시작
Github Codespace
Github Codespace는 원격으로 VSCode를 실행하여 브라우저에서도 Repo의 작업을 가능하게 합니다.

개인적으로는 정말 엄청난 서비스라고 생각하는데요. 이것이 있으면 환경에 구애 받지 않는 개발이 가능해집니다. 아이패드, M1 맥북 등 아키텍쳐 또는 기기가 다름에도 불구하고, 인터넷만 된다면 같은 결과물을 받을 수 있는 것이죠.
하지만, 이 서비스는 아직 개인에게 공개된 것이 아닙니다. 매우 아쉬운 부분이죠. 그리고, 무조건 특정 Github Repo에만 접근이 가능하기 때문에, 상당히 Github에 의존적이라고 할 수 있습니다.
우리도 자체적으로 Codespace를 만들 수 있다고요?
그래서 알아본 결과 개인일지라도 서버가 있으면 나만의 원격 VSCode를 구축할 수 있습니다. 이를 code-server라고 부릅니다.
이번 글에서는 code-server를 구축하는 방법을 다루어보고자 합니다. 먼저, 간단하게 구축하기로 접속까지의 과정을 다루고, 이후 글을 통해서 하나하나 깊게 들어가보고자 합니다.
간단하게 구축하기
준비물
- Docker가 구동되는 Server
- Docker가 설치되어 있어야함.
- docker-compose가 설치되어 있어야함.
사용한 환경
- Ubuntu 18.04.5 LTS
- Docker 20.10.12
- docker-compose V.2.2.3
docker-compose.yaml 파일 작성
제가 작성했던 docker-compose.yaml 파일을 샘플로 드립니다.
version: "3.1"
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
# stop 상태가 되지 않는 이상 재시작
restart: always
ports:
- "8443:8443"
environment:
# Container 내의 시간대를 대한민국으로 설정
TZ: Asia/Seoul
# code-space에 진입할 때 비밀번호를 입력하게 할려면 이 내용을 설정
PASSWORD: <PASSWORD>
# 기본 Workspace 위치 지정 (Container 내 경로로)
DEFAULT_WORKSPACE: /config/workspace
volumes:
# VSCode의 설정이 저장될 위치 -> 컨테이너가 재시작 되어도 설정이 초기화 되지 않도록 조치
- codespace-config:/config
# Workspace을 Host와 연결
- /path/to/your/workspace:/config/workspace
volumes:
codespace-config:띄우기
위 파일을 자신에게 맞게 구성하였다면, 아래 명령어를 이용해 배포하면 됩니다.
docker-compose up -d
매우 간단합니다.
테스트하기
이렇게 컨테이너를 띄웠다면 접속할 수 있게 되었습니다. 샘플 docker-compose.yaml 파일의 ports 부분을 그대로 사용하였다면, 8443 포트를 통해 접속하면 됩니다.
로컬에서 테스트 하셨다면 http://localhost:8443으로 진입하시면 되고, 원격지 서버에서 접속하셨다면 http://IP:8443으로 접속하면 됩니다.

비밀번호를 설정하였다면, 위와 같이 비밀번호 화면이 맞이해줍니다.

