PC, 모바일 어디에서나 최적화된 반응형 팀 소개 사이트
소개
0. 메뉴
- 1depth 메뉴는 About, Portfolio, Contact로 구성됩니다.
- Portfolio 메뉴는 하위 메뉴로 Portfolio-A, Portfolio-J, Portfolio-S가 있으며, 선택하시는 패키지에 따라 하위 메뉴의 개수가 변경됩니다.
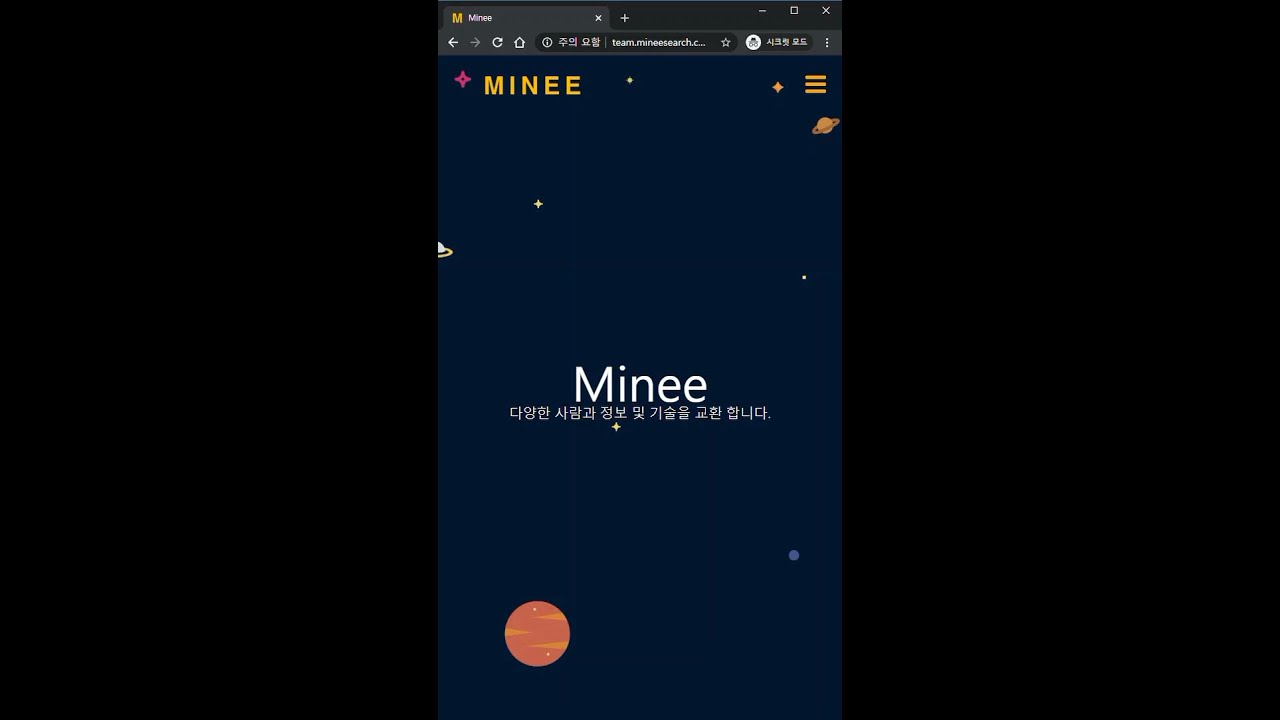
- 화면 크기에 맞춰 메뉴의 크기가 변경되며, 모바일에서는 햄버거 버튼으로 변경됩니다.
