Web Framework
- 틀이 짜여져 있어서 정해진 규칙대로만 사용해야함
ex) 요리사가 취직했을 때 그 식당에 있는 조리법으로 파스타 조리해야함
Library
- 자유롭게 만들면 됨
ex) 요리사가 집에서 마음대로 파스타 조리를 하는 느낌
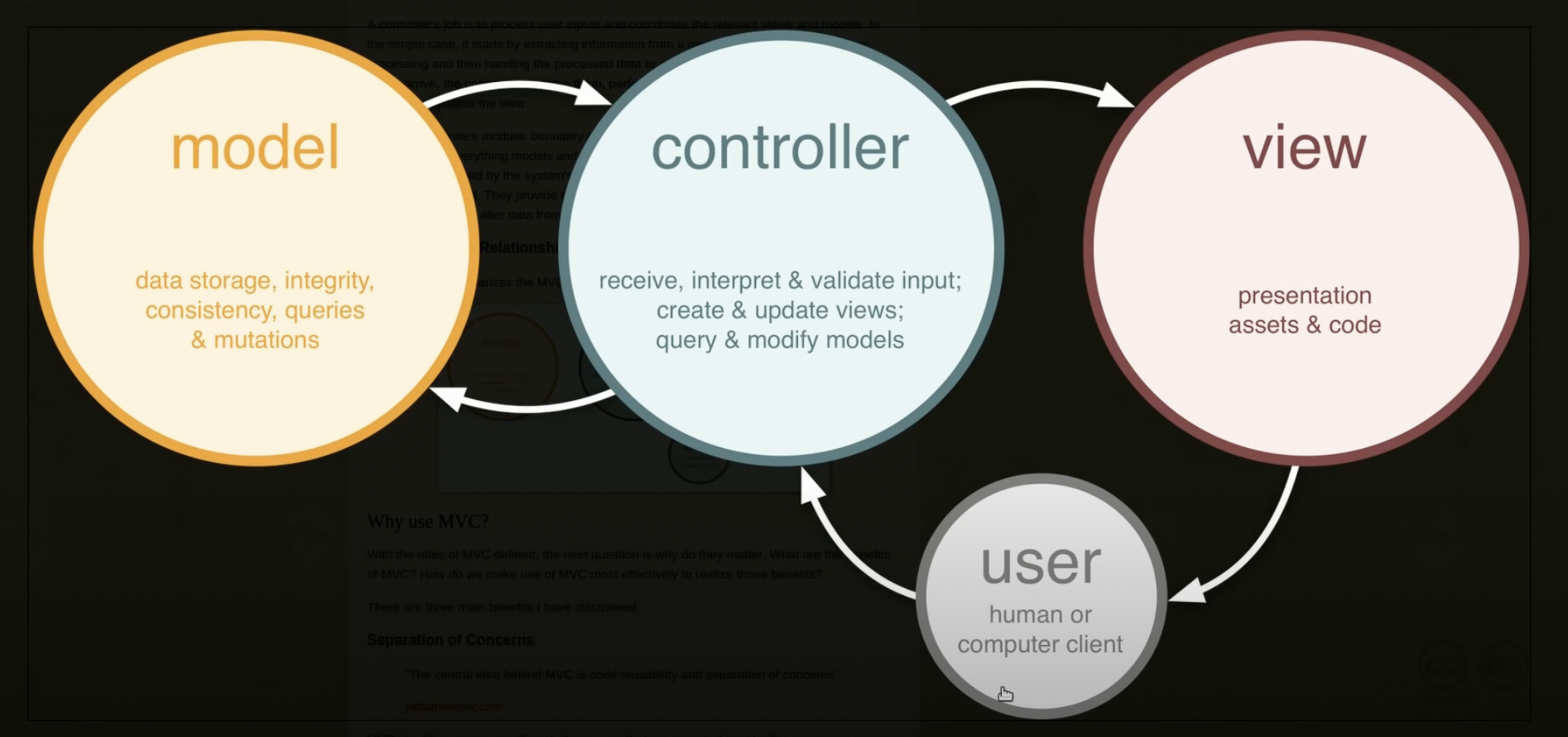
MVT
Model:- 데이터베이스 테이블 정의
- 사용자들이 웹 사이트에서 데이터를 입력할 때, 그 데이터는 저장되고, 이 저장된 데이터를 모델이라고 한다.
