
#NAVER #적응형 #3일 #웹접근성 #시멘틱태그 #css #html #클론코딩
📌 PROJECT KET POINTS
- 시멘틱 태그 활용
- 웹접근성 준수
- 이미지 스프라이트(image sprite)를 이용한 아이콘 사용
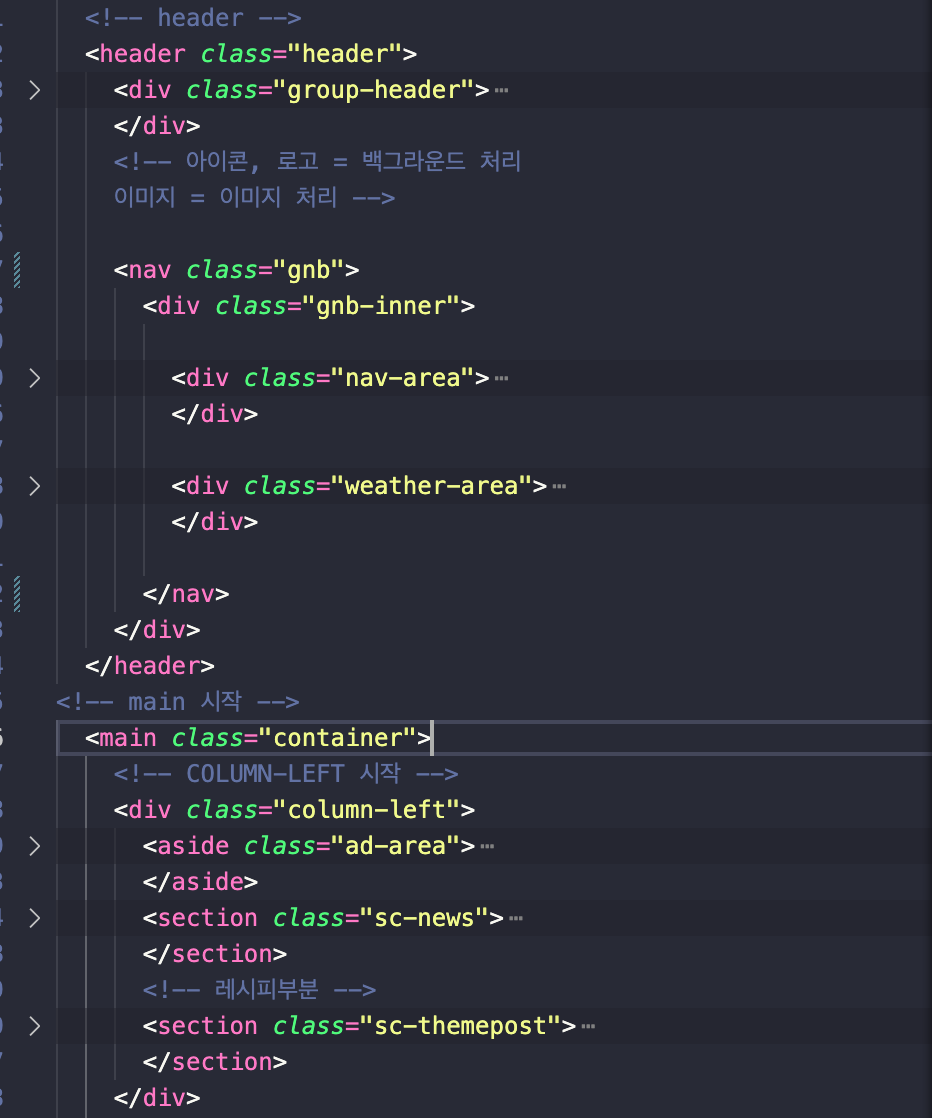
1. 시멘틱 태그
✔️ 시맨틱 태그란??
시멘틱 태그는 "의미가 있는 태그"라는 뜻이다. 즉, HTML tag들 중에서도 나름의 의미가 있는 태그들을 말한다.
