Auto Layout
애플에서 출시하는 다양한 크기의 아이폰은 특정 애플리케이션을 동등하게 대응할 수 있도록 뷰의 위치와 크기를 설정해야 합니다.
이러한 뷰의 설정을 오토 레이아웃(Auto Layout)이라 부릅니다.
코드로 Auto Layout 설정하기
오토 레이아웃은 Xcode에서 코드 없이 설정할 수 있지만, 반대로 코드로도 설정할 수 있습니다.
코드로 설정하는 방법은 크게 세 가지로
1. Layout Anchor,
2. NSLayoutContraint,
3. Visual Format Language
방법이 있습니다.
✋ 참고: 뷰 객체의 위치/크기 설정
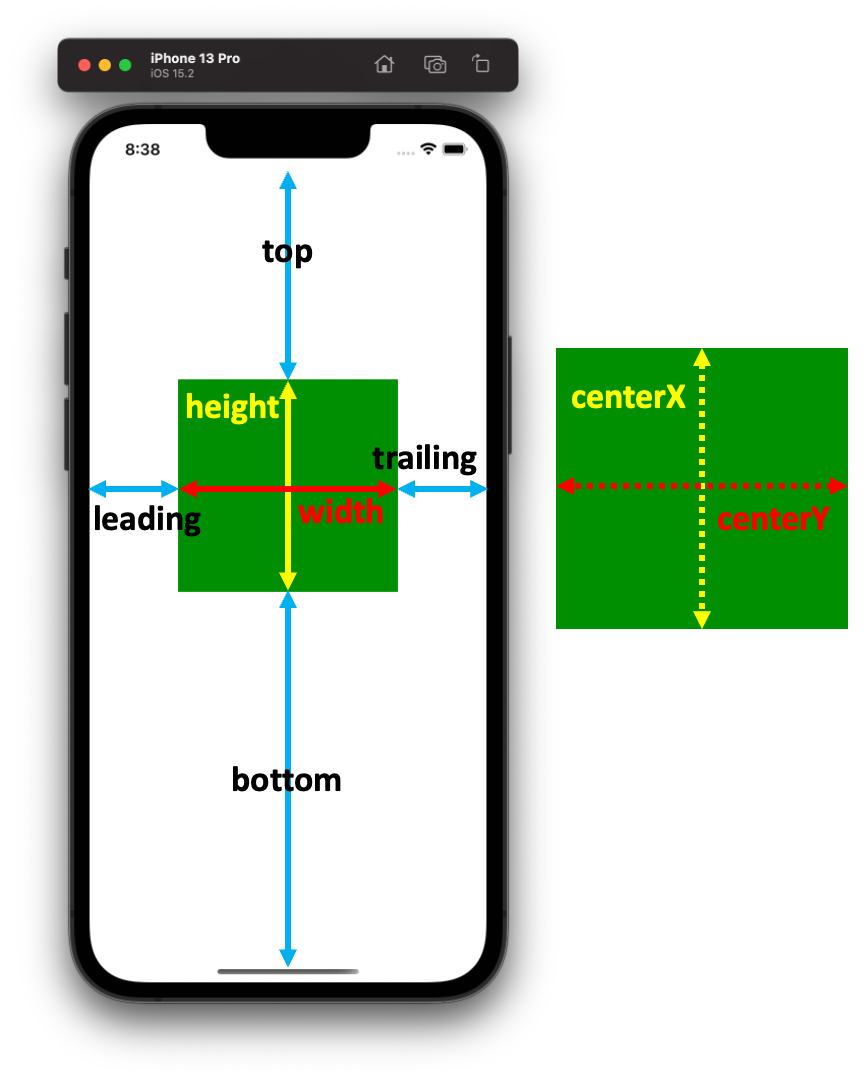
들어가기에 앞서 뷰의 객체는 아래의 그림처럼 위치와 크기를 나누고 있습니다.

뷰 객체의 위치는 top(위), bottom(아래), leading(왼쪽), trailing(오른쪽), centerX(X축 중심), centerY(Y축 충심) 등이 있습니다.
뷰 객체의 크기는 height(높이), width(넓이)가 있습니다.
📌 Auto Layout 코드(Layout Anchor)
✅ 스토리보드에 뷰 객체 생성하기
스토리보드에 오브젝트 라이브러리를 사용하여 객체를 생성할 경우 ViewController.swift에는 코드가 표시되지 않습니다.
