나는.. ESLint와 전쟁중이다....
An import path can only end with a '.tsx' extension when 'allowImportingTsExtensions' is enabled.
간단하게 말하면 import 할때
.tsx확장자를 쓸때는allowImportingTsExtensions이게 enable 되어있어야 한다는 얘기다.
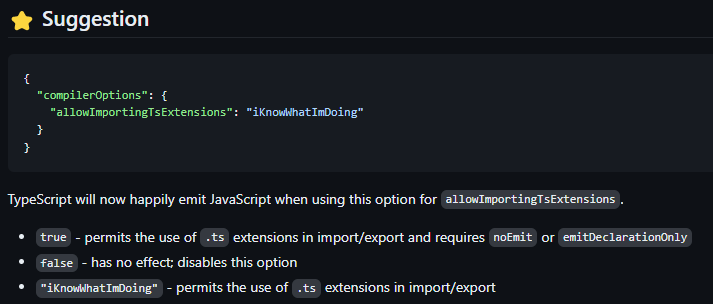
공식 문서에는 아래처럼만 써있다.

이걸 보고 해결했다면 당신은 똑똑이다. 나는 이걸 보고 그래서 이걸 어디다가..? 하고 찾았다.
tsconfig.json에 compilerOptions 이 있다. 찾고 나서 든 생각은 아 컴파일러옵션은 여기서 설정했지였다.. 잘 기억하고 다음에 필요할때 다시 찾아오도록 하자
Typescript와 JS에서 적용하는 children의 차이
그냥 JS에서만은 아래처럼 설정하면된다 그러면 Layout의 children을 아무 문제 없이 쓸수 있다
import Navbar from './navbar'
import Footer from './footer'
export default function Layout({ children }) {
return (
<>
<Navbar />
<div>{children}</div>
<Footer />
</>
)
}하지만 Typescript에서 쓰면 아래와 같은 에러와 인사할수 있다. 안녕!
바인딩 요소 'children'에 암시적으로 'any' 형식이 있습니다.
TS에서는 바로 쓸수가 없다.. children을 React에서 가져와서 써야한다
import React from "react";
import Footer from "./Footer";
import NavBar from "./NavBar";
export default function Layout({ children }: React.PropsWithChildren) {
return (
<>
<NavBar />
<div>{children}</div>
<Footer />
</>
);
}위에처럼 수정해서 써주자 그러면 해결된다.
Ref:
Leesu.log
<a> tag 와 href...
The href attribute requires a valid value to be accessible. Provide a valid, navigable address as the href value. If you cannot provide a valid href, but still need the element to resemble a link, use a button and change it with appropriate styles.
참 에러내용이 길다.. 길어...
간단하게 말하면
<a>태그에는 href 값이 필요하다
그런데 우린 NextJS의 Link에 이미 href를 너놓았다
그래서 아래 방법을 사용하면 해결된다
<a href="{() => false}" className={router.pathname === '/main' ? 'active' : ''}>href 값을 false로 설정해버린다 그러면 유효값은 존재하지만 동작하진 않는다
ref:
클로리셔 작은 공간