
1. DOM이란?
DOM(Document Object Model)이라고 불리우며 개요로하자면,
Javascript를 이용해서 웹브라우저의 표시되는 문서를 동적, 프로그래밍적으로 제어할 수 있도록 해주는 인터페이스이다.
DOM은 여러가지 의미를 가지고 있다.
-
텍스트 파일로 만들어져 있는 웹문서를 브라우저에 렌더링 하려면 웹문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는것을 DOM이라 한다.
-
웹페이지를 구성하고 있는 문서, 그 문서에 있는 다양한 구성요소들이 있고(
<a>,<div>,<body>등) 이런 요소 하나하나를 일종의 객체로 만들어 javascript가 제어 할 수 있도록 한 것이 DOM이다. -
모든 요소와 요소의 속성,텍스트를 각각의 객체로 만들고 이들 객체를 부자관계로 표현할 수 있는 TREE구조로 변경한 것이 DOM이다.
위에 첫번째 내용에 강조 표시한 저 부분에 대해서 자세히 알아보자.

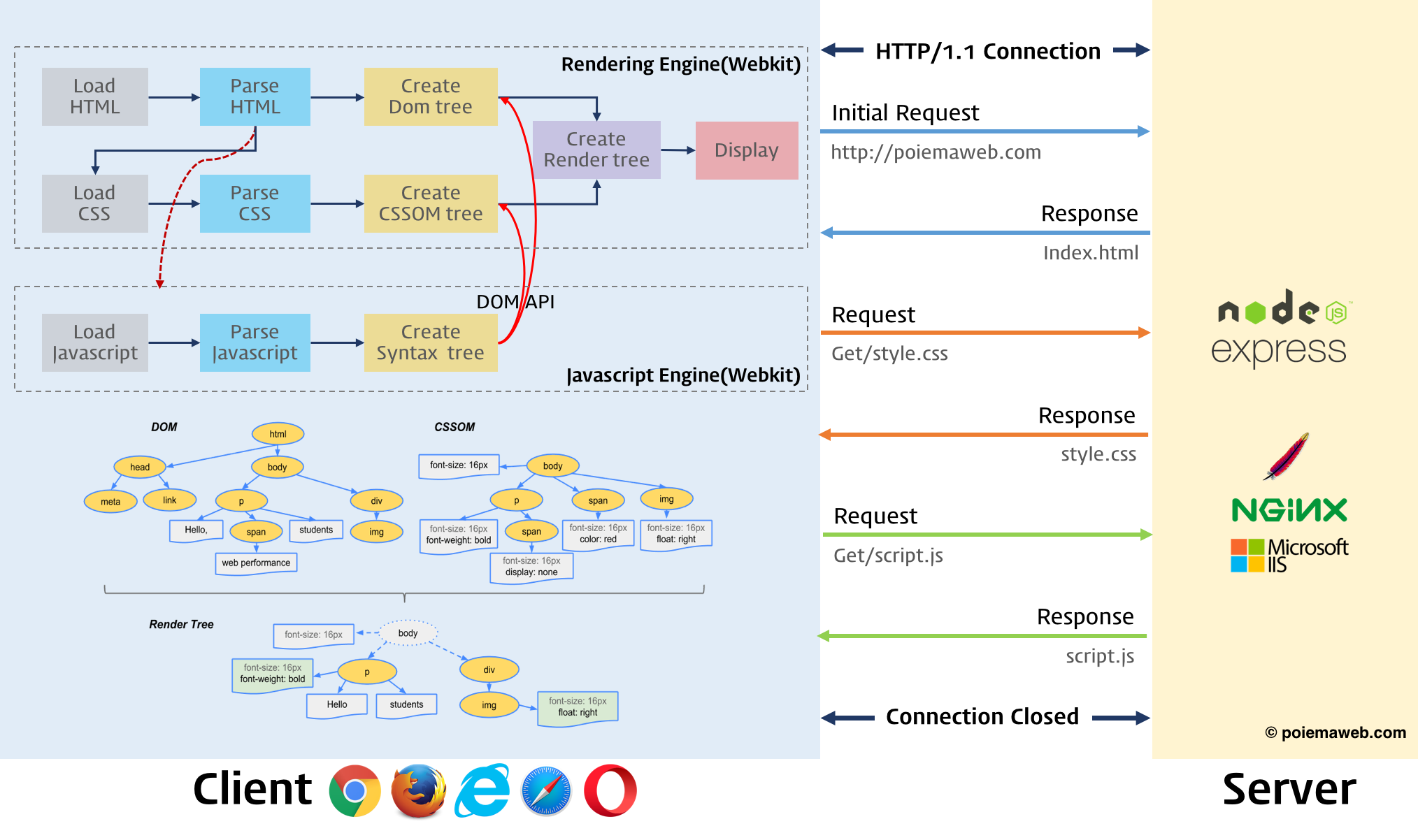
<브라우저는 웹문서(HTML,XML,SVG)를 로드한 후, 파싱하여 DOM을 생성한다>
이러한 웹 문서의 동적 변경을 위해 DOM은 프로그래밍 언어가 자신에 접근하고 수정할 수 있는 방법을 제공하는데,
일반적으로 프로퍼티와 메소드를 갖는 javascript 객체로 제공되고, 이것을 DOM API(Application Programming Interface)라고 한다.