✏️ PREVIEW
요약 정리본
https://velog.io/@shiningwon97/SEMANTIC-MARKUP


<header> <nav> <section> <footer> <main> <header> 을 적절히 사용하여 마크업 함.
2. 웹 접근성 준수
✔️ 웹 접근성이란??
「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것이다.
- 올바른 시멘틱 태그 사용.
- blind를 활용하여 웹 접근성을 준수하고자 했음. (시각적으로 보이진 않으나 스크린 리더기에 읽힘.)
- html
<form action="" method="get"> <fieldset> <legend class="blind">검색</legend> <div class="inner"> <input type="text" class="input-text"> <button type="submit" class="btn-submit"> <span class="blind">검색</span> </button> </div> </fieldset> </form>
- css
.blind{ position: absolute; width: 1px; height: 1px; overflow: hidden; clip: rect(0 0 0 0); margin: -1px; }
3. 이미지 스프라이트(image sprite)를 활용한 아이콘 적용
✔️ 이미지 스프라이트(image sprite)란??
여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 이미지를 의미한다.
❓ 왜 이미지 스프라이트를 사용할까?
-
웹 페이지에 이미지가 사용될 경우 해당 이미지를 다운받기 위해 웹 브라우저는 서버에 이미지를 요청하게 된다. 그러나 사용된 이미지가 많을 경우 웹 브라우저는 서버에 해당 이미지의 수만큼 요청해야만 하므로 웹 페이지의 로딩 시간이 오래 걸리게 되는데, 이미지 스프라이트(image sprite)를 사용하면 이미지를 다운받기 위한 서버 요청을 단 몇 번으로 줄일 수 있다.
-
즉, 모바일 환경과 같이 한정된 자원을 사용하는 플랫폼(platform)에서는 웹 페이지의 로딩 시간을 단축해주는 효과가 있다.
-
많은 이미지 파일을 관리하는 대신 몇 개의 스프라이트 이미지(sprite image) 파일만을 관리하면 되므로 매우 간편하다.
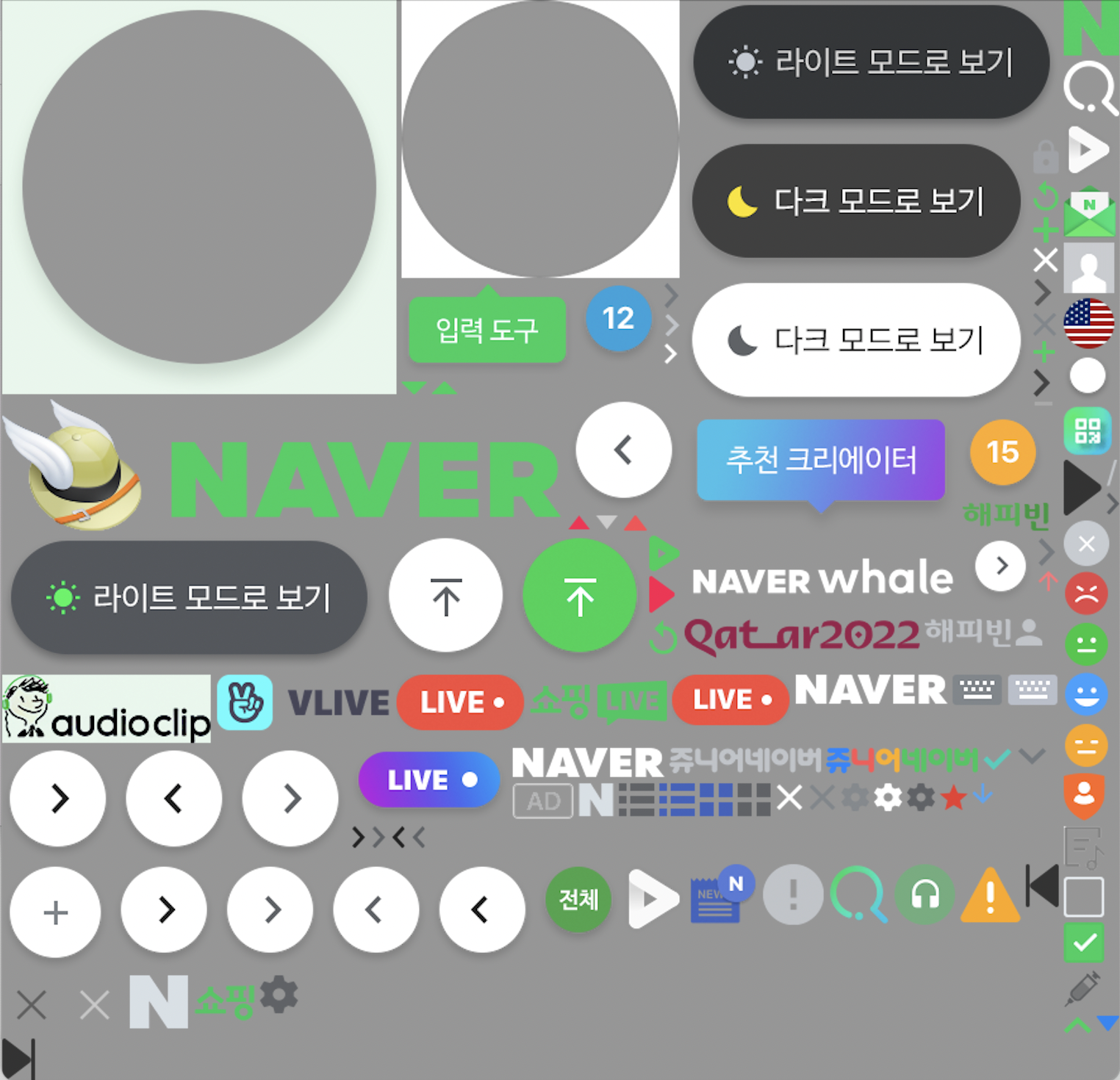
👇 이렇게 사용합니다.👇
- 스프라이트 이미지

- css (common.css)
.header .logo a,
.header .search-area .btn-submit::after,
.header .service-area a::after,
.gnb .nav-area .nav-item .ic-mail::before,
.sc-news .group-issue .issue-area .link-media::after,