- Model = Data
- 여기서 뭐 모델링할때 했던 테이블 만들고, 텍스트가 들어갈껀지, varchar인지 이런거 다 정할 꺼다.
View:- 로직 처리(가공)
Model에 있는 data를 Web Server가 가지고와서 사용자에게 보내 줄 때, 여기에서 데이터를 적절하게 가공한 후에 사용자에게 보내준다.
ex) 학교 학생들 데이터가 있고, 1학년 1반 학생 데이터만 가지고 오고싶다 이럴때 여기서 가공해서 가져옴
Template(controller):- 사용자가 보게될 화면의 모습을 정의
- 사용자의 엑션(입력이나 이벤트)에 반응하여
Model과View를 수정, 업데이트 해주는 것을 담당

더 공부해보자
첨부 : http://www.essenceandartifact.com/2012/12/the-essence-of-mvc.html
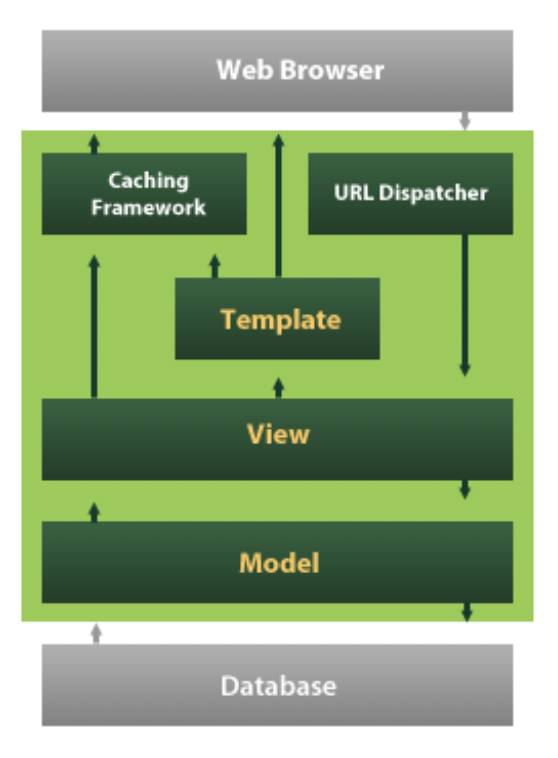
Django 개념

-
Web Browser->URL DispatcherWeb Browser: 유저들이 사용하는 웹 브라우져- 어떤 이벤트가 발생할꺼입
- URL을 클릭한다던지 ? 뭐 어떤 폼에 입력한다던지 / 엑션이 일어날꺼다.
-> 그러면 Django 서버에 들어오게 된다
-
URL Dispatcher->ViewURL Dispatcher: 유저들이 요청한URL을 분석한다. 분석한 URL을 적합한view로 보내준다
-
View->Modelview는 사용자의 요청에 받아서 온 분석된 URL을, Database의 어디에 접근해서 어떠한 데이터를 가공해야 할지를model에게 전달해주고,
-
Model->Databse->ModelModel은 실질적으로database와 커넥션을 통해 data를 가져오고,database에서 가져온 data를Model로 보낸다.
-
Model->Viewdatabase에서 가져온 data를Model이view로 전달 하고,
-
View->TemplateView가, 실질적으로 유저들에게 보여줄 데이터를Template에게 전송.- 그럼
Template안에서Java Script나HTML같은 다양한 형태의유저 인터페이스(UI)를 만들어서Web Browser로 넘겨주게 된다
특정 영역을 분리하는게 중요하기 때문에 이렇게 과정들이 좀 복잡해 보이는 것
MVC 이전의 모든 로직이 한 곳에 뭉쳐있었고, 이런 경우에는 다수의 개발자가 한 번에 작업을 하게 되면 큰 문제가 발생해왔다. 그렇기 때문에, 프로젝트가 커지면 커질수록 각 영역을 개발자가 따로 담당하는 것이 효율적입니다.
