브라우저의 주요 기능
--> 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시
--> 자원은 보통 HTML 문서지만 PDF 등 다른 형태일 수 있음
--> 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해짐
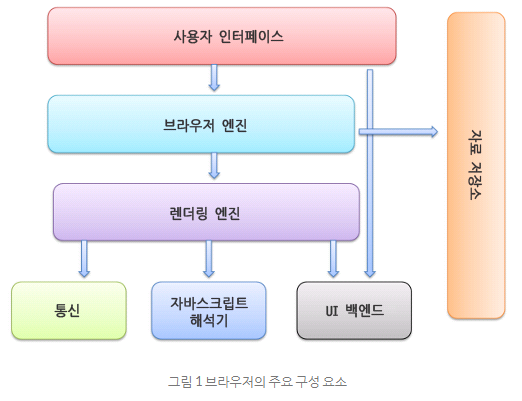
Browser의 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 등 (요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱해서 화면에 표시
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용, 플랫 폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를 사용
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행
- 자료 저장소 - 이 부분은 자료를 저장하는 계층, 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있음. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있음
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지. 각 탭은 독립된 프로세스로 처리.

렌더링 엔진
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있음
플러그인이나 브라우저 확장기능을 이용해 PDF와 같은 다른 유형도 표시할 있음
렌더링 엔진들
파이어폭스는 모질라에서 제작한 Gecko(게코) 엔진을 사용
사파리와 크롬은 웹킷(Webkit) 엔진을 사용
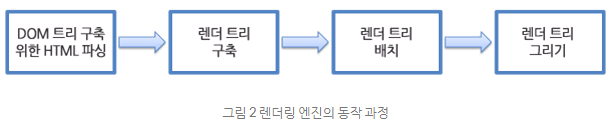
동작 과정

렌더링 엔진이 HTML문서를 파싱 --> 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환 --> 외부 CSS 파일과 함께 포함되는 스타일 요소도 파싱 --> 렌더트리 생성 --> 렌더트리 배치 (각 노드가 화면의 정확한 위치에 표시) --> 렌더트리 그리기(UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어냄)
위 과정은 점진적으로 진행됨.
렌더링 엔진은 사용자 경험을 위해 가능하면 빠르게 내용을 표시.
모든 HTML 파싱을 기다리지 않고 배치와 그리기를 시작
네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시

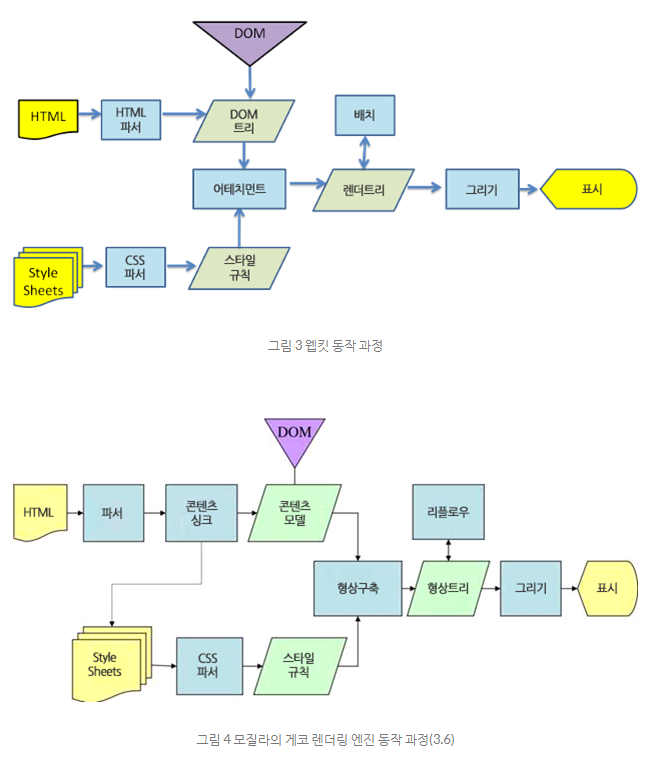
게코는 시각적으로 처리되는 렌더 트리를 "형상 트리(frame tree)"라고 부르고 각 요소를 형상(frame)이라고 하는데
웹킷은 "렌더 객체(render object)"로 구성되어 있는 "렌더 트리(render tree)"라는 용어를 사용한다.
웹킷은 요소를 배치하는데 "배치(layout)" 라는 용어를 사용하지만
게코는 "리플로(reflow)" 라고 부른다.
"어태치먼트(attachment)"는 웹킷이 렌더 트리를 생성하기 위해
DOM 노드와 시각 정보를 연결하는 과정이다.
게코는 HTML과 DOM 트리 사이에 "콘텐츠 싱크(content sink)"라고 부르는 과정을 두는데
이는 DOM 요소를 생성하는 공정으로 웹킷과 비교하여 의미있는 차이점이라고 보지는 않는다.