하지만 javascript 자체는 웹 브라우저와는 별개의 언어이고, javascipt 대부분이 웹 브라우저에서 실행이 되기 때문에
javascipt와 웹 브라우저가 같다고 생각할 수 있지만, javascipt라는 것은 언어인 것이고, 웹 브라우저는 그 언어가 제어 하려는 대상이다.(즉 언어와 대상은 다르다.)
다르게 정리하자면 정적인 웹페이지에 접근하여 동적으로 웹페이지를 변경하기 위한 유일한 방법은 메모리상에 DOM을 변경하는 것이고, 이때 필요한 DOM에 접근하고 변경하는 프로퍼티와 메소드의 집합이 DOM API이다.
DOM은 다음 두가지 기능을 담당한다.
HTML 문서에 대한 모델 구성
브라우저는 HTML 문서를 로드한 후 해당 문서에 대한 모델을 메모리에 생성한다.
이때 모델은 객체의 트리로 구성되는데 이것을 DOM tree라 한다.
HTML 문서 내의 각 요소에 접근 / 수정
DOM은 모델 내의 각 개체에 접근하고 수정할 수 있는 프로퍼티와 메소드를 제공한다.
DOM이 수정되면 브라우저를 통해 사용자가 보게 될 내용 또한 변경한다.
2. DOM tree