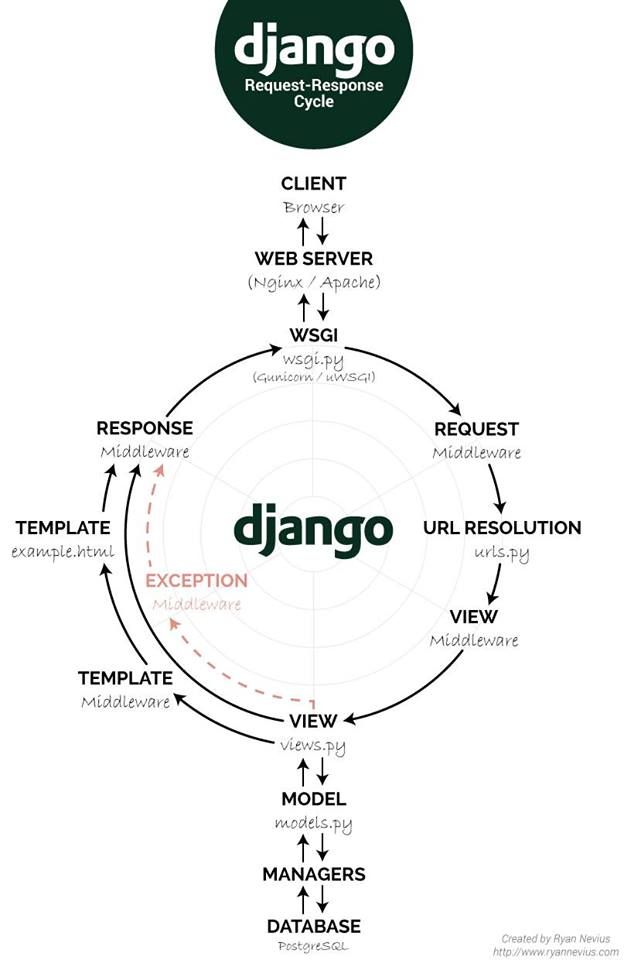
Django가 동작하는 시스템

Clint -> Web Server(Nginx / Apache) ->WSGI(Web Server Gateway)
Clint는 우리가 만든Web Application을 보기위해서Request한다Clint에서 어떤request를 하면,Web Server가 맞이request를 맞이하고,WSGI는Web Server와Django를 연결 시켜서request쭉 들어오게 한다.WSGI(Web Server Gateway Interface)는Web Server와Djangoframework을 연결해주는 역할
WSGI(Web Server Gateway Interface) -> URL SEROLUTION(urls.py)
request가 쭉 들어오게 되고,원하는 특정 주소를 요청하는데,URL SEROLUTION(urls.py)url파일에서 특정 주소를 잘게 나누어 주고(파싱), 잘게 나누어진 주소들은 역할에 맞게view로 이동 된다.urls.py는 정규 표현식으로 구성되어있고, 그 정규 표현식에 맞게View로 보내진다.
URL SEROLUTION(urls.py) -> View(views.py) -> MODEL(models.py) -> View(views.py)
View에서는 역할에 맞는 기능을 개발하는 것을 한다.- 요청 받은 데이터를 저장하거나,
- 데이터베이스에서 꺼내오거나 하는 데이터베이스 작업이라던지,
- PDF를 만든느 작업이라던지 역할에 맞는 기능을 개발하는것
-
views.py에서 주로 파이썬 코드를 작성할꺼다 우리가 ! !! View에서는Model이database에서 가져온 data를view로 가지고 와서 에서 가공한다Web Application에 각각 맞는 작업을 하기위해 우리가 코드를 작성할 것임
Model에 변수만 지정하게 되면database와 연결하는Manager라는 부분이 알아서 다 해주게 된다.- 따로
SQL Query를 작성할 필요는 없고, 변수만 다루면 된다 ~ ! !!**개발자는 변수만 잘 다루면
database로부터data를 가져와서View에서 가공을 할 수 있다.
