📝 공식문서
https://developer.android.com/jetpack/compose?hl=ko
Jetpack Compose?
2018년 처음으로 공개되었고 2021년 7월 28일 자로 정식 릴리즈되었다!
👍 장점
- 간단한 코드
- 작성하는 코드를 Kotlin과 XML로 나누지 않고 Kotlin으로만 작성 -> 코드 추적이 쉬워짐
- 개념적으로 더 단순하기에 추론하기 쉽다
- 직관적 API
- 선언적 API를 사용, 즉 Compose가 나머지를 처리하므로 UI를 설명하기만 하면 됌
- 빠른 개발 과정
- 기존 모든 코드와 호환- 실시간 미리보기와 같은 기능을 포함(미리보기도 빌드 가능)
- 강력한 성능
- Android플랫폼 API에 직접 액세스하고 어두운 테마, 애니메이션 등 기본적 지원- 선언적 UI보다 접근성,API,레이아웃 등 모든 항목이 개선
정리하긴 했는데 좀 추상적인? 확 와닿지 않는 부분들도 보였다! 직접 튜토리얼을 따라가면서 학습해보자!!
💻 튜토리얼
https://developer.android.com/courses/jetpack-compose/course?hl=ko
📝 기본 개념
1. @Composable
함수를 구성 가능하게 하려면 컴포저블이 필수!
MainActivity에서는 MessageCard("반가워요")
@Composable
fun MessageCard(name: String) {
Text(text = "안녕?" $name!")
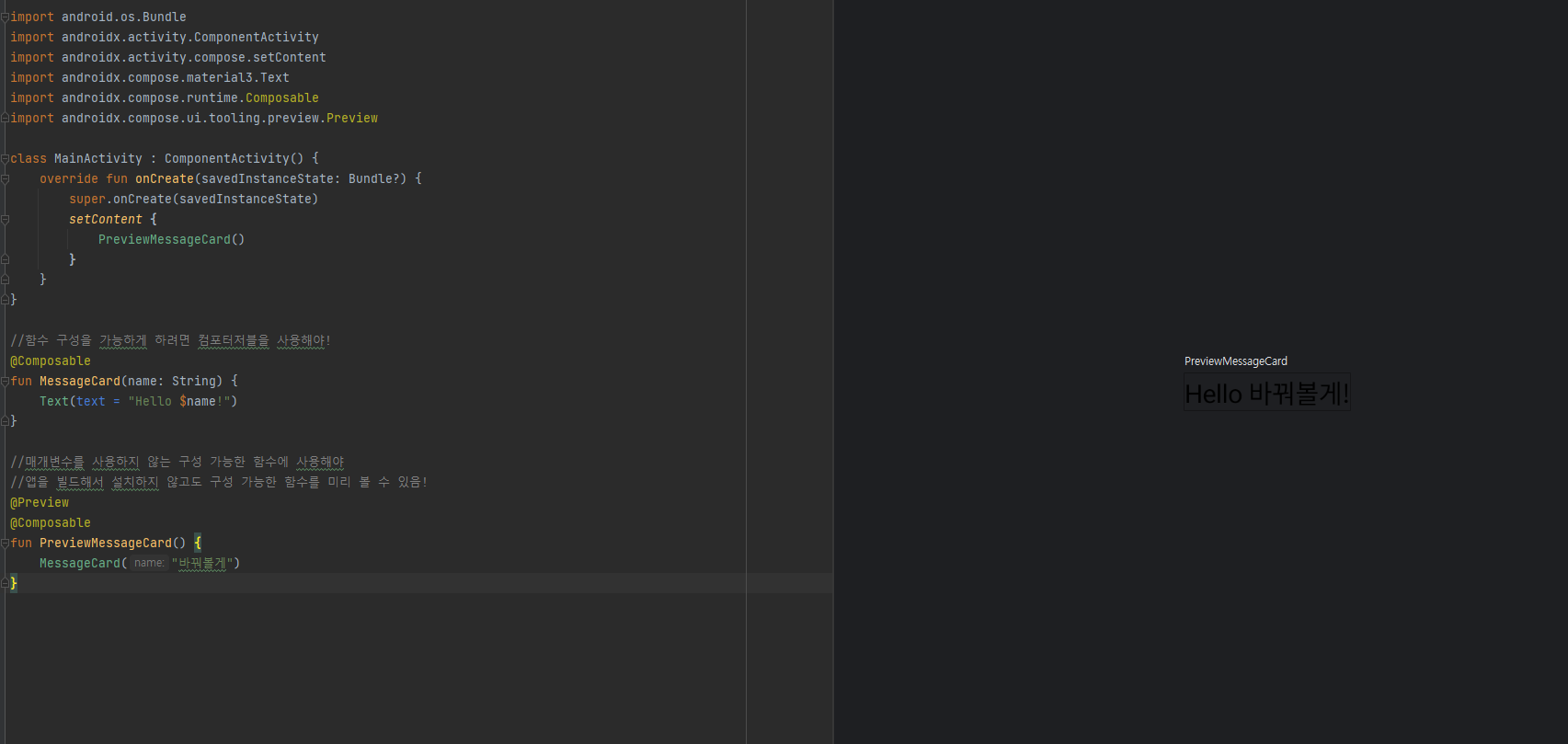
}2.@Preview
앱 설치하지 않고 바로 구성한 함수를 볼 수 있다!
하지만 매개변수를 사용하지 않고 구성 가능한 함수에 사용해야한다!
-> 그러니까 MessageCard는 매개변수가 존재해서 미리 볼 수 없지만 대신에 PreView자체에서 MessageCard에 적절한 매개변수와 함께 호출을 한다면 가능!
@Composable
fun MessageCard(name: String) {
Text(text = "Hello $name!")
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard("Android")
