
1. 대입 연산자
대입 연산자는 등호(=)를 이용하여, 우변에 있는 피연산자끼리 연산자로 계산한 값을 좌변에 대입하는 연사자를 말한다.
예를 들어, c=a+b라는 수식이 있다면, a와 b를 더한 값을 대입 연산자(=) 를 이용하여 c에 대입하는 것이다.
| 연산자 | 표현 | 설명 |
|---|---|---|
| += | x+=10 | x=x+10 |
| -= | x-=10 | x=x-10 |
| *= | x*=10 | x=x*10 |
| /= | x/=10 | x=x/10 |
| %= | x%=10 | x=x%10 |
대입 연산자는 변수에 값을 대입할 때 사용하는 이항 연산자이며, 피연산자들의 결합방향은 오른쪽->왼쪽이다.
예를들어 A=B 수식에서 =의 역할은 B값을 A에 대입하라 이뜻이다.
A+=B수식은 A+B의 값을 A에 더하라는 뜻이다.
2. 증감 연산자
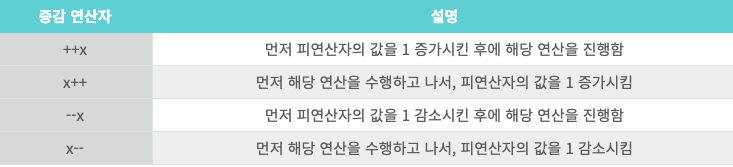
증감 연산자는 피연산자를 1씩 증가 혹은 감소 시킬때 사용하는 연산자이다.
이 연산자는 피연산자가 단 하나뿐인 단항 연산자이다.
증감 연산자는 해당 연산자가 피연산자의 어느쪽에 위치하는가에 따라 연산의 순서 및 결과가 달라진다.

증감 연산자는 피연산자의 어느 쪽에 위치하는거에 따라 연산의 순서가 달라진다.
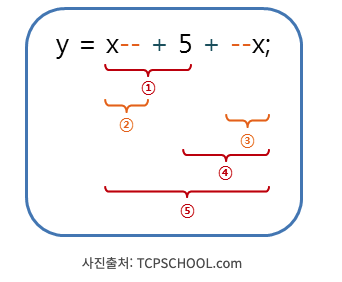
예제를 보며 연산순서를 살표보자
<script>
var x = 10; // 8
var y = x-- + 5 + --x; // 23
document.write(x + "<br>");
document.write(y);
</script>
- 첫번째
감소 연산자는 피연산자의 뒤쪽에 위치하므로, 덧셈 연산이 먼저 수행된다. - 덧셈 연산이 수행된 후에 감소 연산이 수행된다.
- 두번째 감소 연산자는 피연산자의 앞쪽에 위치하므로, 덧셈 연산보다 먼저 수행된다.
- 감소 연산이 수행된 후에 덧셈 연산이 수행된다.
- 마지막으로 변수 y에 결과값의 대입 연산이 수행된다.(y의 값:23)