.sc-news .group-title .set-area .btn-set::after, .sc-login .link-login::before, .sc-sidenews .nav-wrap .btn-nav::after,
.sc-login .sub-area .link-id::before, .sc-login .sub-area .link-join::before, .sc-news .group-media .prev-btn::before, .group-title .title-right .set::before, .group-media .media-list1 ul li a .playbtn::after, .media-list3 .media-wrap-link .media-thumb .playbtn::after, .media-list5 .media-list5-title a::after, .media-list5 .contents-wrap .btn::after, .more-group-btn .btn-more::before, .footer .footer-inner .notice-sec .service-all-link::after, .sc-shop .shop-header .link-shop-title a::after, .sc-shop .shop-header .link-shop-title a::before, .shop-goods-list-wrap .shop-controls .btn-box .prevbtn::before,
.gnb .nav-area .nav-item .shopping-live::before, .gnb .nav-area .nav-item .tv::before, .shop-contents-wrap .shop-page-control .pager::before, .sc-news .group-newsstand .prev-btn::before, .group-media .media-list .media-item .main-media .playbtn::after,
.sc-news .group-title .link-title::before, .sc-news .group-title .link-title::after,
.gnb .nav-area .btn-more::after,
.gnb .weather-area .temperature-box .max::before
{
background-image: url(../img/sp-bg.png);
background-size: 442px;
background-repeat: no-repeat;
}🖋 review
- 스프라이트 이미지는 2배 혹은 3배 화질의 이미지를 압축하여 생성하는 경우가 많기 때문에 (해상도가 깨지지 않기 위해) 적용 시 이미지 파일 크기를 잘 보고 적용해야 한다.
- naver 클론 코딩의 경우
background-size태그 적용 시 (본 이미지 파일 크기 / 2) 로 적용.