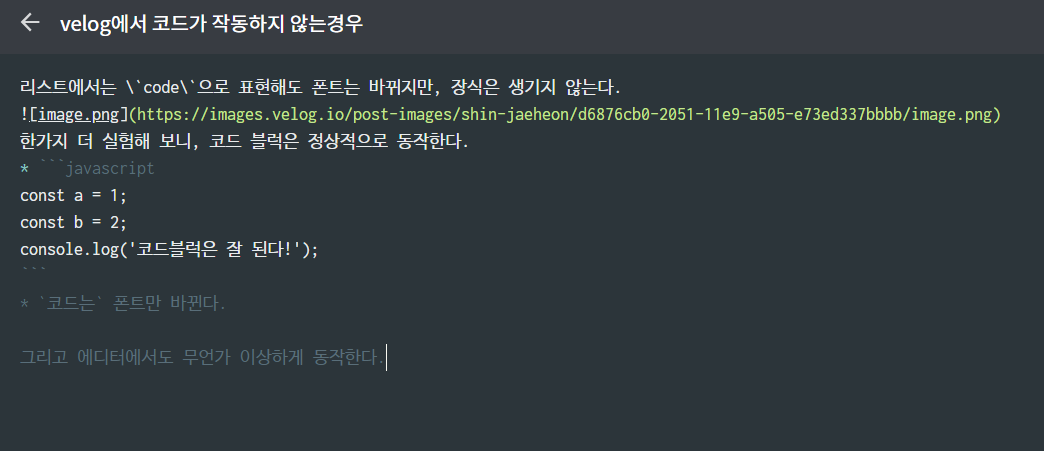
리스트에서는 `code`으로 표현해도 폰트는 바뀌지만, 장식은 생기지 않는다.

한가지 더 실험해 보니, 코드 블럭은 정상적으로 동작한다.
const a = 1; const b = 2; console.log('코드블럭은 잘 된다!');
* `코드는` 폰트만 바뀐다.
그리고 에디터에서도 무언가 이상하게 동작한다.


앗 이 부분 반영하겠습니다 ^^
https://github.com/velopert/velog/issues/74