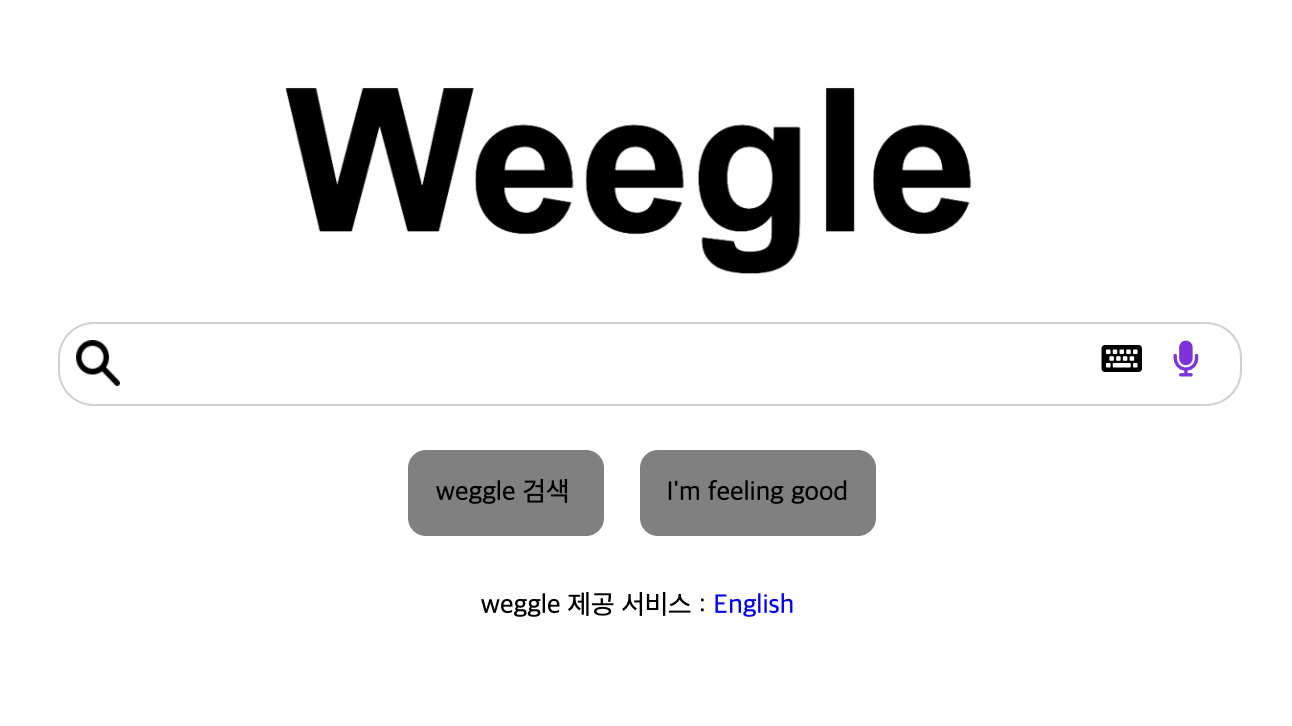
| "Weegle" 검색바 만들기

> [index.html]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>repl.it</title> <link href="style.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous"> </head> <body> <div class="total"> <header> <img class="logo" src="https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.png"> </header> <div class="search"> <input type="text" class="search-bar"> <img class="search-dodbogi" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/icon/search.png"> <i class="fas fa-keyboard"></i> <i class="fas fa-microphone"></i> </div> <div class ="weggle-container"> <span class="weggle weggle1"> weggle 검색 </span> <span class="weggle weggle2"> I'm feeling good </span> </div> <p class="service">weggle 제공 서비스 : <a style="color:blue;">English</a></p> </div> </body> </html>
> [style.css]
.total { border: 1px solid white; width: 700px; height: 500px; } ` .logo { position: absolute; left: 125px; width: 450px; } ` .search { position: relative; width: 300px; top: 170px; left: 25px; } ` .search-bar { top: 30%; width: 650px; height: 40px; border: 2px solid rgb(209, 207, 207); border-radius: 20px; } ` .search-dodbogi { position: absolute; width: 25px; top: 10px; left: 10px; } ` .fa-keyboard { position: absolute; font-size: 20px; top: 10px; left: 580px; } ` .fa-microphone { position: absolute; font-size: 20px; top: 10px; left: 620px; color: blueviolet; } ` .weggle-container { position: relative; top: 200px; left: 200px; margin: 10px; } ` .weggle { border-radius: 10px; margin-left: 10px; margin-right: 10px; } ` .weggle1 { background-color: gray; padding: 15px; } ` .weggle2 { background-color: gray; padding: 15px; } ` .service { position: relative; left: 260px; top: 230px; } ` .service a { cursor: pointer; }