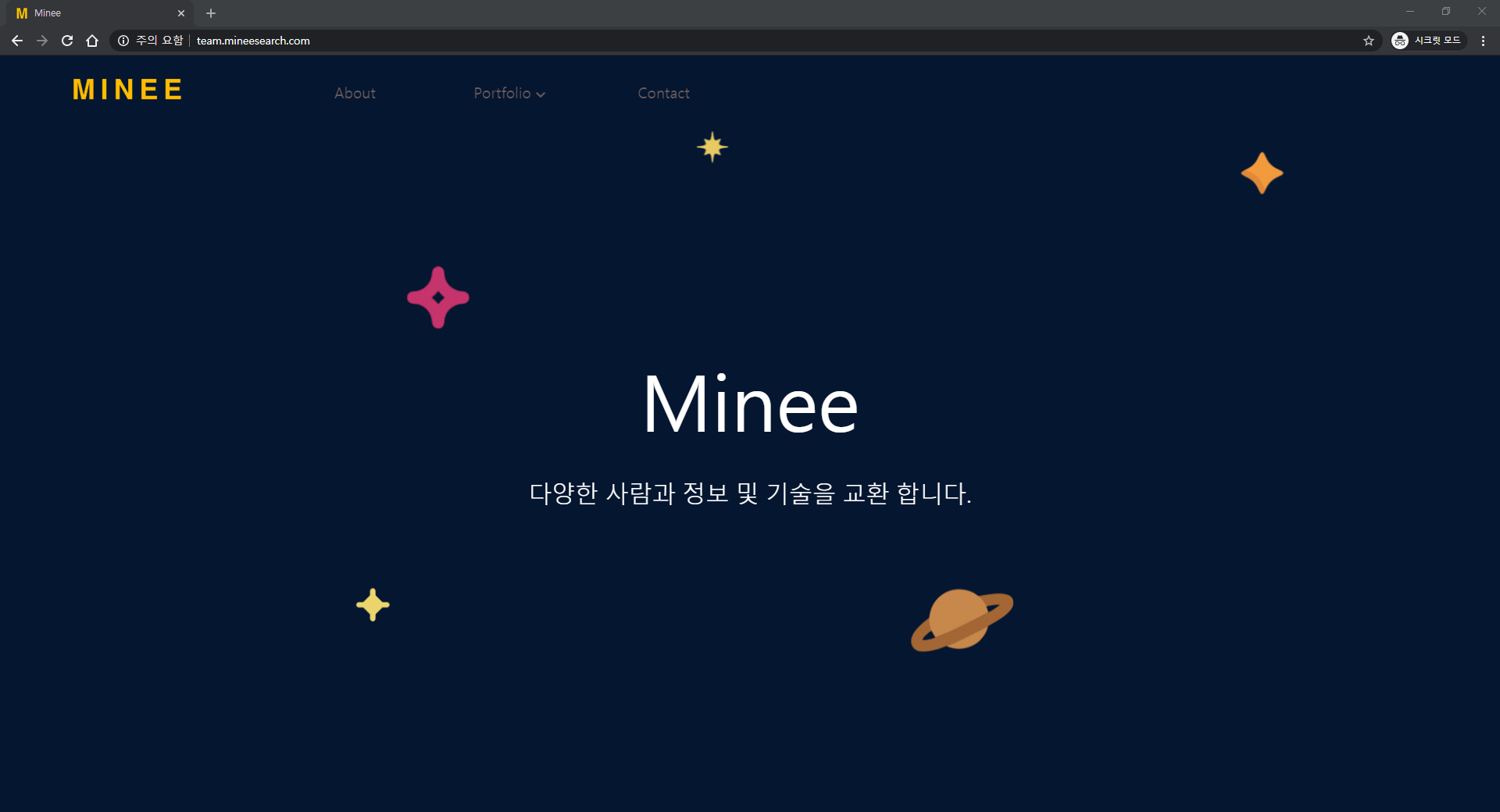
1. 메인 페이지
- 팀의 슬로건 또는 간략한 소개 문구를 보여주는 페이지입니다.
- 총 2개의 섹션으로 구성되어 있으며, 스크롤 시 상단으로 포커스 됩니다.
- 섹션 2의 문구는 차례대로 페이드 인(fade in) 되어 보입니다.