DOM tree는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다.
객체의 트리로 구조화 되어 있기 때문에 DOM tree 라고 부른다.


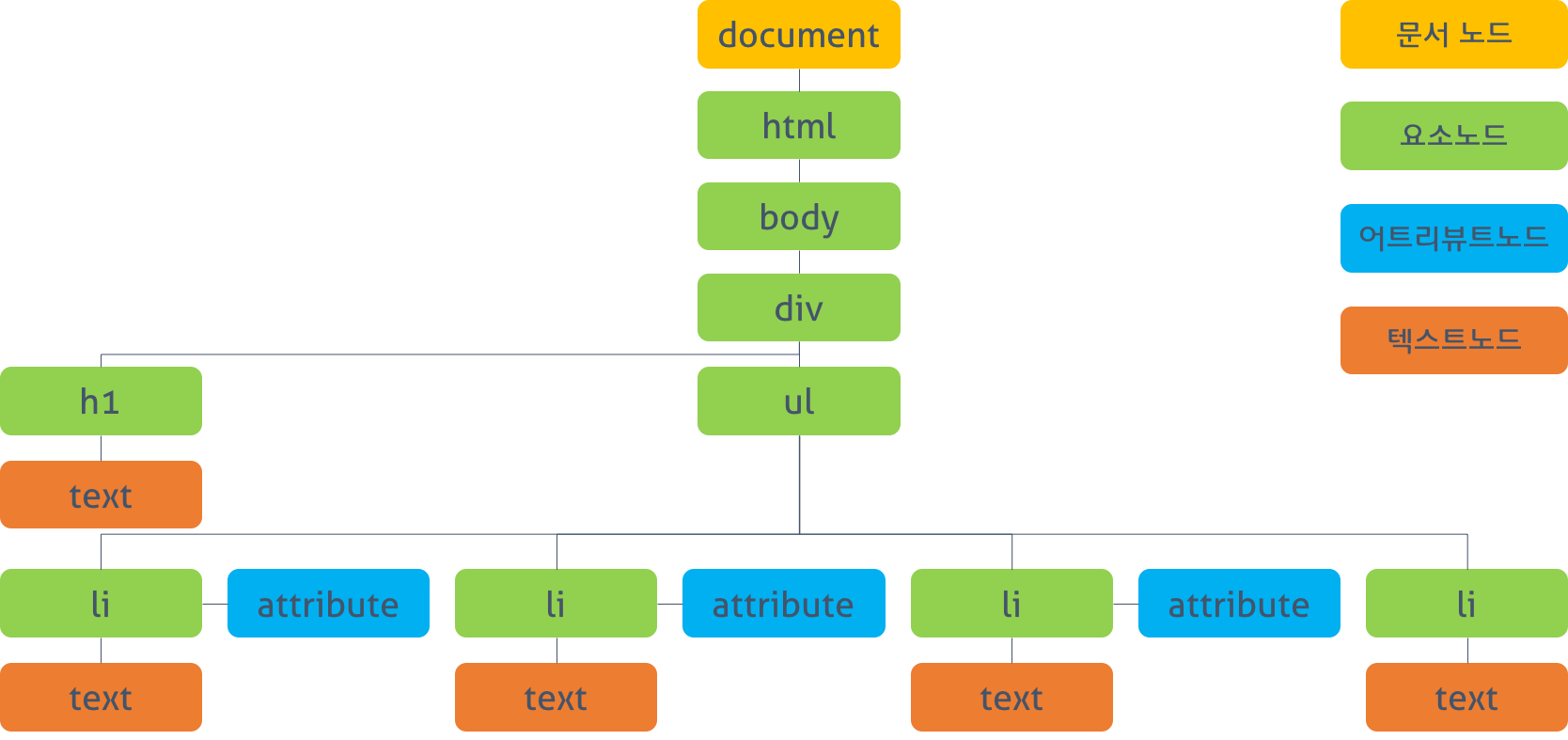
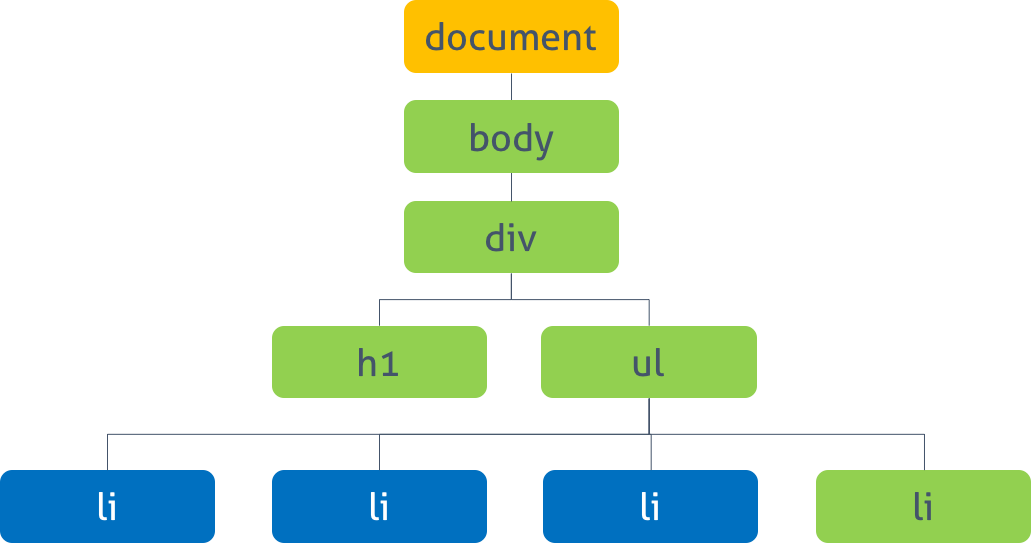
<DOM tree>
DOM에서 모든 요소,속성(어트리뷰트),텍스트는 하나의 객체이며 Document의 자식이다.
요소들의 중첩관계는 객체의 트리로 구조화하여 부자 관계를 표현한다.
DOM tree는 네 종류의 노드로 구성된다.
문서 노드(Document Node)
tree의 최상위에 존재하며 각 요소,속성,텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
DOM tree의 시작점(entry point)이다.
요소 노드(Element Node)
요소 노드는 html 요소를 표현한다. html요소는 중첩에 의해 부자관계를 가지고, 이 관계를 통해 정보를 구조화 한다.
요소 노드는 문서의 구조를 서술한다고 말할수 있다. 속성,텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근 해야한다.
