NextJS가 아주 좋고 대세라고 합니다.
그래서 제가 한번 사용을 해보겠습니다.
저는 극극 초심자이니깐 아래 노마드코더의 영상을 따라가며 기록을 남깁니다.
https://nomadcoders.co/nextjs-fundamentals/lectures/3437
introduction 에서는 NextJS를 설정하는걸 배웠습니다.
- 첫 조건으로 ReactJS를 사용해본 개발자입니다.(Intro만 봤는데 create 하는 방법은 유사한거 같습니다)
NextJS를 create 하는 방법은
npx create-next-app@latest 를 쓰면됩니다. (@latest : 최신 버전으로)
만약 typescript를 같이 넣고 싶다면
npx create-next-app@latest --typescript로 하시면 됩니다.
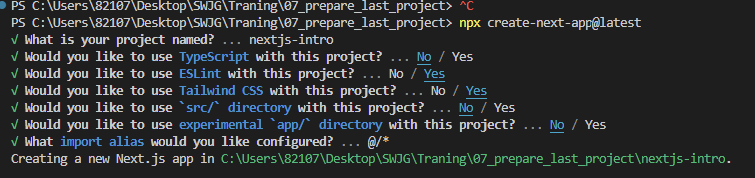
위 명령어를 실행하면 물어보는게 많습니다.

위 그림을 참조하면
1. 프로젝트 이름
2. typescript 사용할꺼니?
3. ESLint 사용할꺼니?
4. Tailwind CSS 사용할꺼니?
5. src/directory 사용할꺼니?
6. app/directory 사용할꺼니?
7. import alias 사용할꺼니?
여기서
5번 src/directory는 버전 9부터 지원을 시작하고 있고 쓰고 싶으면 쓰고 아니면 말고이다. (내생각엔 아마 react에서 src 밑으로 파일을 관리하니깐 그에 맞춰 쓰기 위한게 아닌가 싶다.)
6번 app/directory는 버전 13부터 지원을 시작하고 있는데 아직 완벽하지 않아서 버그가 많다고 한다. 그래서 No.
7번 @를 사용할것이냐고 묻는거다. 상대 경로대신 절대경로를 사용할 수 있다.
그래서 나는 위와 같이 설정을 완료했다.

그러면 위와 같은 내용이 뜨면서 성공을 알려준다.
실행을 해보자
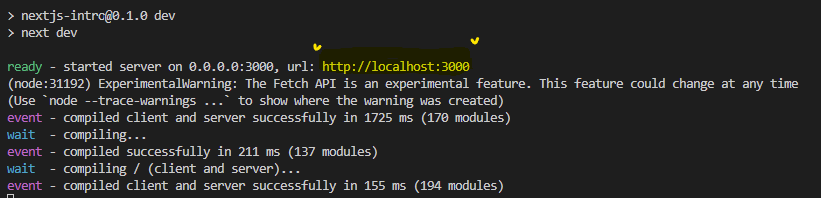
npm run dev 명령어로 실행이 가능하다.
그러면 아래와 같은 내용이 터미널에 나온다.

위 그림에 체크해놓은 https://localhost:3000으로 들어가면 아래와 같은 화면이 나오는 것을 확인할 수 있다.
이러면 NextJS는 정상적으로 동작하고 있는 것을 알수있다.

ReactJS 화면보다 더 세련된 느낌이라서 시작부터 기분이 좋았다.
이제 시작이고 제대로 해봅시다.
오늘은 여기까지 끝.