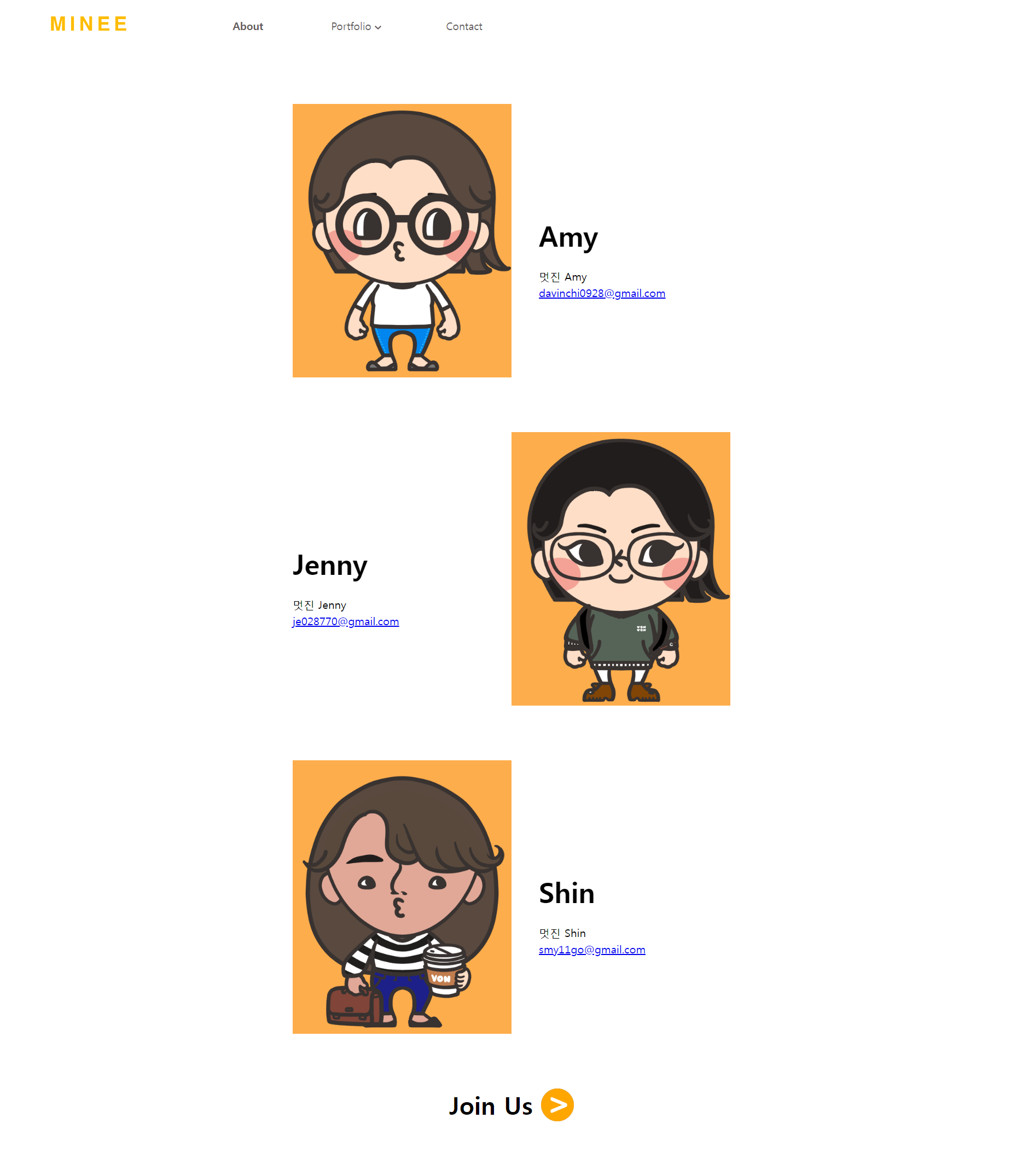
2. 팀 소개 페이지
- 팀원을 소개하는 페이지입니다.
- 팀원별로 사진과 간단한 프로필을 보여줍니다.
- PC에서는 프로필이 가로로 나란히 배치되고, 모바일에서는 세로로 배치됩니다.
- 연락 페이지로 이동하는 링크가 존재합니다.