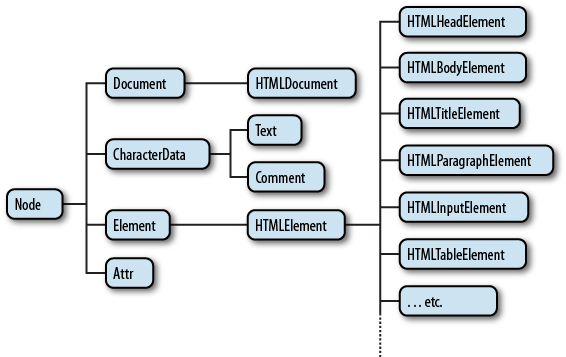
모든 요소 노드는 요소별 특성을 쵸현하기 위해 html element 객체를 상속한 객체로 구성된다.
속성 노드(Attribute Node)
속성 노드는 html 요소의 속성을 표현한다. 속성 노드는 해당 속성이 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현되며, 해당 요소 노드를 찾아 접근하면 속성을 참조, 수정할 수 있다.
텍스트 노드(Text Node)
텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다.

3. DOM 접근방법
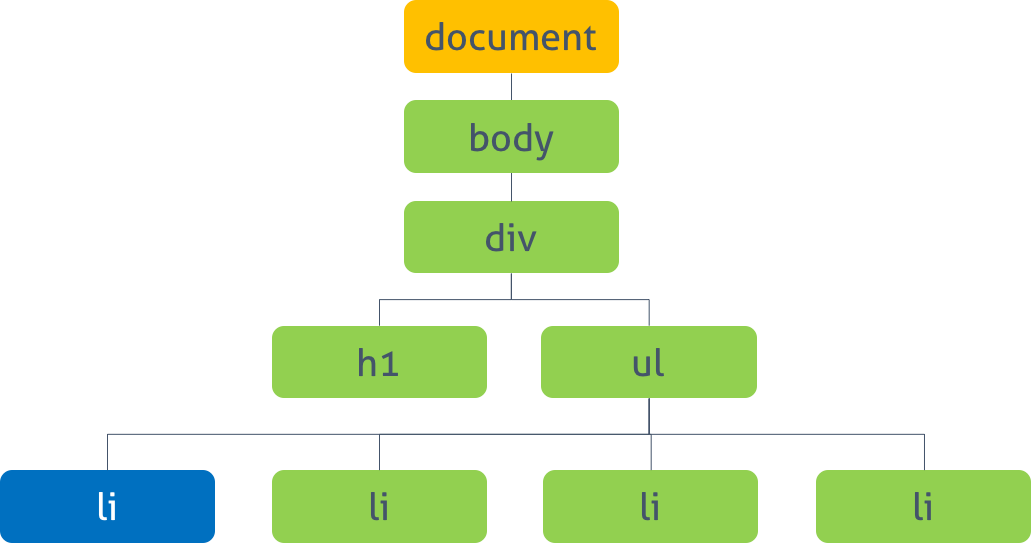
3.1 하나의 요소 노드 선택(DOM Query)

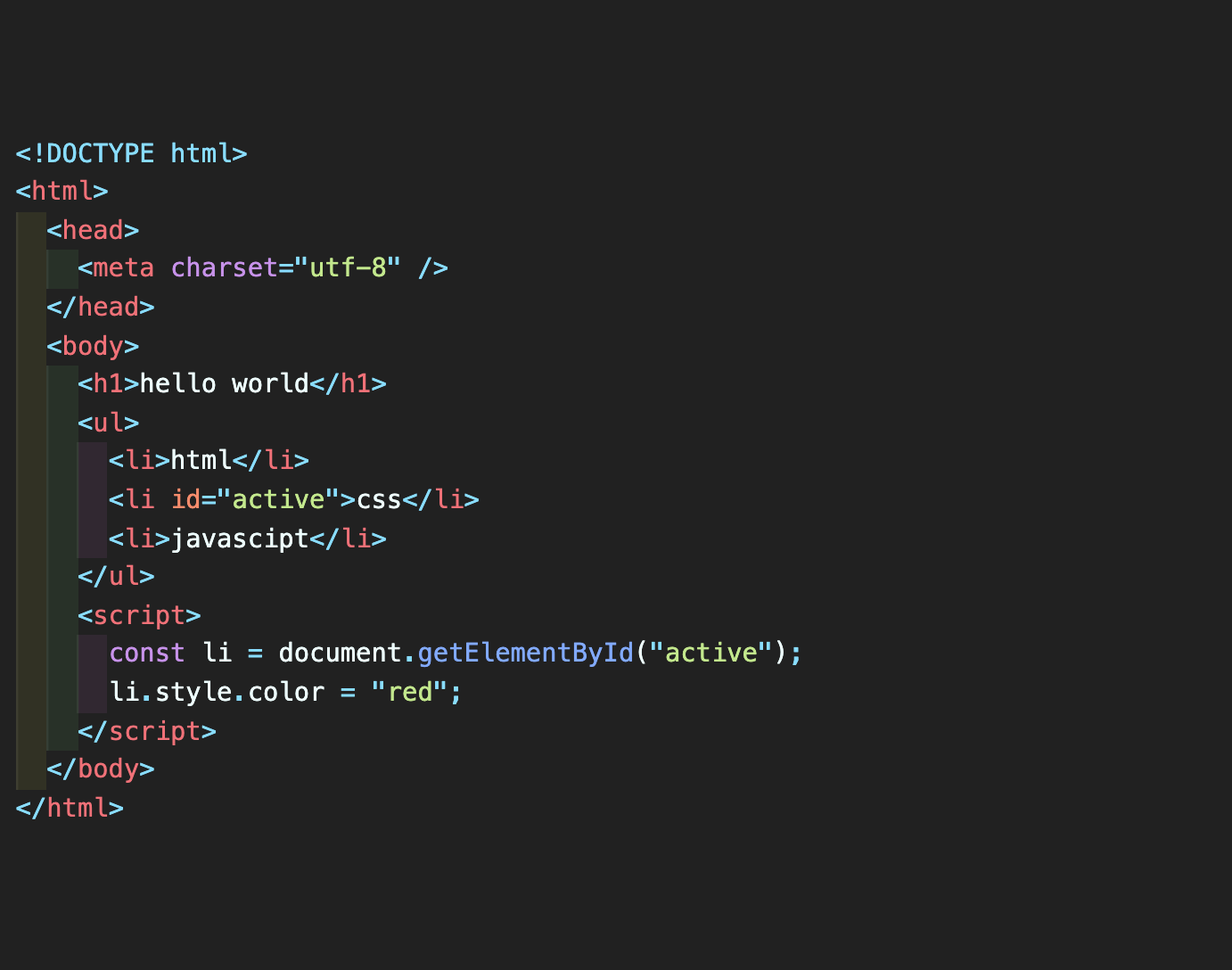
document.getElementById()
- id 속성 값으로 요소 노드를 한개 선택한다. 복수 개가 있을경우 첫번째 요소만 반환한다.
