>
<p>{a} + {b} = {a + b}</p>2. 가상돔이 없다. (No Virtual DOM!)
- No Diffing
- No Overhead
- 빠른 성능
No Diffing
스벨트는 갱신은 똑같이 일어나지만 가상돔을 생성하고 비교하는 부분이 없다.
리액트와 돔에 비해 오버헤드가 일어나지 않지 않아 아낄 수 있다.
오버헤드(overhead)는 어떤 처리를 위해 들어가는, 간접적인 시간이나 메모리 등
자바스크립트 환경 런타임에서 충분히 빠른 성능을 보여주고 퍼포먼스가 올라가고 메모리 사용이 적어진다.
리액트와 스벨트의 성능면은 스벨트가 더 좋다.
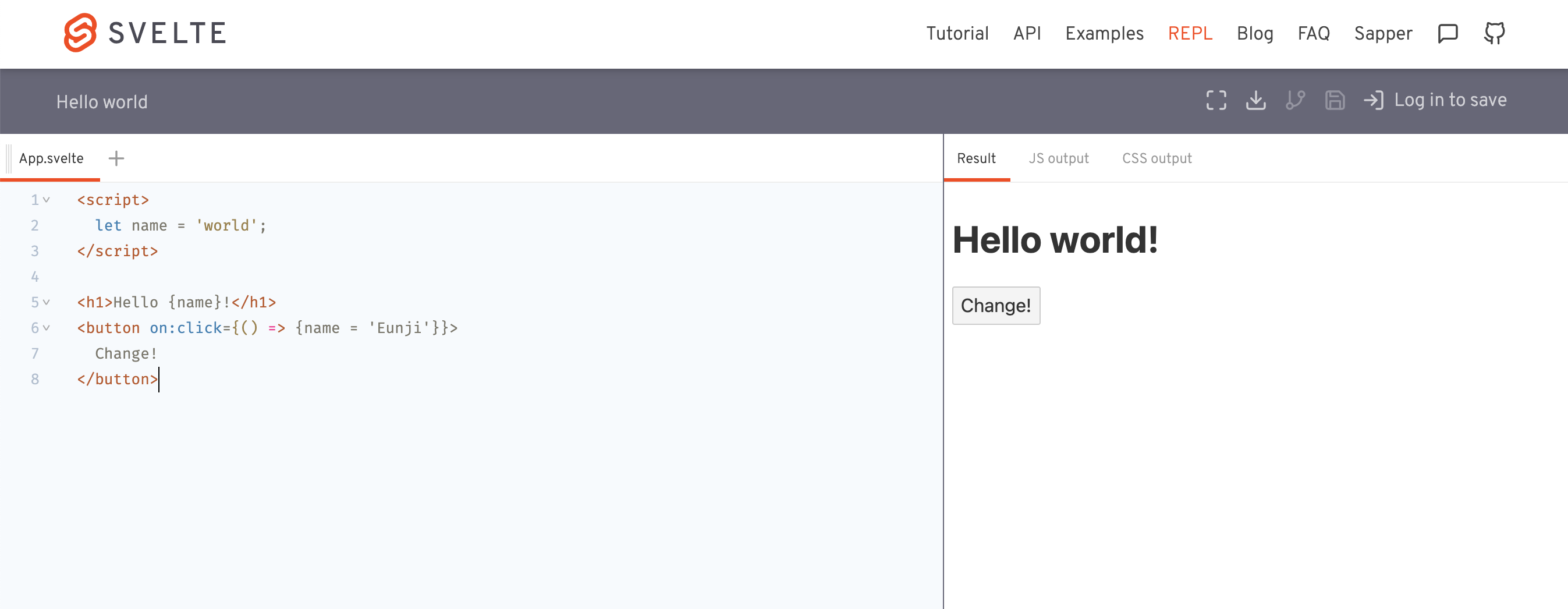
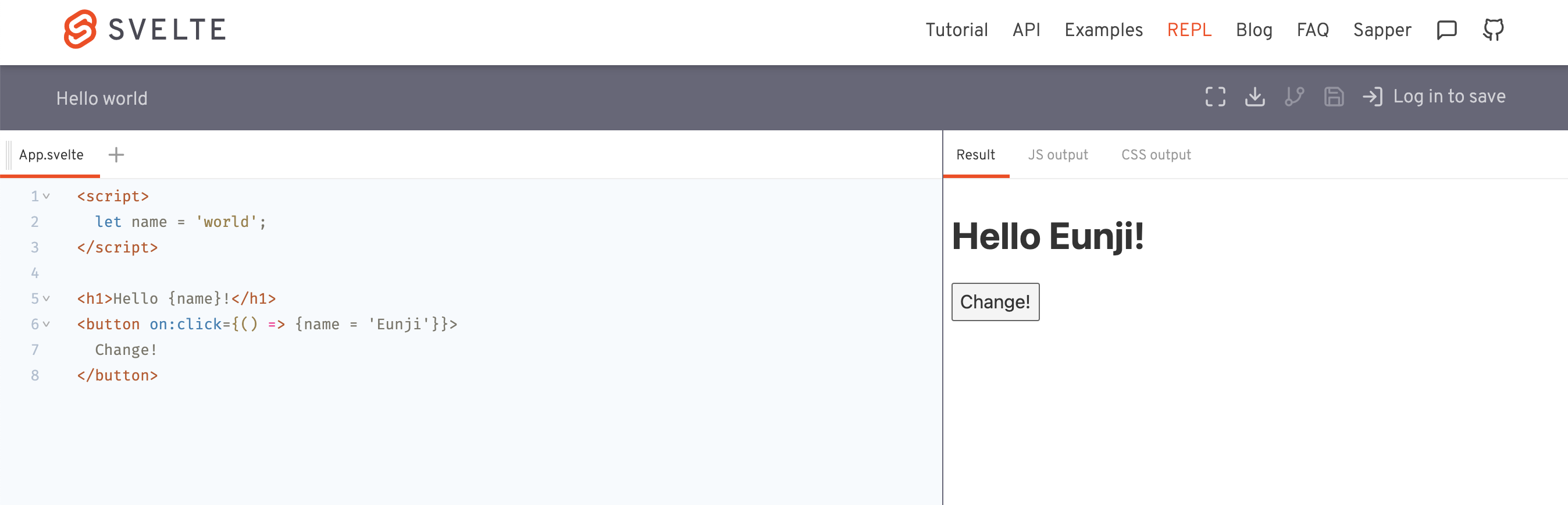
3. 진짜 반응성. (Truly Reactive)
- 프레임워크를 런타임에서 사용하지 않고 순수한 바닐라JS가 브라우저에서 동작한다.
- 일반 의존성(devDependencies) 컴파일러
(작업물'애플리케이션'을 바닐라JS로 변환(컴파일)하고 그 결과만 동작하기 때문에, 브라우저(런타임)에서 동작하지 않는 컴파일러라고 한다.) - 명시적 설계(창의적 작업)
반응성이란 애플리케이션 상태(데이터)의 변화가, DOM에 자동으로 반영되는 현상을 말합니다.


Svelte 단점
- 낮은 성숙도(작은 생태계)
- CDN 미제공 (런타임에서 동작하지 않기 때문에)
- IE 지원하지 않는다.