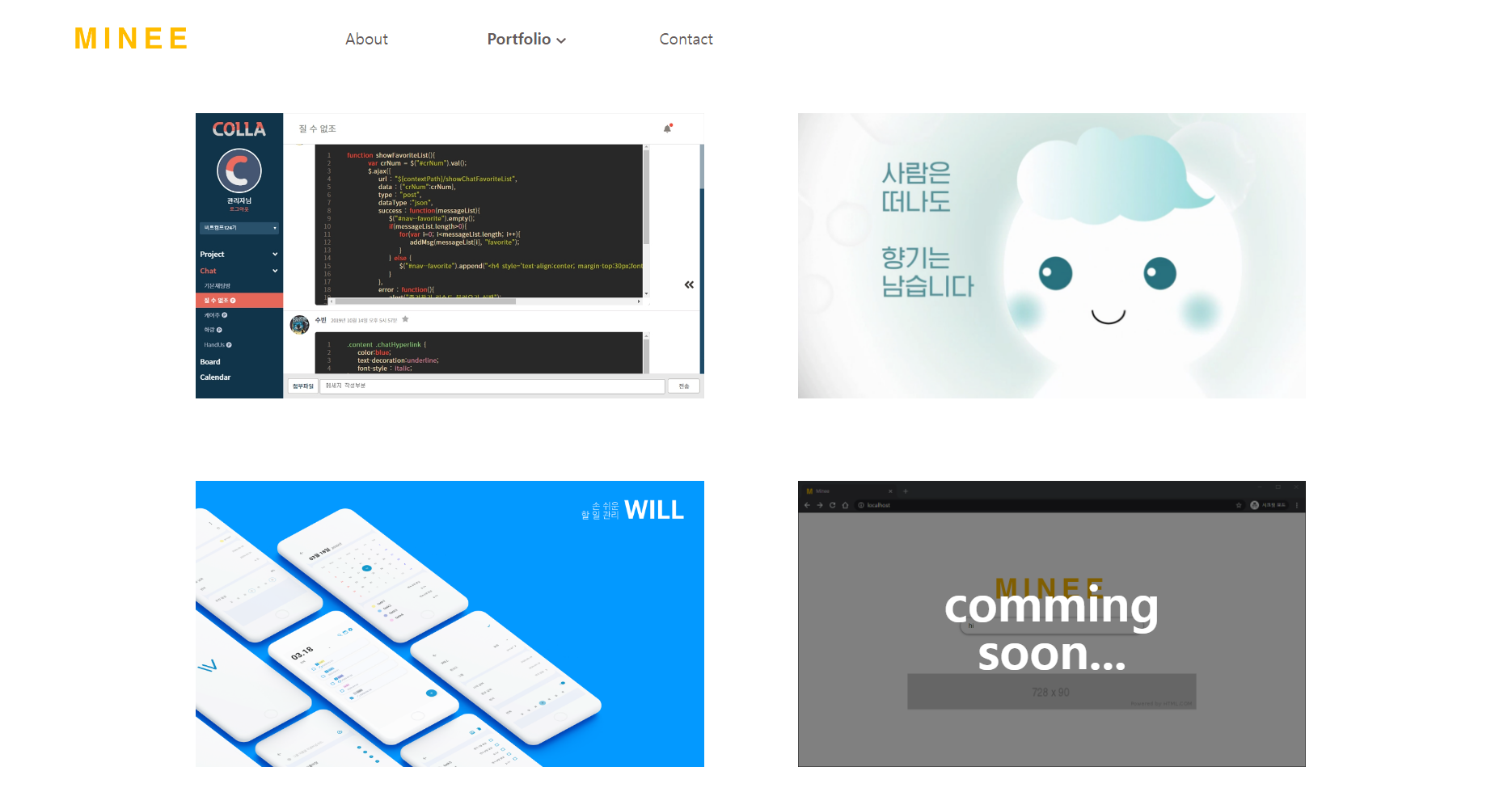
3. 포트폴리오 갤러리 페이지
- 포트폴리오 목록을 대표 이미지로 보여주는 페이지입니다.
- 포트폴리오의 대표 이미지와 포트폴리오의 제목을 표시해주며, 이를 클릭하면 포트폴리오 페이지로 이동합니다.
- PC에서는 마우스 포인터를 이미지 위로 움직이면 포트폴리오 페이지의 제목이 표시되고, 모바일에서는 이미지와 제목이 세로로 나열됩니다.
4. 포트폴리오 템플릿 A타입 페이지
- 웹사이트(PC) 소개에 최적화되어 있습니다.
- 대표 이미지가 상단에 위치합니다.
- 웹사이트 화면과 설명을 좌우로 배치하여 보여주며, 모바일 환경에서는 상하로 배치하여 보여줍니다.
- 정적인 페이지로, 정보 전달에 유용합니다.
5. 포트폴리오 템플릿 J타입 페이지
- 데스크탑 기반 프로젝트 혹은 전시 소개에 최적화 되어있습니다.
