BRAND : 브랜디

#BRANDI #모바일 적응형 #데이터비동기처리 #fetch() #json #클론코딩 #4일 #swiper #jquery
📌 PROJECT KEY POINTS
- 데이터 비동기 처리를 이용한 클론코딩.
1-1) 동일한 레이아웃을 가진 section 들을 하나의 json파일로 구성.
1-2) 조건문 생성
(1-2-1) 하루배송 마크 조건문 & 스와이퍼 처리를 위한 조건문 생성
(1-2-2) 데이터 필터링을 위한 조건문 생성 - 검색 버튼 팝업창 띄우기.
- swiper
1. json을 활용한 데이터 비동기 처리
✏️ preview
https://velog.io/@shiningwon97/json-api-fetch
https://velog.io/@shiningwon97/Fetch-로-API-불러오기
✅ FOCUS
- 동일한 상품 레이아웃을 비동기 데이터로 처리!
- 데이터 필터링을 위한 적절한 조건문 및 변수 사용.
- 데이터 바인딩 중 스와이퍼 처리를 위한 조건문 사용.
1-1) 동일한 레이아웃을 가진 section 들을 하나의 json파일로 구성.
✅ 적용 section
1-1) 오늘은 이 상품 어때요?
1-2) 오늘 배송 상품은 내일 도착!
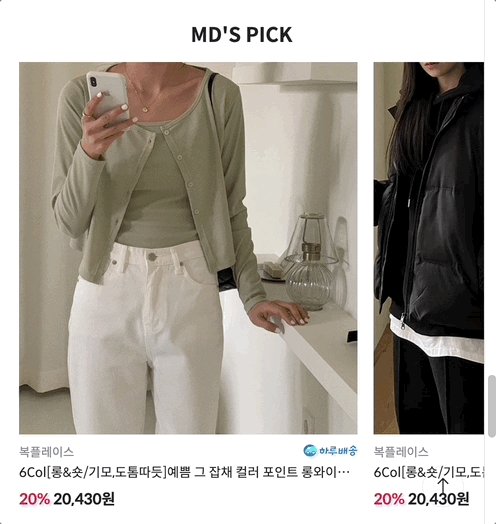
1-3) mdpick!
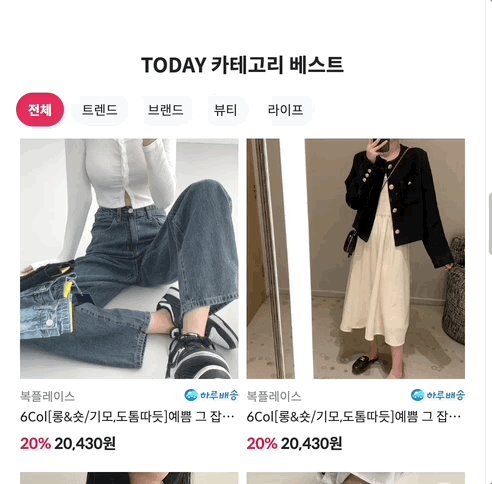
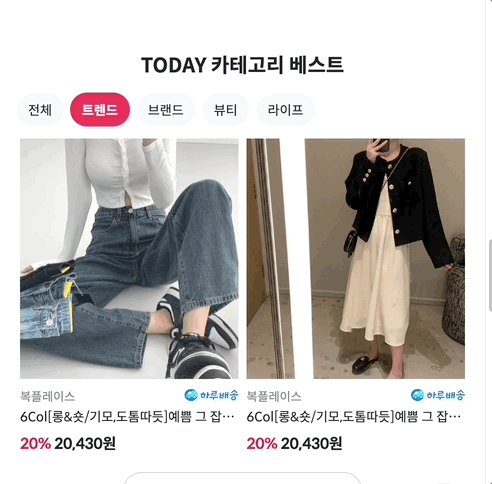
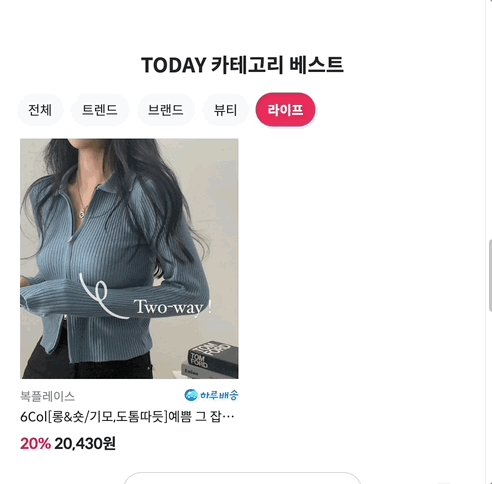
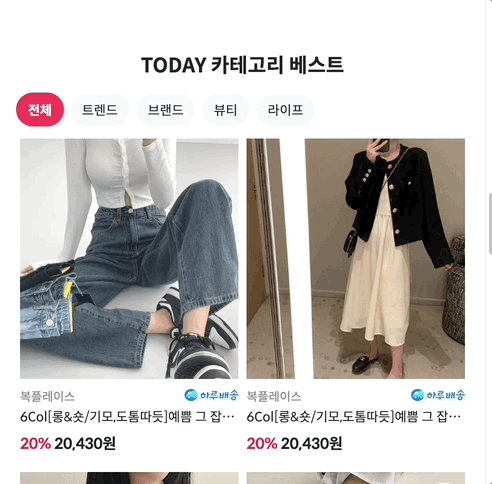
1-4) TODAY 카테고리 베스트
1-5) 신상 모아보기
* JSON 파일
{
"items":[
{
"id":"",
"cate":1,
"theme":1,
"snipet":{
"thumb":"./asset/images/recomm1.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"43,020"
}
}
},
{
"id":"",
"cate":1,
"theme":1,
"snipet":{
"thumb":"./asset/images/recomm.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":false,
"price":{
"discount":20,
"curr":"35,940"
}
}
},
.....
]
}
* js파일
function productList(frame,themeNum,cateNum){
fetch('./asset/data/productData.json')
.then((response) => response.json())
.then((json) => {
data = json.items;
let html = '';
result.forEach(element => {
html+=` <a class="wrap-prod ${isSlide}" href="">
<div class="thumb">
<img src="${element.snipet.thumb}" alt>
</div>
<div class="wrap-info">
<div class="store-info">
