
정말 어려운 내용이다. 아주 거물급 내용이자 javascript의 객체 지향을 지탱하고 있는 핵심적인 개념이고, javasript를 일반적인 객체 지향 언어와 구분하는 중요한 개념이다.
일단 들어가기 앞서 몇가지 알아보고 들어가겠다.
prototype이라는것은 원형이라는 뜻이다.
prototype이라는 것을 통해서 javascript는 '상속'이라는 개념을 제공한다.
prototype의 로직의 대해서 예제를 보며 확인하도록 하자.
function Ultra(){}
Ultra.prototype.ultraProp = true;
function Super(){}
Super.prototype = new Ultra();
function Sub(){}
Sub.prototype = new Super();
let o = new Sub();
console.log(o.ultraProp); //trueSub라고 하는 객체를 만들었고, 그 객체의 ultraProp 프로퍼티에 접근했을때 true 가 나온다.
Sub라고하는 객체 자체는 ultraProp라고 하는 값을 가지고 있지 않다.
그럼 이 값을 누가 가지고 있나?
Sub의 부모인 Super, Super의 부모인 Ultra가 ultraProp라는 값을 가지고 있다.
정리하면 ultra라고 하는 최상의 객체, Super라고 하는 중간 객체, Sub라고 하는 맨 하위객체가 있고
Sub<Super<Ultra 순으로 상속 받는다.
Ultra 안에는 ultraProp라고 하는 값이 true로 설정되어있다.
Sub의 ultraProp를 접근했을때 Sub라는 객체는 값이 정해져 있지 않지만,
javascipt 엔진이 Super 객체가 ultraProp라는 값을 확인하고 값이 없으면
Ultra객체에서 ultraProp를 찾게 된다.
그런식으로 Sub에 정의 되어있지 않는 ultraProp의 값을 사용 할 수 있게된다.
Javascript의 프로토타입(Prototype) 란?
- 자기 자신을 생성하기 위해 사용된 객체원형을 프로토타입이란 한다.
- 어떠한 객체가 만들어지기 위해 그 객체의 모태가 되는 녀석을 프로토타입이라고 한다.
모든 객체는 그 객체의 프로토타입 객체의 대한 내부 참조를 가지고 있으며, 프로토타입 객체로부터 프로퍼티를 상속 받는다.
function A() {};
let B = new A();
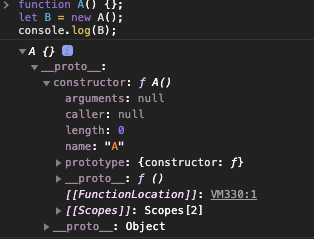
console.log(B);위 예제는 new Operator를 사용하여 A라는 객체 생성자를 이용한 새로운 객체를 생성하여 B라는 변수에 담는 코드다. 이렇게 만들어진 객체를 console.log 찍어보면 아래와 같은 내용을 확인 할수 있다.

위 내용에서 2가지 주의깊게 봐야한다.
해당 객체의 프로토타입은 A라는 함수객체이며, 이 객체의 생성자 역시 function A()라는 함수 인것이다.
즉 new Operator를 통해 만들어진 객체는 function A() 를 자신의 프로토타입으로 사용하여 만들어졌다는 말이다.
다른 예제를 보기로 하자.
function Point(x,y){
this.x = x;
this.y = y;
}
Point.prototype.add = function(){
return this.x + this.y;
}
point1 = new Point(5,5);
point2 = new Point(8,8);
console.log(point1.add()); // 10
console.log(point2.add()); // 16point1 이라는 변수는 Point 객체를 상속 받고, 또 그 객체는 원형 객체인 Point.prototype 을 상속 받게된다.
프로퍼티와 메소드는 객체가 생성된 이후에도 프로토타입에 추가될 수 있다.
function Point(x,y){
this.x = x;
this.y = y;
}
// 객체를 먼저 생성
point1 = new Point(5,5);
point2 = new Point(8,8);
// 프로토타입에 메서드를 추가
Point.prototype.add = function(){
return this.x + this.y;
}
console.log(point1.add()); // 10
console.log(point2.add()); // 16Prototype을 쓰는 이유는 무엇인가?
자바스크립트 프로토타입의 이점은 다음과 같다.
1. 객체 지향적이고 상속을 사용한다.
2. 상속할 수 있어 프토로타입의 프로퍼티 상당수를 상속하여 각 객체에 필요한 메모리의 양을 대폭 줄일수 있다.
