html에 이미지 삽입시 이미지 경로가 헷갈렸던 부분이 많아, 따로 정리를 하고자 한다.
이미지 경로
- 절대 경로
절대경로란, 아마 지정되어 있어 변경할 수 없는 경로를 뜻한다.
페이지 안에 다른 서버에 있는 이미지나 페이지 등의 파일을 연결 시킬때 사용한다.
ex)<a href="http://XXXXX.co.kr">사이트 바로가기</a>
<img src="http://XXXX.co.kr/images/logo.jpg" alt="세원벨로그">
- 상대 경로
상대 경로란, 상대적으로 변경될 수 있는 경로를 말한다.

(1) 현재 파일을 기준으로 동일 텍스트위치로 연결되는 경우
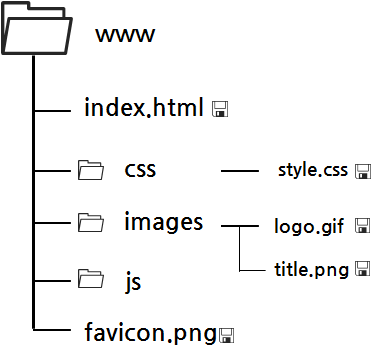
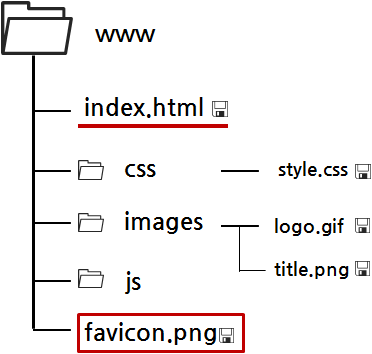
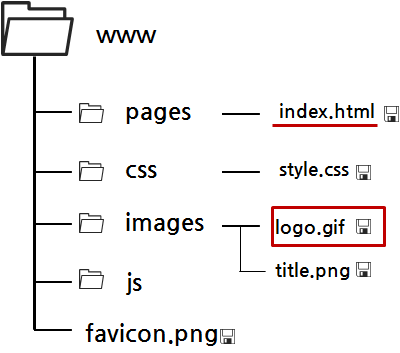
아래와 그림과 같은 폴더 구조를 가진 웹사이트에서 index.html 파일에 favicon.png를 연결 시키려고 한다.

index.html 파일이 저장된 위치를 기준으로, favicon.png 파일은 동일한 위치에 저장되어 있기 때문에 파일명과 확장자를 함께 기재해주면 된다.
index.html 파일 소스 중
<link rel="icon" type="image/png" href="favicon.png">
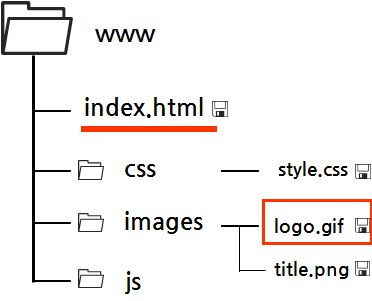
(2) 현재 파일을 기준으로 하위 폴더로 연결되는 경우

위와 같은 그림과 같이 index.html 파일 내부에 images 폴더에 있는 logo.gif를 연결 시키는 작업을 하려 한다.
index.html파일이 저장된 위치를 기준으로 logo.gif 파일을 찾아갈 수 있도록 경로를 지정한다.
폴더를 하나씩 들어갈 때마다, 슬래쉬(/) 기호를 사용한다.
index.html 파일 소스 중
<img src="images/logo.gif" alt="이미지">
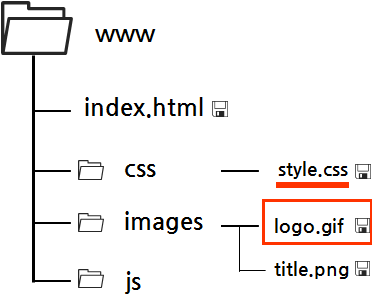
(3) 현재 파일을 기준으로 상위 폴더로 연결되는 경우

style.css 파일이 저장된 위치를 기준으로 logo.gif 파일을 찾아갈 수 있도록 경로를 지정한다.
폴더를 하나 들어갈 때마다, 슬래쉬(/)기호를 사용한다면, 상위 폴더를 하나 벗어날 때마다 점(.) 점(.) 슬래쉬(/) 를 사용한다.
sytle.css 파일 소스 중
.logo { background: url(../images/logo.gif) no-repeat; }
이쯤에서 다른 예를 들수 있다.
만약 현재 index.html 파일은 상위 루트에 있고, 똑같은 파일을 아래와 같이 pages 폴더를 만들고 index.html을 이동시켜 저장 했다면 어떻게 될까?

index.html 파일을 기준으로 logo.gif 파일을 연결하기 때문에 폴더가 이동되면서 경로는 상대적으로 변하게 된다.
index.html 파일의 상위 폴더인 pages 폴더를 벗어나 ( ../ ) images 폴더에 들어가는 경로로 지정해야 한다.
상대경로 지정시 유의점
위와 같은 사항들을 정리하자면 아래와 같다.
-
현재 문서를 기준으로 경로가 지정된다.
-
현재 문서와 동일 위치에 있는 자원을 연결 시킬 때 : 파일명과 확장자 정보를 기재한다.
ex)ex) <a href="sewon.html"> , <img src="picture.png">
-
현재 문서를 기준으로 하위 폴더 안에 있을 때 : 폴더명 + 슬래쉬(/)+파일명과 확장자를 기재한다.
ex)<a href="pages/main.html"> , <link rel="stylesheet" href="css/style.css">, <img src="images/mainpicture/picture.png"> -
현재 문서를 기준으로 상위 폴더에 있을 때 : 상위 폴더 한 개를 벗어날 때 마다 ../ 를 사용함
ex)<a href="../pages/info.html"> , <link rel="stylesheet" href="../css/style.css">, <img src="../../logo.gif">

과제 하다 오류 때문에 막혔던 부분, 이 게시글 덕분에 도움 얻고 갑니다.
감사합니다 :)