- 동영상(유튜브 링크 포함)이 포함되어 있어 동영상 게시에 용이한 페이지입니다.
- 이미지 슬라이드 사용을 통해 방문자가 프로그램에 대한 여러 이미지를 손쉽게 볼 수 있습니다.
- 섹션별로 배경을 다르게 하여 강조하고자 내용을 돋보이게 할 수 있습니다.
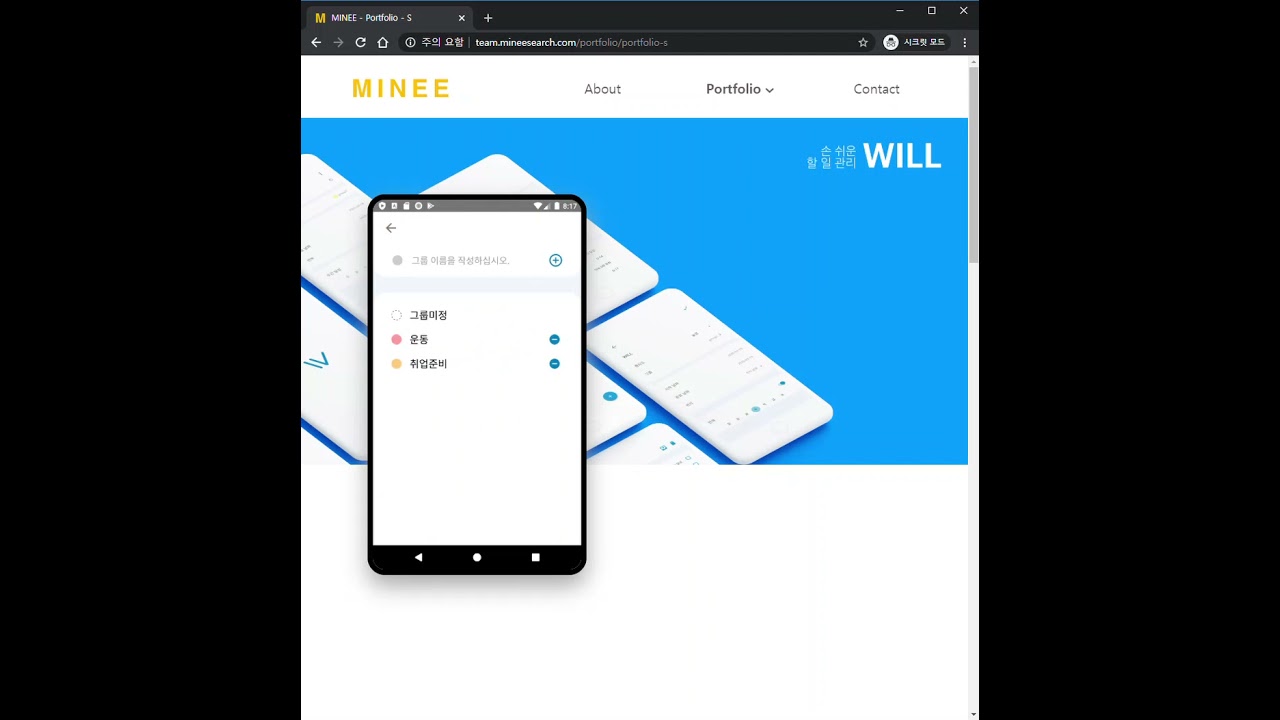
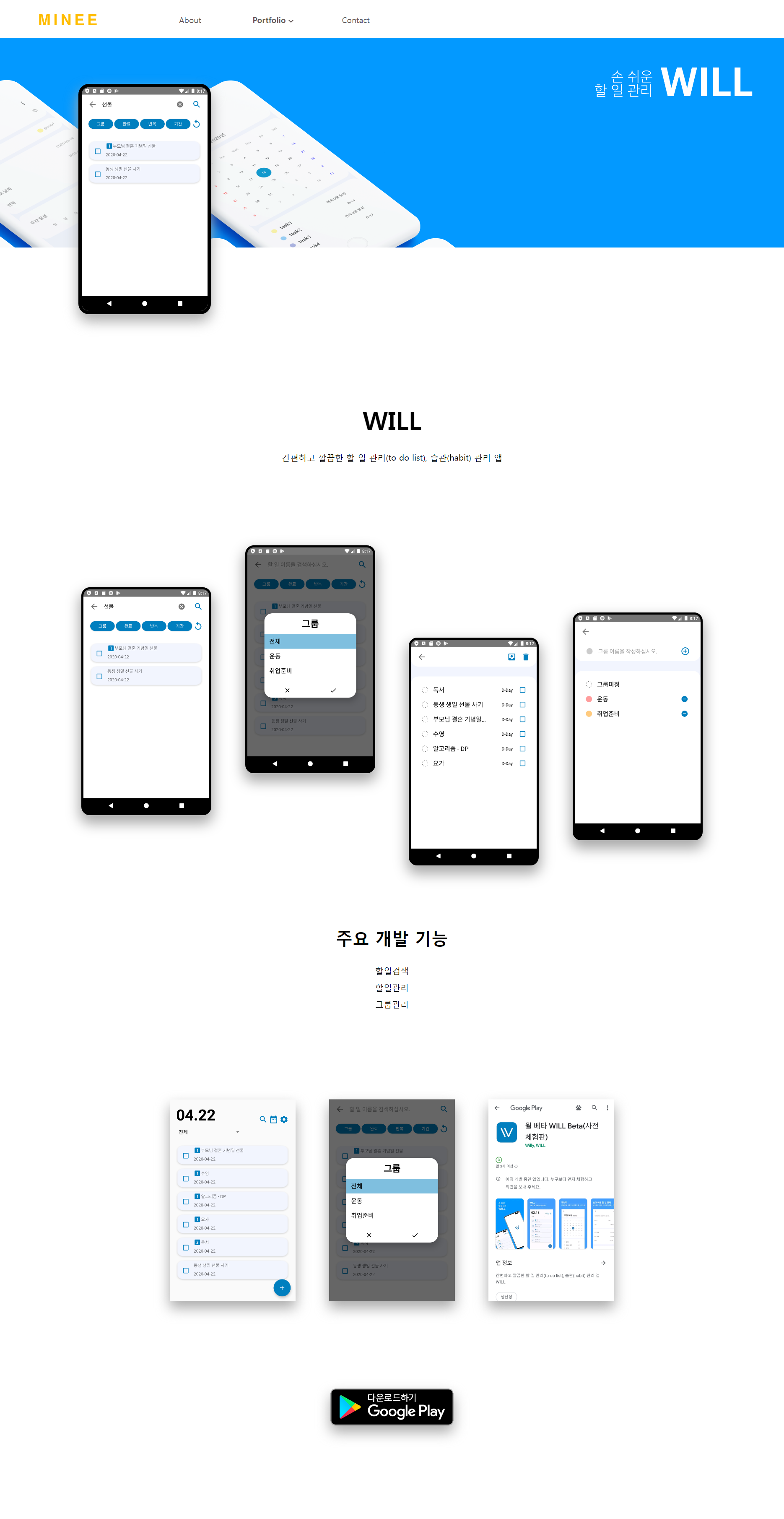
6. 포트폴리오 템플릿 S타입 페이지
- 모바일 앱 소개에 최적화되어 있습니다.
- 대표 이미지가 상단에 위치합니다.
- 이미지를 슬라이드 방식으로 보여주는 모바일 프레임이 있습니다.
- PC에서는 대표 이미지 위에 모바일 프레임이 나타나며, 모바일에서는 대표 이미지 밑으로 모바일 프레임이 나타납니다.
- 스크롤을 내리면 포트폴리오 제목, 설명, 이미지들이 위로 스르륵 나타납니다.
7. 연락 페이지
- 사이트 방문자가 Minee팀과 연락할 수 있는 정보를 담은 페이지입니다.
- Google map 기반의 지도를 제공합니다.
- SNS(Facebook, Instagram)를 연결하여 사이트 방문자가 SNS에 쉽게 접속할 수 있습니다.
- 방문자가 고객에게 쉽게 연락할 수 있도록 메일 기능을 지원합니다.
주요 개발 담당 페이지
팀 소개 페이지

포트폴리오 갤러리 페이지

포트폴리오 템플릿 S타입 페이지

기타 담당 작업
WAS & 웹 서버 구축, 도메인 연결
- 서브 도메인에 따라 다른 WAS에 요청하도록 웹 서버를 구축하고 도메인 연결