(객체는 코드로 표현되지 않지만, Xcode 내부 어딘가에 자동으로 생성)때문에 ViewController.swift에 객체 코드가 표시될 수 있도록 작업해야 합니다.
//testView 객체를 메모리에 올리는 코드 (ViewController에 표시되는 것은 아님!!) let testView = UIView()저는
UIView()타입의testView객체를 만들어 보았습니다.
✅ 오토 레이아웃 코드 활성화하기 ⭐️
Xcode에서 자동으로 잡아주는 Auto Layout 기능을 무시하고, 사용자가 코드로 직접 작성한 Auto Layout 기능을 사용할 수 있도록
.translatesAutoresizingMaskIntoConstraints속성을 사용하여 활성화해야 합니다.testView.translatesAutoresizingMaskIntoConstraints = false
✅ view 객체의 위치 설정하기
뷰 객체의 위치를 설정할 때는
constraint(equalTo: 기준, constant: 띌 거리)매서드를 사용하여 뷰 객체의 위치를 설정해야 합니다.그 다음 해당 설정을 활성화할 수 있도록
.isActive = true속성을 사용하여 활성화해야 합니다.testView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true testView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true testView.topAnchor.constraint(equalTo: view.topAnchor, constant: 200).isActive = true
✅ view 객체의 크기 설정하기
뷰 객체의 크기를 설정할 때는
constraint(equalToConstant: 객체의 크기)매서드를 사용하여 객체의 크기를 설정해야 합니다.
(객체의 크기를 설정할 때는 기준 위치가 필요하지 않습니다.)testView.heightAnchor.constraint(equalToConstant: 40).isActive = true
✅ 종합 코드
import UIKit class ViewController: UIViewController { let testView = UIView() //testView 객체를 메모리에 올리는 코드 (ViewController에 표시되는 것은 아님!!) override func viewDidLoad() { super.viewDidLoad() makeUI() } func makeUI(){ testView.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1) view.addSubview(testView) //ViewController에 testView를 올리는 코드(아직 화면에 보이는것은 아님!!) // 사용자가 코드로 정의한 Auto Layout 기능 활성화 testView.translatesAutoresizingMaskIntoConstraints = false // 뷰 객체의 위치 설정 testView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true testView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true testView.topAnchor.constraint(equalTo: view.topAnchor, constant: 200).isActive = true // 뷰 객체의 크기 설정 testView.heightAnchor.constraint(equalToConstant: 40).isActive = true } }
📌 Auto Layout 코드(NSLayoutContraint)
이번 방법은 NSLayoutContraint클래스를 사용하여 뷰 객체의 오토레이아웃을 설정하는 방법입니다.
Layout Anchor 방법과 비슷하지만, 뷰 객체의 위치와 크기를 설정할 때 하나의 배열에 묶어 정의하는 부분이 가장 큰 차이점입니다.
✅ 오토 레이아웃 코드 활성화하기 ⭐️
Xcode에서 자동으로 잡아주는 Auto Layout 기능을 무시하고, 사용자가 코드로 직접 작성한 Auto Layout 기능을 사용할 수 있도록
.translatesAutoresizingMaskIntoConstraints속성을 사용하여 활성화해야 합니다.testView.translatesAutoresizingMaskIntoConstraints = false
✅ view 객체의 위치, 크기 설정하기
NSLayoutConstraint.activate([뷰 객체의 위치 및 크기])배열 안에 뷰 객체의 위치와 크기를 설정해야 합니다.NSLayoutConstraint.activate([ // 뷰 객체의 위치 설정 testView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30), testView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30), testView.topAnchor.constraint(equalTo: view.topAnchor, constant: 200), // 뷰 객체의 크기 설정 testView.heightAnchor.constraint(equalToConstant: 40) ])
✅ 종합 코드
class ViewController: UIViewController { let testView = UIView() //testView 객체를 메모리에 올리는 코드 (ViewController에 표시되는 것은 아님!!) override func viewDidLoad() { super.viewDidLoad() makeUI() } func makeUI(){ testView.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1) view.addSubview(testView) //ViewController에 testView를 올리는 코드(아직 화면에 보이는것은 아님!!) // 사용자가 코드로 정의한 Auto Layout 기능 활성화 testView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ // 뷰 객체의 위치 설정 testView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30), testView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30), testView.topAnchor.constraint(equalTo: view.topAnchor, constant: 200), // 뷰 객체의 크기 설정 testView.heightAnchor.constraint(equalToConstant: 40) ]) } }