View(views.py) -> Template(HTML)
- 하여튼
Model에서 data를view로 가져와서 가공을 한 후, 사용자들에게 보여주기위한 URL작업을 위해TEMPLATE(HTML)로 전달한다. Template에서 사용자에게 보여주기 위한 URL작업을 한 후, 다시Web Server로 전송하게 된다.- 이때,
Template은HTMl파일인데 이 파일안에 로직을 삽입할 수 있다.- 컨트롤과 관련된 다양한 로직인데 / 대단한건 아니고,
View에서 받은 data 들이 어떻게HTML파일에 잘 보여줄지에 대한script file들이 이Template에 담겨지게 될것- 이때 다양한 퐁을 작성할것 이다.
ex)HTML을 통해서 파일을 입력한다던지, 막 게시물 작성할 때 있는form들 있잖아 ? 그런거 그런걸 쉽게 만들 수 있다. 글고form을 이용해서model과Template에있는 사용자들이 쓰는UI가 쉽게 관리가 될꺼당
- 이때,
- 결국
view에서 보내준data를template에서UI(User Interface)에 적절하게 구성 해준다.
ㅁ
Template ->Web Server -> Client
- 잘 구성된 data가 다시
Web Server로 갈꺼고 ->Web Server는Client에게 돌려주게된다.
Client는 이러한 과정을 거쳐야 화면을 볼 수 있다.
Project와 App
- 하나의
Project= 하나의Web Site- 하나의
Project들은 다양한 기능들이 있을꺼다.- 이런 기능들을 앱(App)로 관리를 할것
ex) 블로그라던지, 쇼핑몰 - 네이버 블로그 게시판, 네이버페이 같은 기능들
- 이런 기능들을 앱(App)로 관리를 할것
- 하나의
- 하위 App들은 다른 Project에서도 가능할것이고 그렇기 때문에 App은 따로 관리를 할 수있따.
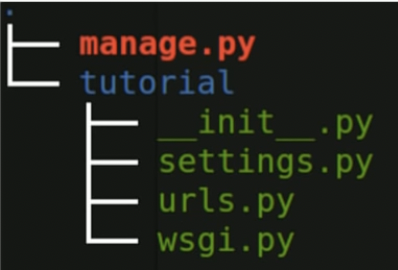
Project 생성(tutorial이라는 Project 생성)
$ django-admin startproject tutorial- 아래의
settings.py는 프로젝트 전체를 관리하는 설정들이 있는것이라고 생각하자

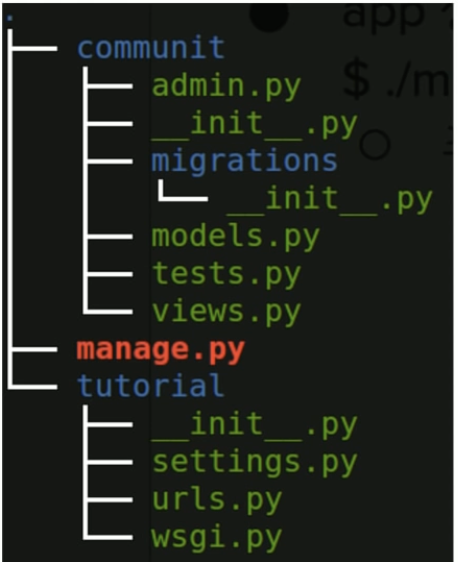
앱(App) 생성(mange.py)
$ ./manage.py startapp community- 프로젝트 내부에 다수의 app 생성
- admin.py 는 관리자권한을 가진 사용자가 볼수 있는 페이지
- models.py 데이터베이스와 관련된 다양한 역할
- views.py 데이터베이스에서 가지고온 데이터를 가공하는 역할

settings.py
프로젝트 전체의 환경 설정 파일
- DEBUG: 디버그 모드 설정
- 에러를 보고싶을 때 디버그 모드를 True로 놓으면 변수들의 상태를 확인할 수 있다.