<em class="seller">${element.snipet.seller}</em>
${isDeli}
</div>
<div class="prod-info">
<em class="desc">${element.snipet.title}</em>
</div>
<div class="price-info">
<strong class="discount">${element.snipet.price.discount}%</strong>
<strong class="price">${element.snipet.price.curr}원</strong>
</div>
</div>
</a>`;
});
$(frame).html(html);
})
}🖋 CODE REVIEW
- 동일한 레이아웃 반복하는 대신 json 파일 내 데이터 내용(
title,seller,price등등) 을 각각 세팅 후 fetch()로 불러오면 각 상품 데이터를 가져올 수 있다.result.forEach(element => {}반복문 처리.function productList(frame,themeNum,cateNum){}데이터 필터링을 위한 파라미터 값을 가지는 함수 세팅.
1-2) 조건문 생성
1-2-1) 하루배송 마크 조건문 & 스와이퍼 처리를 위한 조건문 생성
✅ 적용 section
1-1) 오늘은 이 상품 어때요?✔️ 하루배송 마크 조건문
1-2) 오늘 배송 상품은 내일 도착!✔️ 하루배송 마크 조건문
1-3) mdpick!✔️ 하루배송 마크 조건문 && 스와이퍼 처리
- json 파일
{
"id":"",
"cate":1,
"theme":1,
"snipet":{
"thumb":"./asset/images/recomm6.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":false,
"price":{
"discount":20,
"curr":"15,460"
}
}
},
{
"id":"",
"cate":1,
"theme":1,
"snipet":{
"thumb":"./asset/images/recomm5.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"25,940"
}
}
}
- js파일
function productList(frame,themeNum,cateNum){
fetch('./asset/data/productData.json')
.then((response) => response.json())
.then((json) => {
data = json.items;
let html = '';
deliEl = `<img class="delivery-fast" src="./asset/images/quick_delivery.png" alt="">`;
// 하루배송 마크
result.forEach(element => {
isDeli = (element.snipet.deliveryFast) ? deliEl : "";
// 하루배송 img가 true일 경우 집어넣고 아니면 데이터값을 비워두어라.
isSlide = (element.theme === 3) ? 'swiper-slide' : '';
// 테마 3번일 경우 슬라이드를 적용하여라.
