
float
float은 말 그대로 block 속성을 가진 태그를 공중에 띄움으로써 공간이 없을 경우 아래로 쌓이는 형태가 아닌 옆 쪽으로 붙일 수 있는 속성이다.
<style>
header{
float: left;
}
</style>❗️ float을 사용하는 경우 부모에게 overflow: hidden; 을 주어야 한다.
선택자
속성 선택자
html
<form>
이름 : <input type="text"/><br>
아이디 : <input type="text"/><br>
비밀번호 : <input type="password"/><br>
</form>
<img src="링크"></img>css
input[type=text]{
color: red;
font-size: 2em;
}
img[src]{
border: 5px solid green;
}
동위 선택자
태그의 동등한 위치를 판단하여 css 속성을 설정하며, +, ~ 가 있다.
- 동등한 위치인 태그들 중 가장 인접한(바로 아래인) 태그만 잡아낸다.
- ~
- 동등한 위치인 태그를 모두 잡아낸다.
<style>
h3~div{
font-size: 2em;
}
h3+div{
font-size: 2em;
color: blue;
}
</style>상태 선택자
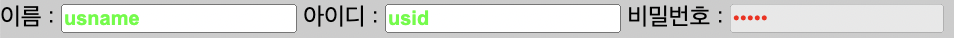
<div>
<form action="#">
이름 : <input type="text" name="name" value="usname">
아이디 : <input type="text" name="usid" value="usid">
비밀번호 : <input type="password" name="password" value="12345" disabled="disabled">
</form>
</div>
<style>
input:focus{
border: 2px solid #222;
}
input:enabled{
color: #00ff00;
font-weight: bold;
}
input:disabled{
color: #ff0000;
}
</style>
이름 :
아이디 :
비밀번호 :