- Return: HTMLElement를 상속받은 객체
- 모든 브라우저에서 동작

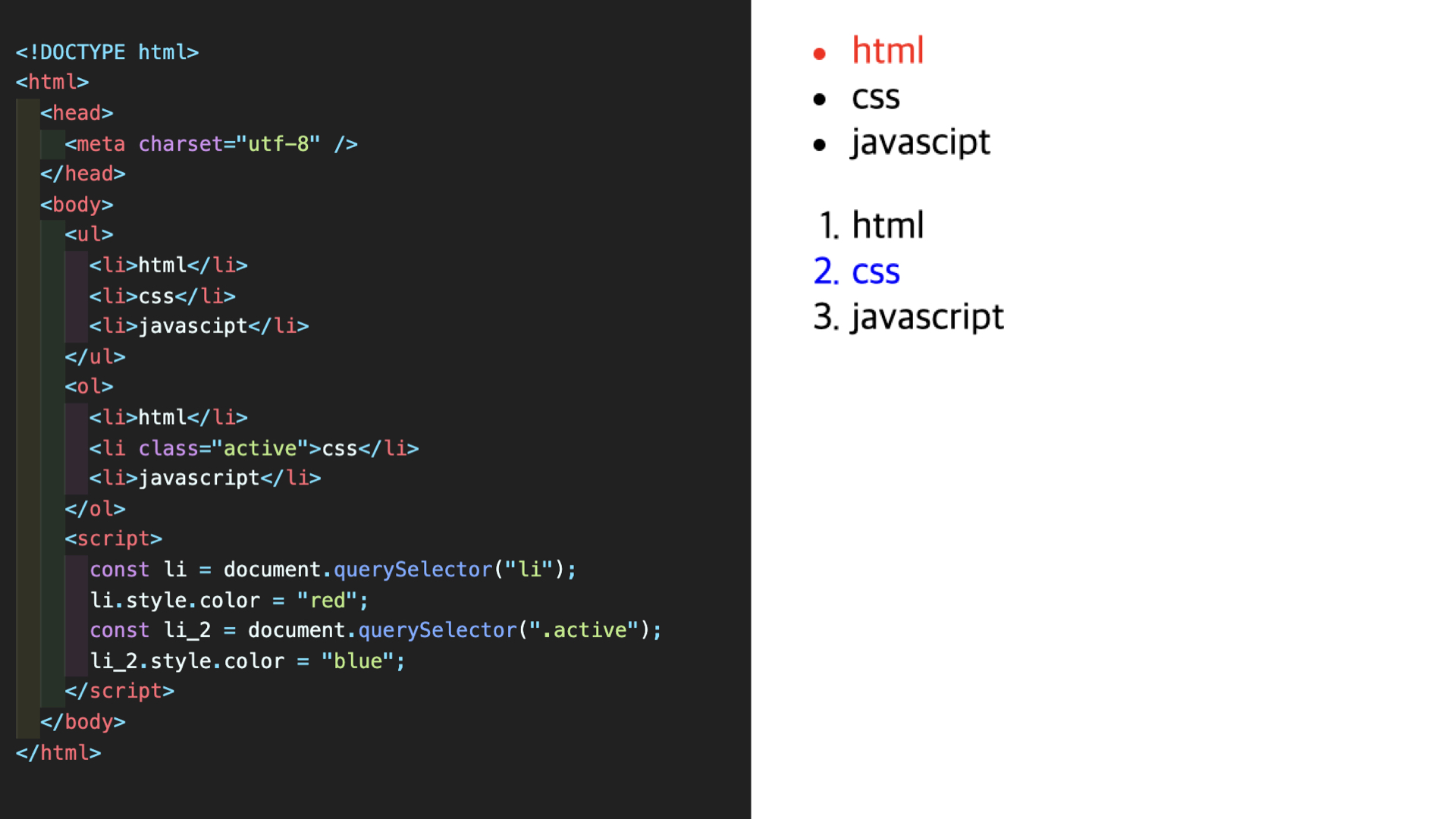
document.querySelector()
- querySelector로 요소 노드를 한개 선택한다. 복수 개가 있을경우 첫번째 요소만 반환한다.
- Return: HTMLElement를 상속받은 객체
- IE8 이상의 브라우저에서 동작

3.2 여러개의 요소 노드 선택(DOM Query)