html+=` <a class="wrap-prod ${isSlide}" href="">
<div class="thumb">
<img src="${element.snipet.thumb}" alt>
</div>
<div class="wrap-info">
<div class="store-info">
<em class="seller">${element.snipet.seller}</em>
${isDeli}
</div>
<div class="prod-info">
<em class="desc">${element.snipet.title}</em>
</div>
<div class="price-info">
<strong class="discount">${element.snipet.price.discount}%</strong>
<strong class="price">${element.snipet.price.curr}원</strong>
</div>
</div>
</a>`;
});
$(frame).html(html);
})
}🖋 CODE REVIEW
deliEl = <img class="delivery-fast" src="./asset/images/quick_delivery.png" alt="";하루배송 마크 변수 선언.isDeli = (element.snipet.deliveryFast) ? deliEl : "";조건문! json파일의 하루배송 img("deliveryFast":)가 true일 경우 집어넣고 아니면 데이터값을 비워두어라.isSlide = (element.theme === 3) ? 'swiper-slide' : '';조건문! 테마 3번일 경우 슬라이드를 적용하여라.
🖥 결과 화면 🖥
- 하루배송 마크

- 스와이퍼

1-2-2) 데이터 필터링을 위한 조건문 생성
✅ 적용 section
1-4) TODAY 카테고리 베스트✔️ 하루배송 마크 조건문 && 카테고리 버튼 有
1-5) 신상 모아보기✔️ 하루배송 마크 조건문 && 카테고리 버튼 有
*json 파일
{
"id":"",
"cate":3,
"theme":4,
"snipet":{
"thumb":"./asset/images/tobe6.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"20,430"
}
}
},
{
"id":"",
"cate":4,
"theme":4,
"snipet":{
"thumb":"./asset/images/tobe7.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"20,430"
}
}
},
{
"id":"",
"cate":1,
"theme":4,
"snipet":{
"thumb":"./asset/images/tobe2.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"20,430"
}
}
},
{
"id":"",
"cate":2,
"theme":4,
"snipet":{
"thumb":"./asset/images/tobe3.jpg",
"title":"6Col[롱&숏/기모,도톰따듯]예쁨 그 잡채 컬러 포인트 롱와이드 밴딩 트레이닝팬츠_복플레이스",
"seller":"복플레이스",
"deliveryFast":true,
"price":{
"discount":20,
"curr":"20,430"
}
}
},
...*js 파일
$(function(){ //start
/**
* @cate
* @전체
* @트렌드 1
* @브랜드 2
* @뷰티 3
* @라이프 4
*
*
* @theme << id
* @오늘은 이 상품 어때요? = 1;
* @상품은 내일 도착! = 2;
* @상품은 mdpick = 3;
* @TODAY 카테고리 베스트 = 4
* @신상모아보기 = 5
*/
// 1. json 활용 데이터 가져오기
function productList(frame,themeNum,cateNum){
fetch('./asset/data/productData.json')
.then((response) => response.json())
.then((json) => {
data = json.items;
var result = data.filter(function (parm) {return parm.theme == themeNum })
// 카테고리별로 필터링 하는 소스
if(themeNum == 4 && cateNum){ // 테마가 4번이면서 카테값을 줬을때!
result = result.filter(function (parm) {return parm.cate == cateNum })
}
if(themeNum == 5 && cateNum){ // 테마가 5번이면서 카테2값을 줬을때!
result = result.filter(function (parm) {return parm.cate2 == cateNum })
}
let html = '';
deliEl = `<img class="delivery-fast" src="./asset/images/quick_delivery.png" alt="">`;
// 하루배송 마크
result.forEach(element => {
isDeli = (element.snipet.deliveryFast) ? deliEl : "";
// 하루배송 img가 true일 경우 집어넣고 아니면 데이터값을 비워두어라.
isSlide = (element.theme === 3) ? 'swiper-slide' : '';
// 테마 3번일 경우 슬라이드를 적용하여라.