- 개발 할때는 디버그 True로 놓고 해라
- 서비스 배포시 False로 해야 디버그로 해서 변수상태를 사용자에게 안보여줄꺼야
- INSTALLED_APPS: pip로 설치한 앱 또는 본인이 만든 app을 추가
- 내가 만든 엡 이나 다른사람이 만든 app(써드파티 app)을 프로젝트에 쓸 수 있다`
- 다른사람이 만든 엡은 pip로 설치하고 app에 추가한다.
- MIDDELWARE_CLASSES: request와 response 사이의 주요 기능 레이어
- 인증과 관련된 보안과 관련된 기능을 다루고 있음
- 따로 우린 안쓴당 알고만 있자
- TEMPLATES: django template관련 설정, 실제 뷰(html, 변수)
- HTMl파일과 다양한 변수를 컨트롤에서 다루게 됨
- 템플릿 파일과 관련된 변수 들을 조정하는 컨텍스트와 , 템플릿을 검색하기위한 다양한 기능들, 폴더의 위치들 을 다루는 저장파일
- DATABASES: 데이터베이스 엔진의 연결 설정
- 다양한 데이터베이스를 쓸 수 있게 데이터베이스 설정 파일이 따로있음
- 어뎁터를 설치하면 그 어뎁터에 맞게 데이터베이스 주소나 계정을 설정하면 쉽게 데이터베이스를 가져올 수 있어서 다양한곳에서 가져올 수 있다
- STATIC_URL: HTML과 관련된정적 파일(css, javascript, image, etc.)과 관련된 URL, 디렉토리의 설정 파일
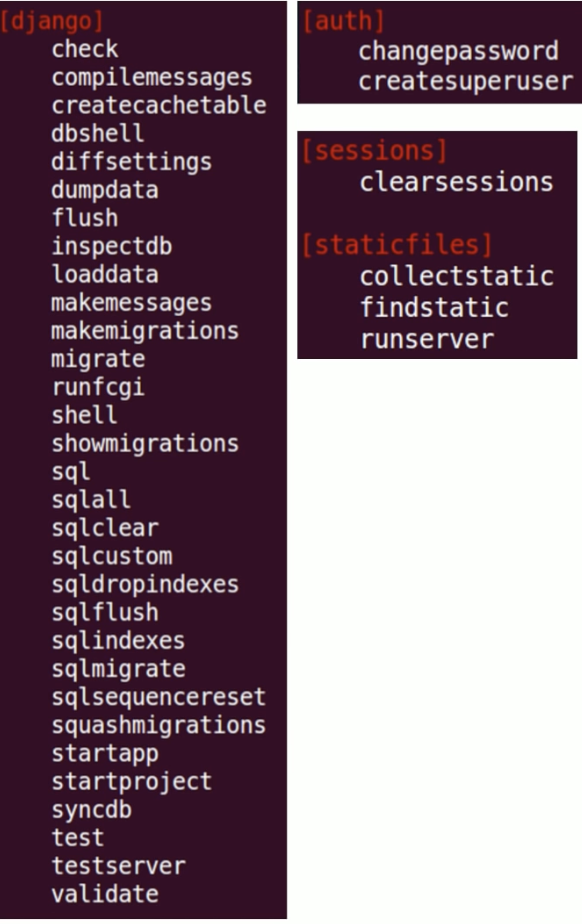
manage.py
프로젝트 관리하기 위한 명령어 모음
주요 명령어
- startapp - 앱 생성
- runserver - 서버 실행
- createsuperuser - 관리자 생성
- makemigrations app - app, 데이터베이스 모델 변경 사항 체크 해서
- 변경사항을 서버와 동기화할수있는 쿼리를 생성하게 되고
- migrate - 변경 사항을 DB에 반영
- shell - 쉘을 통해 데이터를 확인
- collectstatic - 배포할 때 static파일을 한 곳에 모음
ex)
- ./manage.py runserver 0.0.0.0:8080