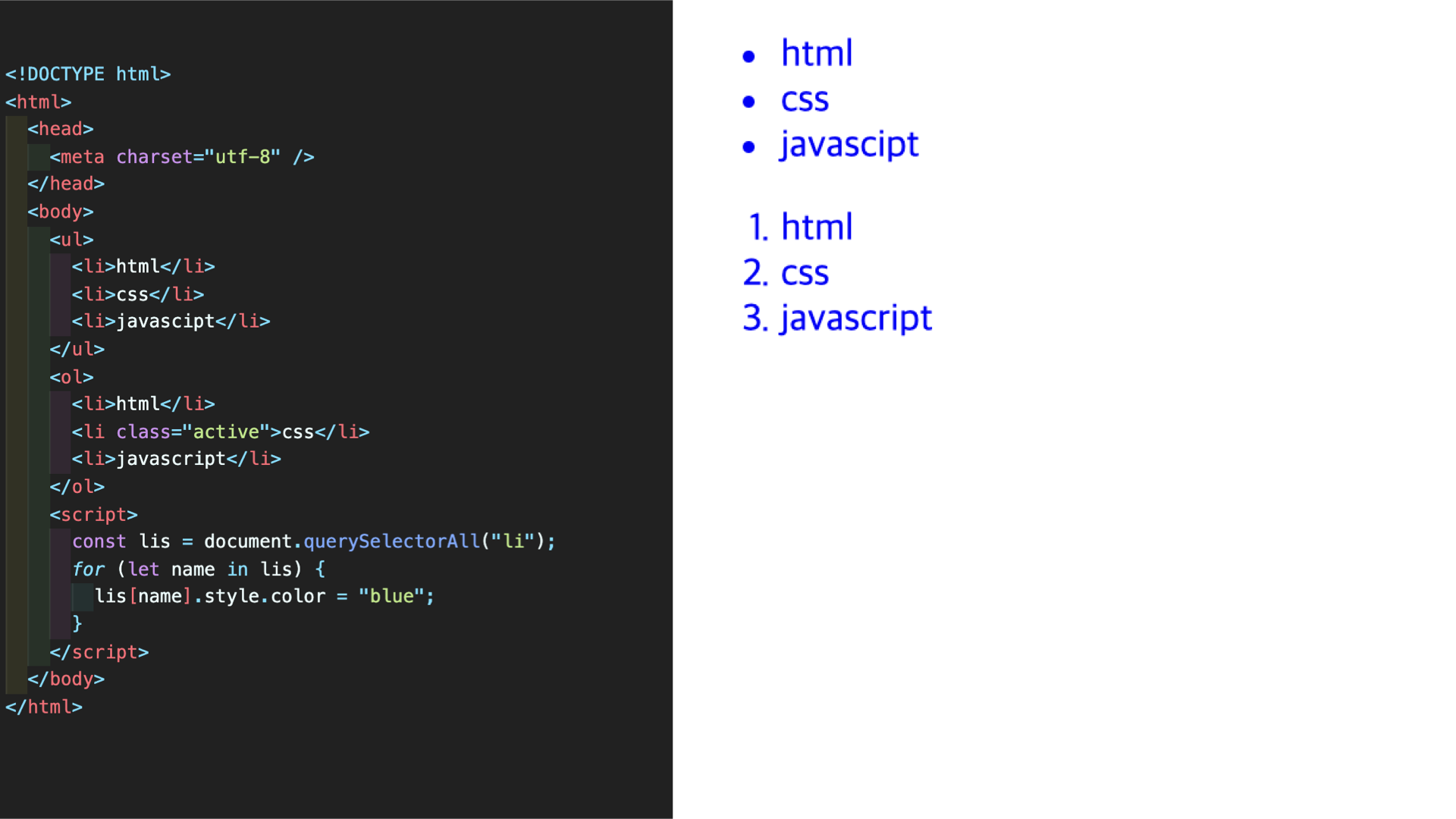
document.querySelectorAll()
- 지정된 선택자를 사용하여 요소 노드 전체를 선택한다.
- Return: 전체 Node
- IE8 이상의 브라우저에서 동작

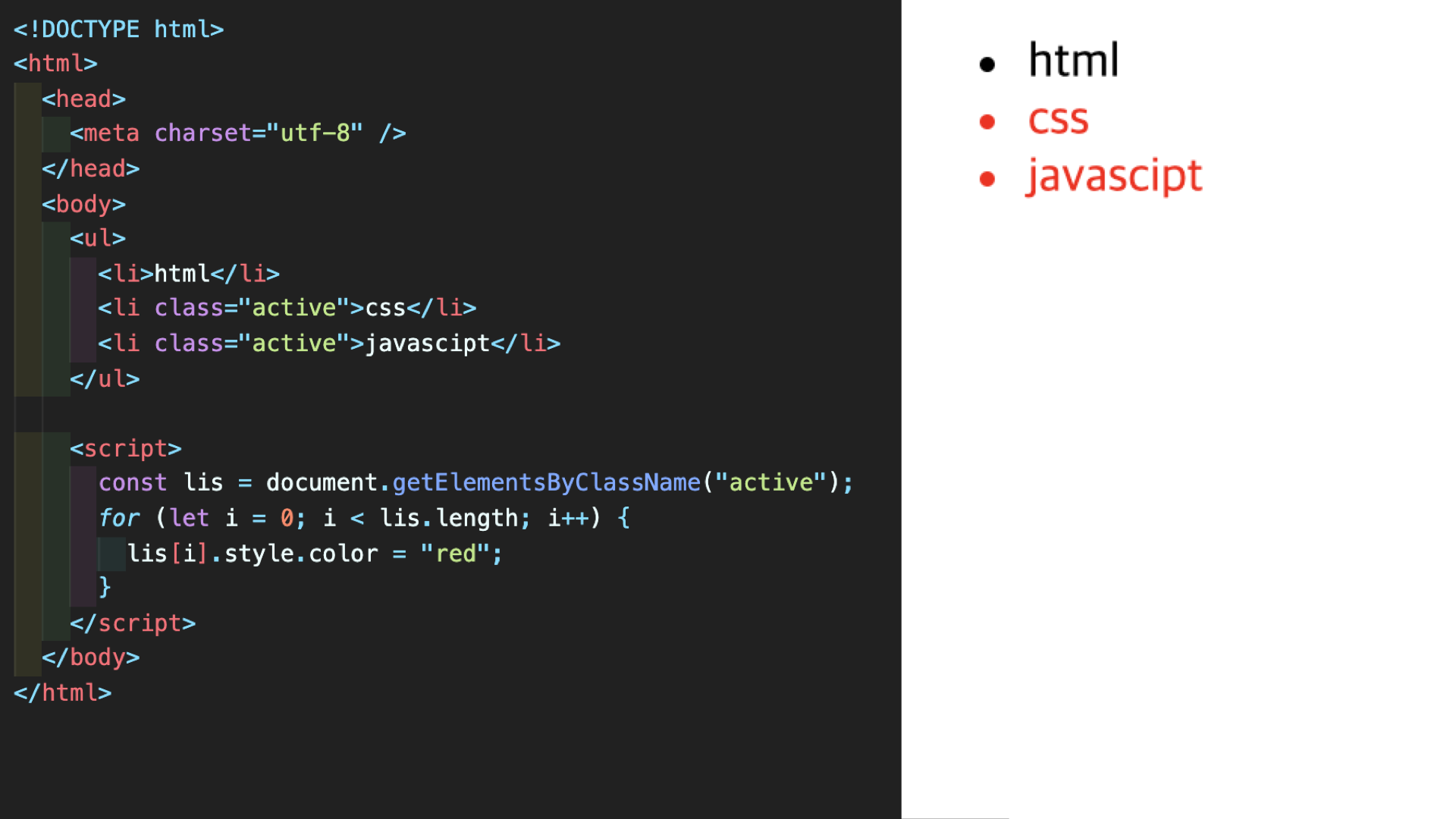
document.getElementsByClassName()
- class 속성값을 사용하여 요소 노드 전체를 선택한다. 공백으로 구분하여 여러 개의 class 지정을 할수 있다.