}3. modifier수정자를 이용한 UI 변경
modifier를 사용해서 컴포저블의 크기, 레이아웃, 모양을 변경하고 클릭이 가능하도록(이벤트 받기가 가능하도록) 만드는 등의 상호작용도 추가할 수 있다!
@Composable
fun MessageCard(msg: Message) {
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.test_image),
contentDescription = "Contact profile picture",
modifier = Modifier
.size(40.dp)//크기
.clip(CircleShape)//모양 둥글게!
)
Spacer(modifier = Modifier.width(8.dp))//플러터에 SizedBox같은..
Column {
Text(text = msg.author)
Spacer(modifier = Modifier.height(4.dp))//띄우기(간격 생성)
Text(text = msg.body)
}
}
}4. Material Design
을 사용해보려 했으나...
왠 오류?..Unresolved reference: MaterialTheme

해결을 위해 검색해봤는데 애초에 나 같은 사람이 잘 없나보다..검색되는 내용이 없다.
그나마 스택오버플로우에 적힌 내용이 있어 다음과 같이 시도..

그대로 해결이 안된다...뭐 이런...일단은 몇 시간째 해결이 안되니 이건 나중에 더 할 일이 있을 때 해보자
👍 직접으로 와 닿았던 부분
1. Preview

보통 코드를 작성하고 버튼을 눌러서 다시 연결된 앱에 설치해서 바뀐 사항을 확인하고 이런 과정을 거쳤는데 젯팩 컴포즈에서는 Preview를 이용하여 미리 만든 함수를 볼 수 있었다!
그러나 제약도 존재!
매개변수를 사용하지 않는 구성 가능한 함수에 사용해야함
2. Row,Column
플러터랑 정말 비슷했다. 그래서 그런 지 어렵지 않게 받아 들일 수 있었다.
사실 플러터도 ctrl s를 누르면 바로 내용이 반영되서 보이고 심지어 플러터는 chrome같은 브라우저에서도 앱 화면이 나오니까 그런 부분에서는 플러터가 가지는 장점들도 충분히 가치가 있다는 생각이 들었다.
