
추상화 진행중오늘 공부한 내용 ☁️
명령형 프로그래밍과 선언형 프로그래밍 방식에 대해 배우고 각각의 방식에 맞게 토글 버튼의 구현 예시를 살펴보았다.
새로 알게된 내용 🌱
new 생성자
객체를 생성하는 방법이라고만 알고 있었는데 어떤 이유로 변화가 생기는 지 궁금해서 알아보았다.
힌트는 지난 포스팅에 작성한 this.
먼저 함수의 프로토타입을 상속하는 새로운 객체가 생성된다. 이는 this에 바인딩되고 함수가 호출된다.
함수의 호출이 끝나고 별다른 return문이 없다면 해당 객체가 리턴된다.
일반적으로 생성자 함수는 값을 리턴하지 않도록 구현하나 필요한 경우 override를 할 수 있다.
생성자 함수의 이름은 대문자로 시작하는 것이 관습이라고 한다.
리마인드된 내용 🔨
명령형&선언형 프로그래밍
어떻게 구현할 것인지를 세부적으로 기술하는 것에 주목하는 것이 명령형이라면 무엇을 원하는 가에 주목하는 것이 선언형이다.
당연하게도 선언형에서 "무엇을 원한다!"했을 때 아무 맥락없이 주는 것은 불가능하고 기저에 명령형으로 구현된 기능이 추상화 되어 있어야 한다.
수동 변속과 자동 변속의 비유가 와닿는다.
어떤 기능을 구현할 때 대부분 변수와 같은 상태를 변경하게 된다.
명령형의 경우에는 프로그래머가 그 기능에 관여하는 변수에 당연히 접근해 변경할 수 있다. 이는 결과에 영향을 미칠 가능성이 있다.
선언형의 경우는 추상화된 기능 안에 변수가 존재하기 때문에 접근할 수 없어 항상 동일한 결과를 얻을 수 있다.
Day 3에 알아보았던 패러다임과 연관이 있을 것 같다.
삼천포 ⚓
패러다임
연관이고 자시고 명령형&선언형 자체가 패러다임이었다.

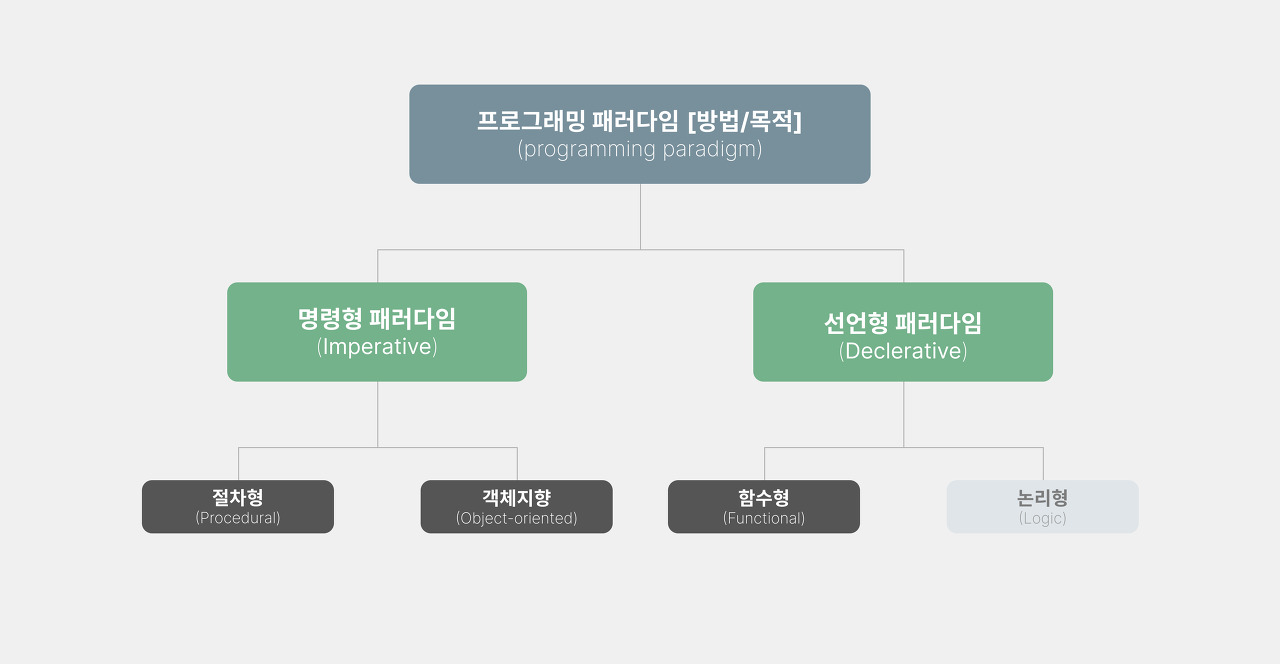
프로그래밍 패러다임을 크게 명령형과 선언형으로 나누고 그 아래에 세부적으로 우리가 익히 말하는 패러다임들이 포함되어 있는 구조였다.
사실 명령형 패러다임 밑으로 순차적 패러다임과 구조적 패러다임도 있는데 현대 프로그래밍 언어 환경에선 너무 당연해져서 인지 비슷한 패러다임끼리 병합되서 인지 그림에서는 생략되었다.
절차형이란 번역체로 인해 오인될 가능성이 섞여버린 단어인데 실제론 Procedual이며 요즘와서는 함수와 통일된 개념을 의미한다.
함수형이 저기 눈 뜨고있는데 왠 함수인가 싶지만, 코드를 다 풀어쓰지 않고 함수로 묶어서 재사용이 가능한 단위로 만드는 것을 중점으로 둔다.
결국 스스로 추상화를 해야하는 것이니까 이미 추상화된 것을 받아먹는 선언형과는 다르다.
기능은 추상화했지만 그 기능에서 사용하는 데이터는 관리하지 못했다.
이 둘을 묶어서 관리하려는 패러다임이 객체지향이다.
변수와 함수를 묶으면서 독립성이 생겨났고 이를 이용해 더 발전해왔다고 한다.
패러다임끼리 우열이 있는 것은 아니고 환경에 따라 유리한 패러다임이 있는 것이며 혼용되기도 한다.
느낀점 🎬
강의의 결론은 우리가 개발하려는 프론트엔드 자바스크립트 환경에서는 함수형이 유리하다는 것 같다. 강의에 본격적으로 들어가기 전에 이번에 빌려온 함수형 자바스크립트 입문 책도 완독해서 익숙해졌으면 좋겠다.