- Return: html collection
- IE9 이상의 브라우저에서 동작

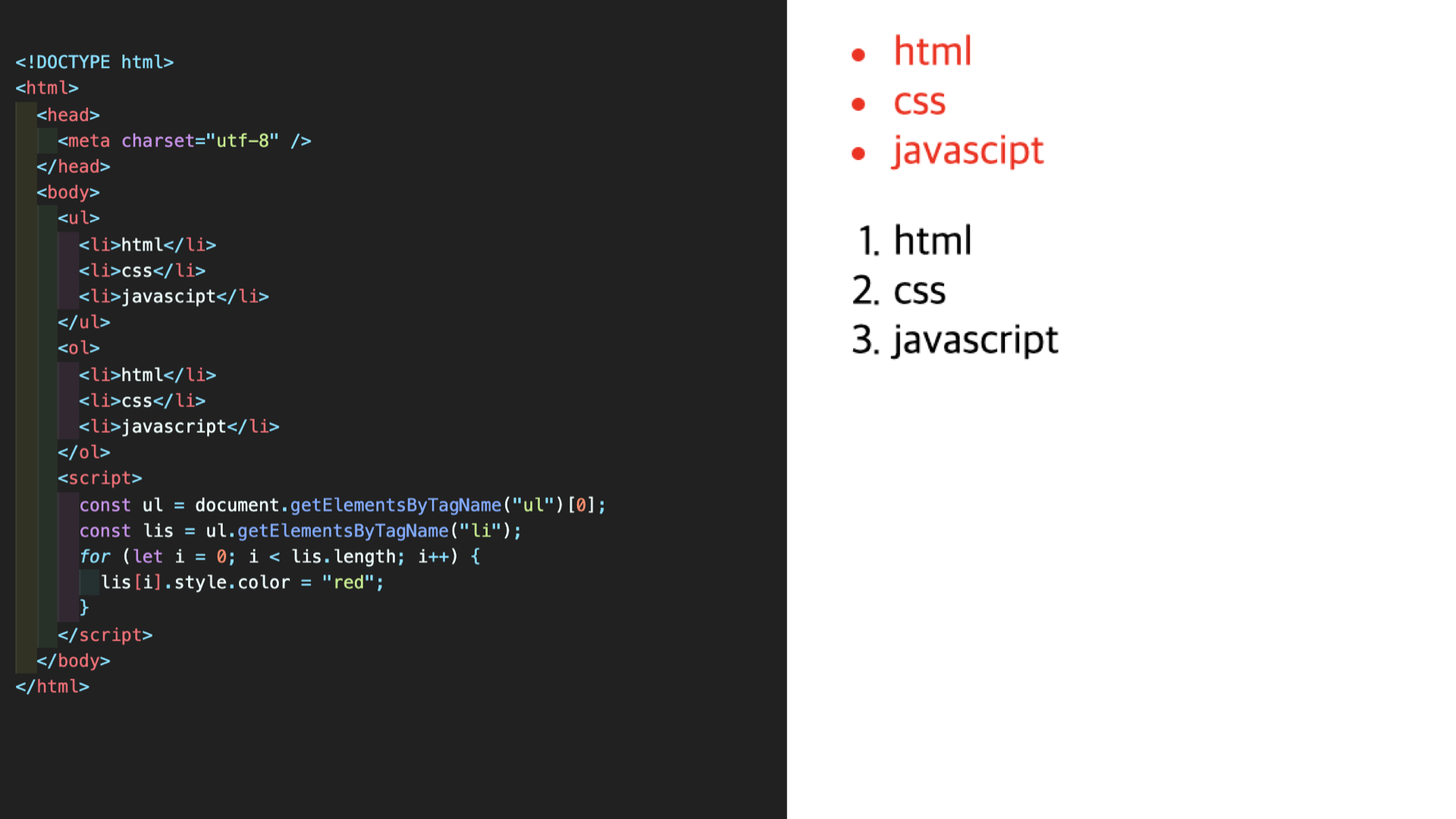
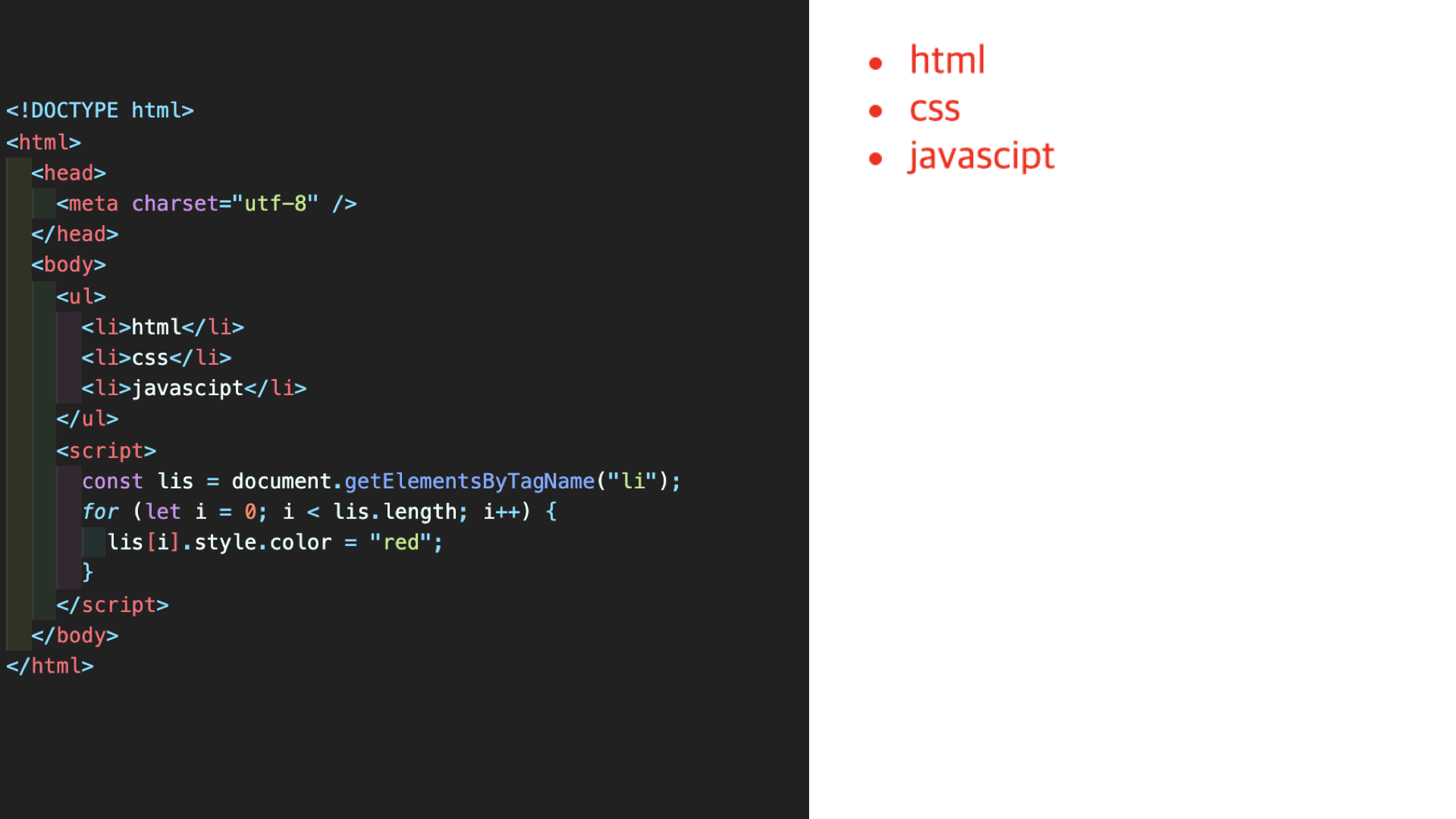
document.getElementsByTagName()