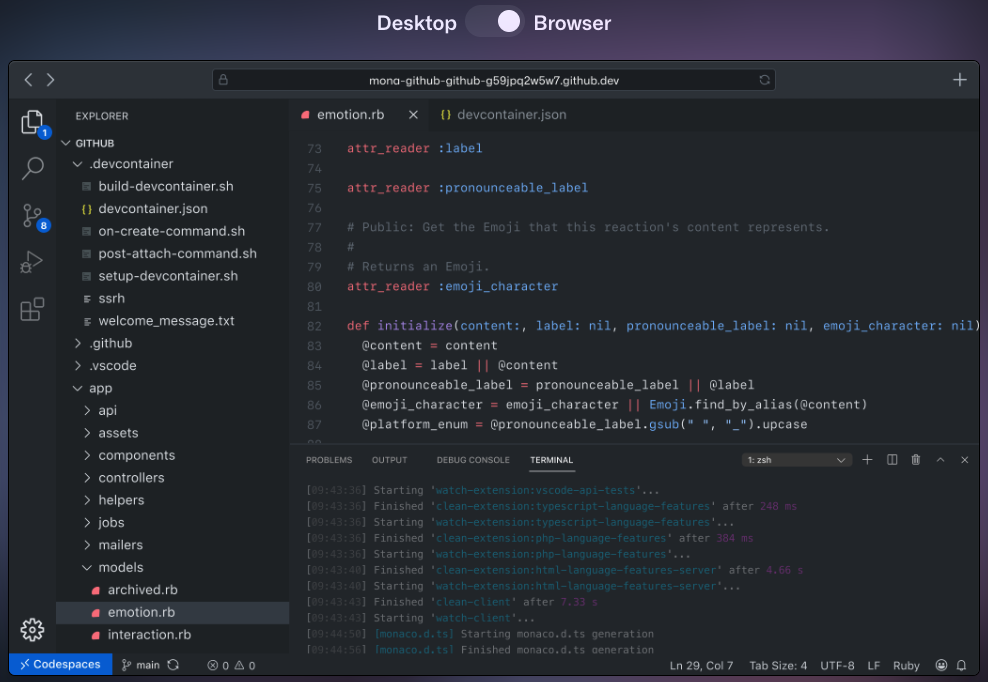
비밀번호를 입력하면 지정했던 Workspace에 진입하는 모습을 볼 수 있습니다. 저 같은 경우에는 테스트용으로 하나의 Repo를 띄워둔 상태입니다.!

만일, Chrome 등을 통해 확장 프로그램 형태로 띄운 경우 정말 VSC 느낌으로 사용하실 수 있습니다.
Sample HTML 띄우기
Live Preview Extension을 이용하여 샘플 HTML을 띄워보겠습니다!

Extension 탭에서 'Live Preview'를 검색하고 설치합니다. 이후, Workspace에 임의의 html 파일을 하나 만들고, 간단하게 작성합니다. 저는 아래와 같이 작성했어요~
<html>
<head>
<title>COCOBLUE</title>
</head>
<body>
<h1>테스트 페이지입니다!!</h1>
</body>
</html>그 다음, F1 키를 누르고, Live Preview: Start Server 를 실행합니다.

그러면 내부에 브라우저가 등장하는데, 실제로는 접속이 되지 않는데요. 이는 localhost가 클라이언트의 localhost와 다르기 때문에 발생합니다. 그러면서, Container 내에 실행되고 있기 때문에 Host에서도 접속할 방법이 없는데요.
그러면 어떻게 해야하냐, 기본적으로 Proxy 기능이 준비되어 있습니다. 주소에 /proxy/(포트번호)를 입력하면 진입할 수 있습니다. 즉, Live Preview가 3000번 포트를 기본으로 사용하고, test.html 파일을 연다고 하면 아래 주소로 접근할 수 있습니다.
http://localhost:8443/proxy/3000/test.html

이렇게 proxy로 접속하면 제대로 되는 것을 확인할 수 있습니다.
한계
현재 구성한 것만으로는 한계가 있습니다.
- Container 내 환경이기에 Java, Python, NodeJS 등 의존 패키지 설치가 힘듭니다. 또한 설치한다고 해도, 재시작 시 삭제됩니다.
- 일부 Extension이 설치되지 않습니다.
- 일부 경우 Workspace의 소유자가 바뀌어 Host에서는 파일을 건드릴 수 없는 현상이 발생합니다. 이 경우 여기를 참고하시면 좋을 것 같습니다.
- 일부 경우 SSL 적용이 필요합니다.
- Host의 정보에 접근할 수 없습니다.
위 내용 중 일부는 해결할 수 있는 내용이기에 다음 글을 통해서 차차 해결해보도록 하겠습니다. 도움이 되셨으면 좋겠습니다. 감사합니다!