html+=` <a class="wrap-prod ${isSlide}" href="">
<div class="thumb">
<img src="${element.snipet.thumb}" alt>
</div>
<div class="wrap-info">
<div class="store-info">
<em class="seller">${element.snipet.seller}</em>
${isDeli}
</div>
<div class="prod-info">
<em class="desc">${element.snipet.title}</em>
</div>
<div class="price-info">
<strong class="discount">${element.snipet.price.discount}%</strong>
<strong class="price">${element.snipet.price.curr}원</strong>
</div>
</div>
</a>`;
});
$(frame).html(html);
})
}
productList('#list1',1);
productList('#list2',2);
productList('#list3',3);
productList('#list4',4);
productList('#list5',5);//모두 CATE라는걸 설정안함
// 투데이 베스트 카테고리 탭
$('.sc-today-best .category-tab-item').click(function(e){
e.preventDefault();
cate = $(this).data('cate');
$(this).addClass('on').siblings().removeClass('on');
productList('#list4',4,cate); //카테를 설정
})
// 신상 모아보기 카테고리 탭
$('.sc-new-prd .category-tab-item').click(function(e){
e.preventDefault();
cate2 = $(this).data('cate2');
$(this).addClass('on').siblings().removeClass('on');
productList('#list5',5,cate2);
})
🖋 CODE REVIEW
"cate":2, "theme":4,카테고리가 2번째 값이고, 테마가 4번째 값인 json 데이터 값.var result = data.filter(function (parm) {return parm.theme == themeNum })카테고리별로 필터링 하는 소스.if(themeNum == 4 && cateNum){ result = result.filter(function (parm) {return parm.cate == cateNum }) }테마가 4번이면서 카테값을 줬을 때, 해당하는 cate 값을 가지고 와라.if(themeNum == 5 && cateNum){ result = result.filter(function (parm) {return parm.cate2 == cateNum }) }테마가 5번이면서 카테2값을 줬을 때, 해당하는 cate2 값을 가지고 와라. << 이 때 cate 값과 cate2 값은 html파일의 해당 코드에 data-"" 값을 할당한 이후여야 한다.productList('#list1',1); productList('#list2',2); productList('#list3',3); productList('#list4',4); productList('#list5',5);theme 별로 필터링 해 둔 함수를 불러오기! 마찬가지로 불러 올 html파일의 해당 코드에 id값을 미리 할당해두어야 한다.$('.sc-today-best .category-tab-item').click(function(e){ e.preventDefault(); cate = $(this).data('cate'); $(this).addClass('on').siblings().removeClass('on'); productList('#list4',4,cate); })카테고리 탭을 클릭하면 네번째 테마이면서 지정된 카테고리에 해당하는 cate값을 가지고 있는 json 데이터 값을 불러와라.
🖥 결과 화면 🖥

2. 검색 버튼 - 팝업창 띄우기.
✅ 목표
- 검색 버튼 클릭 시 검색할 수 있는 팝업창 띄우기.
-scss
.popup-search{
display: none;
&.active{
display: block;
}
.overlay{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #000;
opacity: .7;
z-index: 20;
}
.form-search{
background: #fff;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: 999;
fieldset{
padding: 7px 16px;
border: none;
width: 100%;
.inner{
display: flex;
border-bottom: 2px solid #202429;
.input-search{
background-color: transparent;
border: 0;
border-radius: 0;
appearance: none;
outline: 0;
height: auto;
flex: 1;
}
.search{
width: 48px;
height: 48px;
background: url(../images/search_icon.svg)no-repeat center/cover;
// text-indent: -999px;
background-size: 28px 28px;
display: block;
margin-right: -10px;
}
}
}
}
}- js
$('#searchBtn').click(function(){
$('.popup-search').addClass('active');
$('body').addClass('hidden')
})
$('.overlay').click(function(){
$('.popup-search').removeClass('active');
$('body').removeClass('hidden')
})🖋 code review
$('#searchBtn').click(function(){ $('.popup-search').addClass('active'); }: searchBtn 클릭 시 .popup-search에 클래스 active를 붙여 실행되도록.$('body').addClass('hidden'): 팝업 실행 시 body에overflow: hidden;을 걸어 스크롤이 나타나지 않게.
3. swiper
✅ 목표
1. 일시정지 버튼 클릭 시 스와이퍼 정지.
2. 재생 버튼 클릭 시 스와이퍼 재실행.
-js
$('.banner-pager-box .btn-stop').click(function(){
swiper.autoplay.stop();
$('.banner-pager-box button').addClass('on');
})
$('.banner-pager-box .btn-start').click(function(){
swiper.autoplay.start();
$('.banner-pager-box button').removeClass('on');
})
🖋 code review
$('.banner-pager-box .btn-stop').click(function(){ swiper.autoplay.stop()};: .btn-stop 클릭 시 스와이퍼 자동재생 정지.$('.banner-pager-box .btn-start').click(function(){ swiper.autoplay.start();}: .btn-start 클릭 시 스와이퍼 자동재생 시작.$('.banner-pager-box button').addClass('on');: addClass와 removeClass를 사용하여position: absolute;로 겹쳐둔 버튼들이 재생 여부에 따라 알맞게 나타났다 사라지도록 컨트롤.