- 태그명으로 요소 노드를 모두 선택한다
- Return: html collection
- 모든 브라우저에서 동작

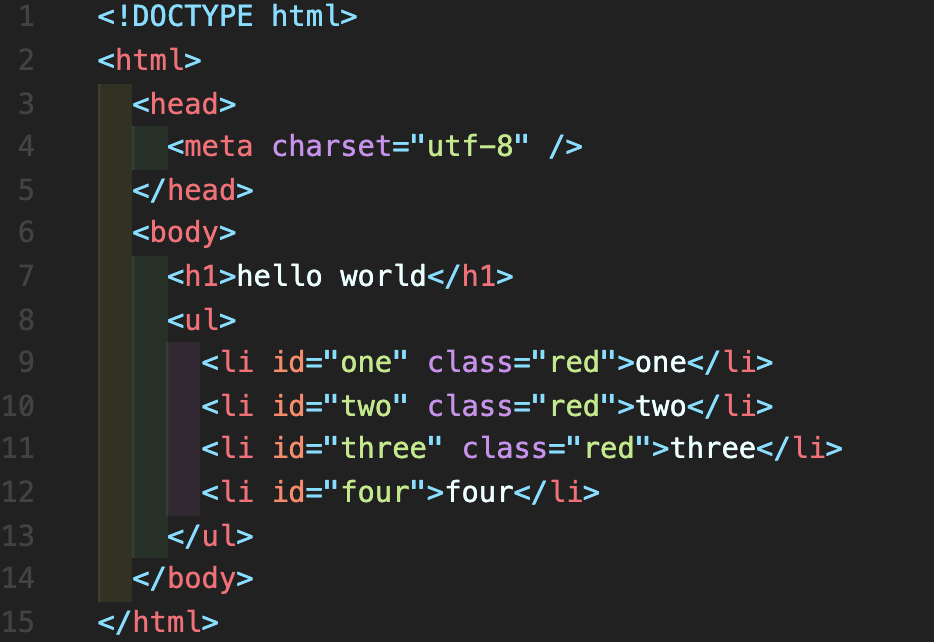
만약 조회의 대상을 좁히려면 아래와 같이 특정 객체를 지정하면 된다.
이러한 원칙은 다른 메소드에서도 적용된다.